引言
1 - Storyboard 是一个能够节省你很多设计手机 App 界面时间的新特性,如图所示

(1)通过上图,你可以大致明白,如果你要制作一个页面很多很复杂的 App,Storyboard 可以帮助你解决写很多重复的跳转方法的麻烦,节省很多时间,以便你能够完全的专注于核心功能的实现上
2 - Storyboard 是最先在 iOS 5 引入的一项振奋人心的特性,大幅缩减构建 App 用户界面所需的时间
3 - Storyboard 优点
(1)Storyboard 可以描述不同视图之间的过渡,这种过渡叫做『segue』(意为『转场』,而『Storyboard』原意为『分镜』,均源自电影术语),你可以直接在 Storyboard 中通过连接不同的视图控制器来创建转场。多亏有了转场,打理界面的代码比以前要少了
(2)Storyboard 通过新的原型表项(prototype cell)和静态表项(static cell)特性,让处理表视图(table view)的工作更加轻松。几乎完全可以在 Storyboard 编辑器里搞定表视图的设计,同样也减少了代码量
(3)Storyboard 使自动布局(Auto Layout)更易用。自动布局功能可以让你通过界面元素之间的数学关系定义来确定元素的位置和尺寸,极大简化了不同尺寸屏幕的适配工作。如果你非常讨厌Interface Builder,或者推崇用代码搞定所有界面的话,Storyboard 可能不适合你。如果你想继续使用 nib,那就继续坚持,要知道 Storyboard 里也是可以使用 nib 的,两者并非互斥关系
1 - 首先启动 Xcode,新建一个工程,我们在这里使用 Single View App Template,这个模板会提供一个类和一个 Storyboard,免去我们自己创建的麻烦

2 - 项目创建完成后,Xcode 的主界面应该如下图所示

(1)这个新项目包含2个类:AppDelegate 和 ViewController, 此外还有今天研究的主角: Main.storyboard 文件
(2)这是一个只支持竖屏显示的App,所以在继续之前,在项目综合设置上面看到的 Deployment Info - Device Orientation下面把 Landscape Left和Landscape Right 选项勾掉
3 - 接下来看一下 Storyboard,点击 Main.storyboard 就可以在 Interface Builder中打开

(1)这里可以看到一个包含空视图的视图控制器。在这个视图控制器左边指向它的箭头表明它是这个 Storyboard 中要显示的第一个视图控制器
(2)在Storyboard编辑器中设计布局的方法是从右下角的Object Library(对象库)中把控件拖入视图控制器,非常容易
注: - 你会注意到默认场景是一个正方形。Xcode 6 默认为 Storyboard 和 nib 文件开启自动布局(Auto Layout)和尺寸归类(Size Classes)。自动布局和尺寸归类这两项新技术可以构建易于调整大小的用户界面,这对支持不同尺寸的 iPhone 和 iPad 非常有用
- 自动布局由 iOS 6 引入,尺寸归类由 iOS 8 引入。两者都需要一定的学习曲线,所以本教程中暂不使用,但为了支持不同的设备尺寸,以后还是要接触到的
4 - 在继续探索之前,先在当前 Storyboard 的 File inspector(文件检查器) 中禁用 Auto Layout 和 Size Classes

5 - Xcode 询问操作时,选择保留 iPhone 的尺寸归类数据,然后点击 Disable Size Classes

6 - 从右下方的对象库里把一些控件拖到空的视图控制器上,感受一下 Storyboard 编辑器的工作方式

7 - 控件拖进来之后应该会在左边的文档大纲(Document Outline)中显示

(1)Storyboard 显示所有视图控制器的内容,当前的 Storyboard 中仅有一个视图控制器(场景),在本教程后面我们会添加其他场景
(2)在场景上面还有一个缩小的文档大纲,称作 Dock

(3)Dock 显示场景中最上层的对象,每个视图都至少有一个 视图控制器(View Controller) 对象,一个 第一响应者(First Responder) 对象,一个 出口(Exit) 项。除此之外也可以有其他的最上层对象。Dock 方便连接 outlet 和 action,当你想把某个对象连接到视图控制器时,只需把它拖到 Dock 的图标上
注: - 你可能不常用到 First Responder。这是指任意对象在任意时间具有第一响应状态的代理对象。举个例子,把一个按钮的 Touch Up Inside 事件拖到 First Responder 的 cut: 选择器上。如果在某时有一个文本字段具有输入焦点,此时按下该按钮,就可以让该文本字段,也就是现在的第一响应者,把其中的文本剪切到剪贴板
8 - 运行 App,它看起来应该和你在编辑器中设计的样子相同

9 - 你定义的这个视图控制器被设定为初始视图控制器,但 App 是如何加载的呢?答案就在应用代理(application delegate)当中,打开 AppDelegate.swift ,你会看到如下代码
1 import UIKit 2 3 @UIApplicationMain 4 class AppDelegate: UIResponder, UIApplicationDelegate { 5 6 var window: UIWindow? 7 8 func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { 9 // Override point for customization after application launch. 10 return true 11 } 12 }
(1) @UIApplicationMain 标记指定这个 AppDelegate 类为该模块的入口。
(2)使用 Storyboard 时,应用代理必须继承 UIResponder ,必须含有 UIWindow 属性,几乎所有的方法都是空的,甚至 application(_:didFinishLaunchingWithOptions:) 也只是返回 true 而已

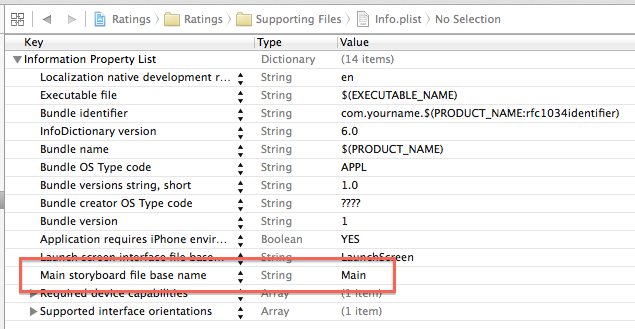
(1)Storyboard 用 UIMainStoryboardFile(即Main storyboard file base name键) 来指明 App 启动时必须加载的 Storyboard 的名称
(2)当设置生效,UIApplication 会加载对应名称的 Storyboard 文件,自动将该 Storyboard 中的初始视图控制器实例化,并将其纳入一个新的 UIWindow 对象中
11 - 在 General 分页的 Project Settings 和 Deployment Info 中也可以看到
























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








