本篇博文主要介绍什么是GridView数据控件、如何构建常用的GridView数据呈现样式。
什么是GridView
数据控件?
GridView控件用来显示数据集合。它继承自ItemsControl。通常使用GridView控件来横向显示数据,并且显示的数据通常是排序过的。另外我们一般开发水平视图时,通常使用GridView显示数据集合。


GridView数据控件包含的重要属性和事件:
1) IsItemClickEnabled属性:获取或设置点击列表项是否会触发Click事件;
2) SelectionMode属性:获取或设置选择的模式;
3) HeaderTemplate属性:获取或设置列表标题的模版,改变标题的外观;
4) GroupStyle属性:获取GroupStyle对象集合,定义每组的外观;
5) ItemsPanel属性:获取或设置放置内容的面板(通常用来改变GridView的呈现数据的方向);
6) SelectionChanged事件:当选择的项改变时触发;
7) ItemClick事件:当点击列表项,且IsItemClickEnabled属性值为true时将触发该事件;
如何构建常用的GridView
数据呈现样式?
样式1
:
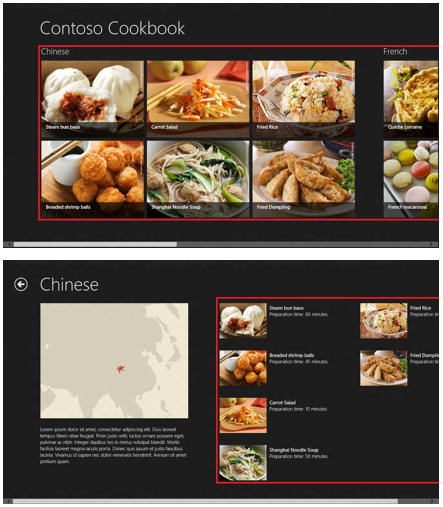
样式1只是将数据全部呈现出来,并没有其他任何的用户操作,那么我们该如何构建这种样式的GridView呢?
XAML
代码中声明GridView
控件,并设置GridView控件的SelectionMode属性值为None,ItemTemplate属性引用名字为
StoreFrontTileTemplate
的静态资源。具体代码如下:
StoreFrontTileTemplate的静态资源具体代码如下:
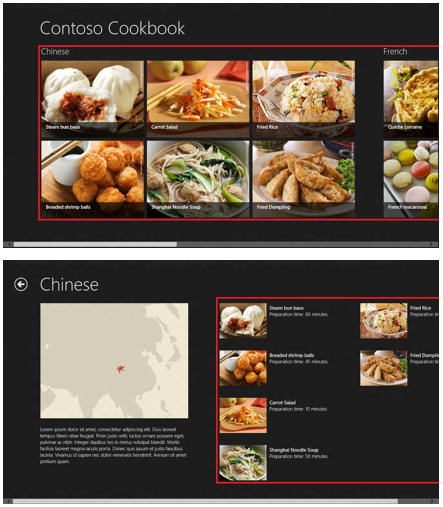
样式2中选择列表中某一项,左上角显示我们选中了哪一项的信息,那么我们该如何构建这种样式的GridView呢?
XAML代码中声明GridView控件,并设置GridView控件的IsItemClickEnabled属性值为true(点击某一项时触发
ItemClick事件),注册ItemClick事件。具体代码如下:
C#代码中将数据绑定到GridView控件上,具体代码如下:
ItemClick事件代码如下:
样式3种将数据进行了分组呈现,其中组与组之间是水平方向呈现,组中数据项是竖直方向呈现,那么我们该如何构建这种样式的GridView呢?
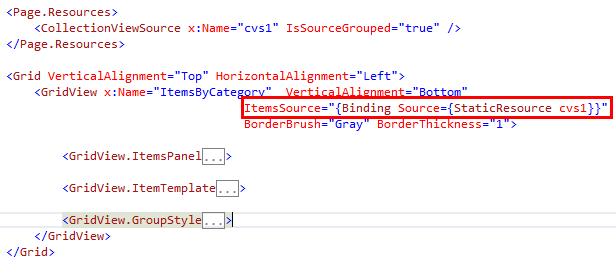
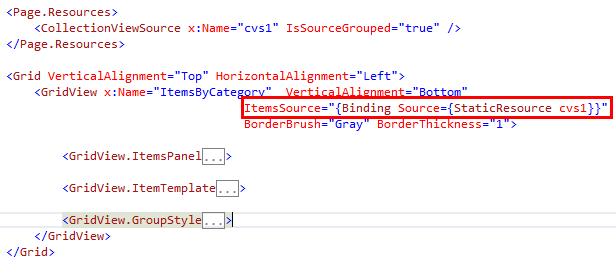
XAML代码中声明GridView数据控件,并设置ItemsSource属性绑定为
名称为cvs1的CollectionViewSource上,同时设置ItemsPanel,ItemTemplate和GroupStyle属性。具体代码如下:


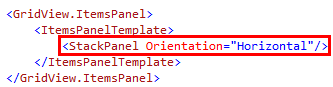
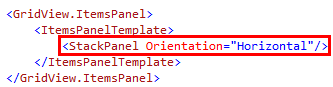
设置GridView
的ItemsPanel
属性,来控制数据显示的方向,具体代码如下:


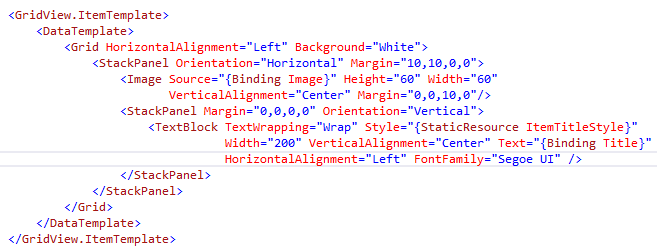
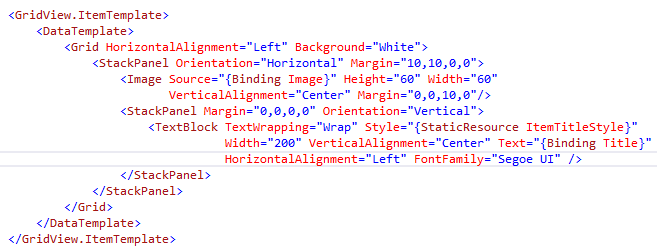
设置GridView
的ItemTemplate
属性,来控制显示数据的样式等,具体代码如下:


转载于:https://blog.51cto.com/wzk89/994807


































 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








