设计
在浏览器中输入下面的链接,打开XDOC设计器
http://www.xdocin.com/xdoc?_func=builder
由于XDOC设计器使用了Java技术,加载过程中可能被浏览器拦截,请接受后继续。
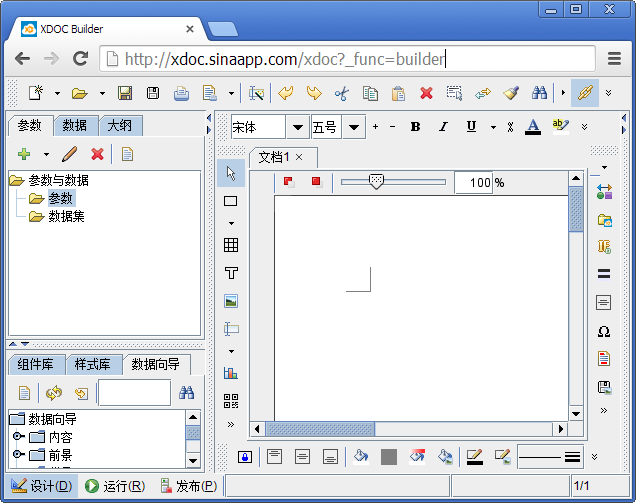
打开后的界面如下图:

点击参数区域的【添加】按钮,添加参数,如下图:

拖拽参数到编辑区中

改变【拖拽类型】为图形文本,拖拽参数到编辑区内,如下图:

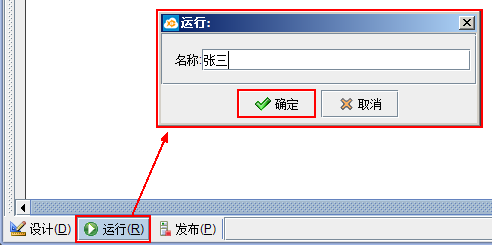
点击左下方的【运行】,弹出运行对话框,如下图:

输入参数值,点击【确定】,显示运行结果,如下图:

发布
点击左下方的【设计】,切换到设计视图,点击主工具条的【保存】按钮,弹出连接到服务器对话框如下图:

输入管理员账号口令后,点击【登录】按钮。
如果没有账号可以点击【注册获取】按钮,弹出注册对话框,输入你的邮箱地址,XDOC云服务会将账号口令发送到你的邮箱中。

收到的邮件内容如下:

管理员账号可以发布XDOC,只读账号只能运行文档。
登录后,显示保存对话框,如下图:

点击【确定】完成设计发布。
使用
参数表单
在浏览器中输入下面的链接
http://www.xdocin.com/name.xdoc?_func=pdoc&_key=你的账号口令
打开参数表单,如下图:

点击【运行】,查看结果。

直接传递参数
http://www.xdocin.com/name.xdoc?_func=run&_key=你的账号口令&name=xdoc
详细说明见:http://www.xdocin.com/http.html
网页中调用
<script type="text/javascript" src="http://www.xdocin.com/xdoc.js"></script>
<script type="text/javascript">
XDoc.key = "你的账号口令";
XDoc.run("./name.xdoc", "flash", {name:"李四"});
//生成pdf
//XDoc.run("./name.xdoc", "pdf", {name:"李四"});
//用数组传递多组参数
//XDoc.run("./name.xdoc", "flash", [{name:"李四"},{name:"王五"},{name:"赵六"}]);
</script>
详细说明见:http://www.xdocin.com/web.html






















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








