html代码:
后台传入的object.indexs是一个数组,在JS接受之后,是一个字符串,所以在赋值给combobox的时候需要手动分割成数组:
<s:select name="object.indexs" list="indexKeywordList" theme="simple" cssClass="__combobox"
data-options="panelHeight:200" cssStyle="width:300px" multiple="true"/>
<input type="hidden" value="<s:property value="object.indexs"/>" id="myIndexWord"/>JS代码:
var val = $('#myIndexWord').val();
$('.__combobox').combobox({
onHidePanel:function(){
var inputVal = $(this).next('span').children("input:eq(0)")[0].value;//下拉框的input框中显示值
if(inputVal){
var arr = inputVal.split(",");
var newArr = new Array();
for(var i = 0;i<arr.length;i++){
if(arr[i].indexOf("[") != -1){
//下拉框的面板中的值的构成为:key-key[text],例如为:1-1[选项1],表示key为1,text为1[选项1]
arr[i] = arr[i].substring(0,arr[i].indexOf("["));//所以这里需要把"[]"去除,保存的时候设置的值为"[]"前面的值即可
}
newArr.push(arr[i].replace(/\s/g, ""));//去除空白字符
}
}
$(this).combobox('setValues',newArr);//设置下拉框的values
$(this).combobox('setText',inputVal);
},
onLoadSuccess:function(){
//后台传入的数组在这里接受之后,已经是这种格式:[aaa,bbb],所以赋值的时候先要去除"[]"
if(val){
val = val.replace("[","").replace("]","");
var valArray = val.split(",");
var array = [];
for(var i = 0;i<valArray.length;i++){
array[i] = valArray[i];
}
$(this).combobox("setValues",array);
}
}
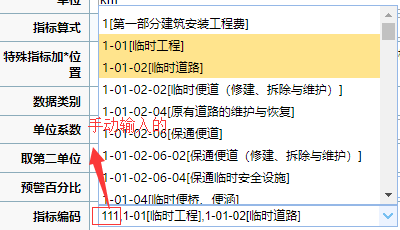
});例如:

附上一段项目中的easyui的datagrid的右键菜单"复制算式"到剪切板的代码:
if(rowData.opinion){
if(window.clipboardData){
//IE
window.clipboardData.setData("text" , rowData.opinion);
}else{
function handler(event) {
event.clipboardData.setData('text', rowData.opinion);
document.removeEventListener('copy', handler, true);
event.preventDefault();
}
document.addEventListener('copy', handler, true);
document.execCommand('copy');
}
$.easyui.messager.show({ icon: "info", msg: "剪切板复制算式成功!", position: "topCenter" ,timeout:3000});
}





















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








