
Firefox 54 发布后,本来已经很酷的 CSS 属性,又增添新军:clip-path(裁减路径)。
clip-path 属性能让你裁剪(剪掉)一个元素中的指定区域。过去,你只能用 SVG 裁切元素。
但在 Firefox 54 推出后,你将可绘制出各式各样的 CSS 图形:insets, circles, ellipses 和 polygons!
注意:这篇文章包含许多演示,需要支持clip-path和mask。 为了能够在本文中看到每个演示,并与之交互,您需要使用 Firefox 54 或更高版本。
基本使用
考虑到 clip-path 不接受 “img” 作为一个输入,而是作为 元素:
一件很酷的事情是,这些 元素能包含 SVG 动画:
但是,在新发布的 Firefox 版本中,我们也将拥有CSS形状函数。 这允许我们在样式表中定义形状而无需 SVG 。 我们可以使用的形状函数是:含 circle(圆形),ellipse(椭圆形),inset(嵌入) 和 polygon(多边形)。你可以看下面这个例子:
See the Pen oWJBwW by ladybenko (@ladybenko) on CodePen.0
不仅如此,我们还可以使用CSS为它们制作动画。 唯一的限制是我们不能“混合”函数形状(比如,从 circle 变形 inset ),并且当给一个多边形增加动画的时候,多边形在整个动画期间必须保持相同数量的顶点。
这是一个使用 circle (圆形)制作的简单动画:
下面是另一个使用 polygon (多边形)的动画。注意:尽管我们受限于多边形顶点数量不能变化,我们仍然可以通过重复的值来“合并”它们,这样就能够创建出能够变化边数的多边形动画假象了。
请注意,clip-path 还为页面布局开创新的可能性。 下面的演示中,在多列文章中剪辑图像,使文章读起来更有趣:
See the Pen Layout example by ladybenko (@ladybenko) on CodePen.0
使用JavaScript来进行调查
剪切让我们可以尝试许多新奇的作法。 在下面的例子中,clip-path 被用来隔离网站的元素 – 在这种情况下,可以用来模拟引导效果:
它是通过 JavaScript 在运行中获取元素的尺寸来完成的,并计算相对于参考容器的距离,然后使用该距离更新到 clip-path 属性所采用的 inset 形状上。
我们现在也可以根据用户输入的内容来动态调整剪切的区块,就像在这个例子中,通过鼠标控制的“潜望镜”效果:
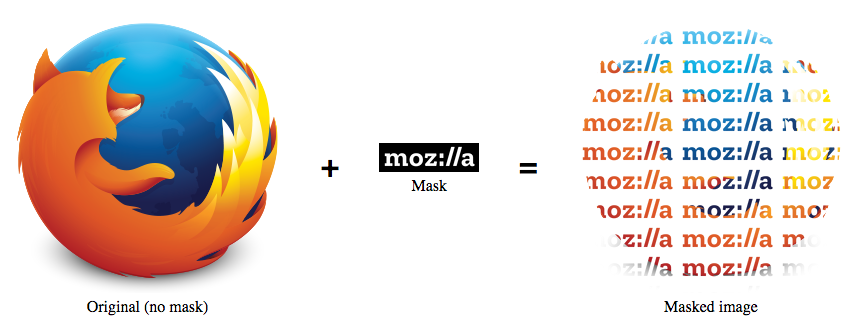
该用 clip-path 还是 mask ?
有一个类似的CSS属性,mask(遮罩) ,但它不同于 clip-path 。 根据你的具体使用情况决定应该选择哪一个。 另外请注意浏览器的兼容性,目前 Firefox 是唯一完全支持所有 mask 功能的浏览器,因此你需要在 Firefox 54 运行 Codepen 上的演示程序进行交互。
mask(遮罩)可以在SVG中使用 图像 或 元素。 而 clip-path 则是使用 SVG 路径或 CSS 形状。
mask(遮罩)可以改变遮罩的元素的外观。 例如,下面是一个用线性渐变填充的圆形遮罩:

请记住,即使没有alpha通道(即透明度),也可以通过调整 mask-mode 来 使用位图图像:

遮罩的一个重要概念是修改图像的像素,改变他们的值 – 让他们中的一些区域变成完全透明。
另一方面,剪裁则是直接「修剪」元素,包括相交的那一部分。 看看 下面的演示,显示两个相同的图片被遮罩,并用相同的十字形状剪辑。尝试将鼠标移到在图片上,看看会发生什么。您会注意到,在遮罩图像中,相交区域还包含遮罩部分。 在裁剪的图像中,相交区域只是元件的可见部分(即十字形状)。

遮罩比剪切更好用吗?还是剪切更强大呢?皆否。两者之间没有孰优孰劣,只是各有不同用途。
希望本文激起了您对 clip-path 的兴趣。您可在 Firefox 54 尝试这项CSS 新属性!





















 2164
2164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








