本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/51619608 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
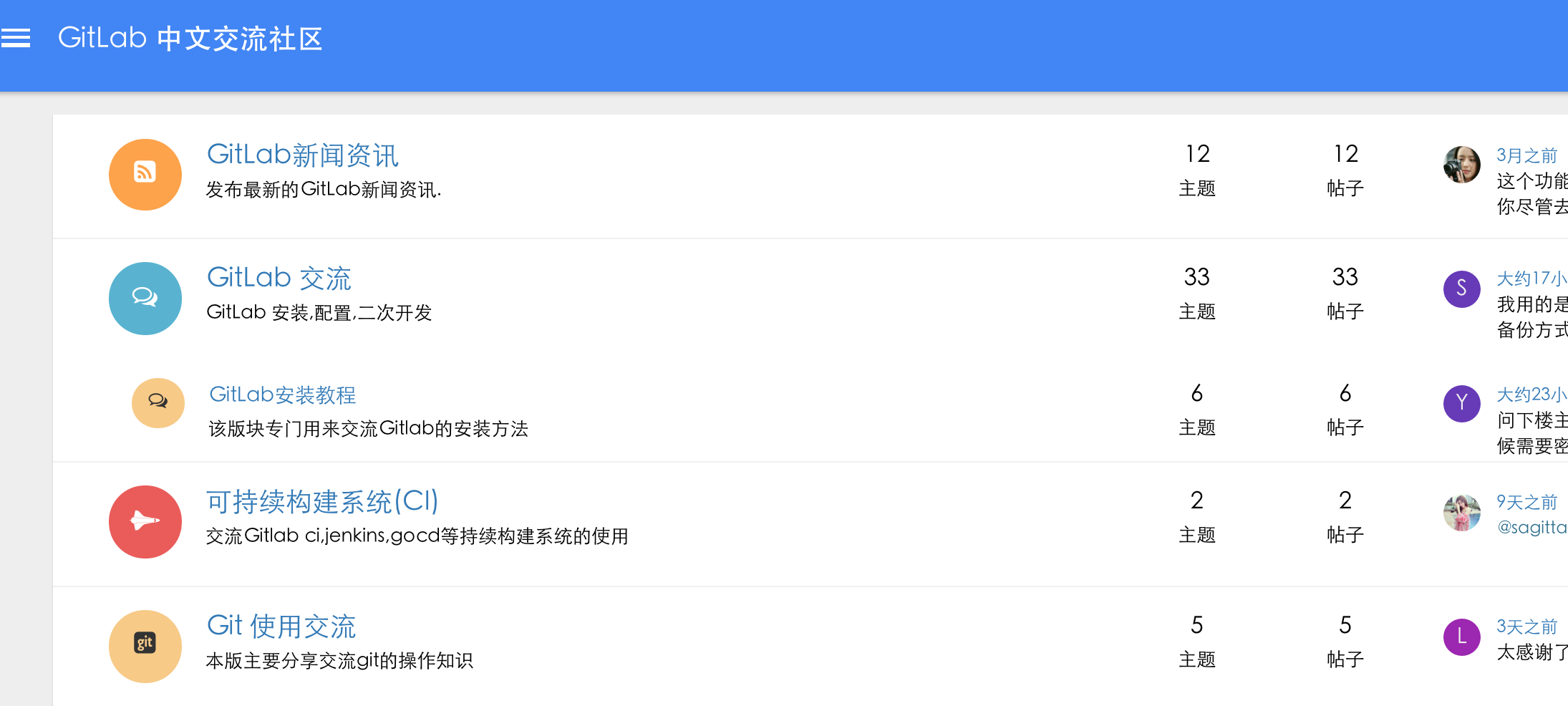
1,页面样式
和google风格的样式,并且在页面加载完成之后还会有顶部的颜色条变换,非常好看。
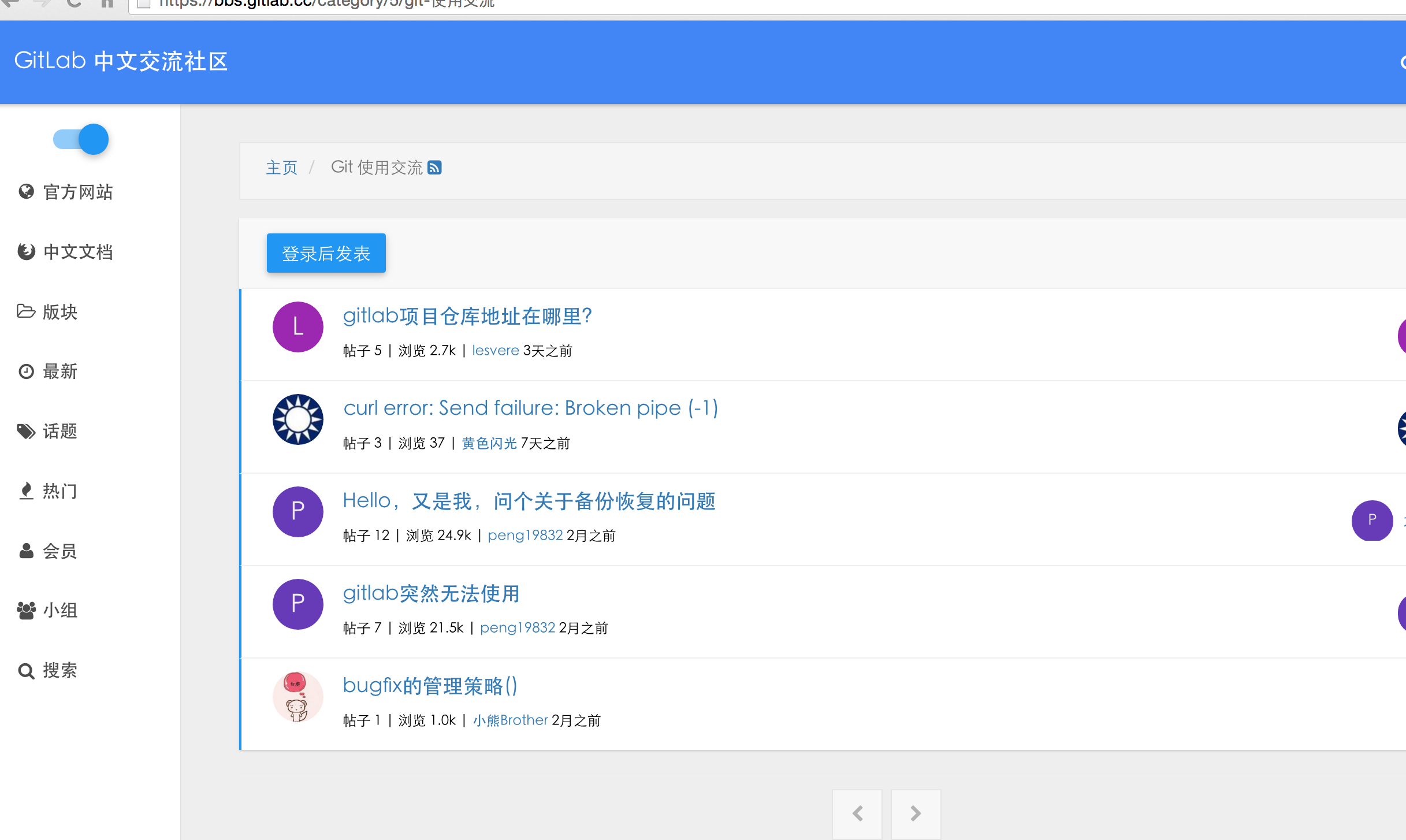
下拉菜单也很好看。
https://bbs.gitlab.cc/
上面有过开关,能够把菜单固定住
2,查看了下css
从里面刨出来两个项目。
一个叫waves不知道和google的wave啥关系。
https://github.com/fians/Waves
是个nodejs 写的项目,加星还挺高的。但是没有环境。也没试验下。
另外一个项目是各种特效:
https://github.com/daneden/animate.css
项目的演示在:
http://daneden.github.io/animate.css/
各种特效都在里面,可以通过下拉框选择。
挺好玩大,还有按照x,y,z轴旋转的。
还有一个项目:
https://github.com/h5bp/html5-boilerplate
不知道是啥项目
之前发现的一个框架:
https://github.com/driftyco/ionic
项目还有demo演示:
http://codepen.io/ionic/public-list
里面有好多有意思的项目呢
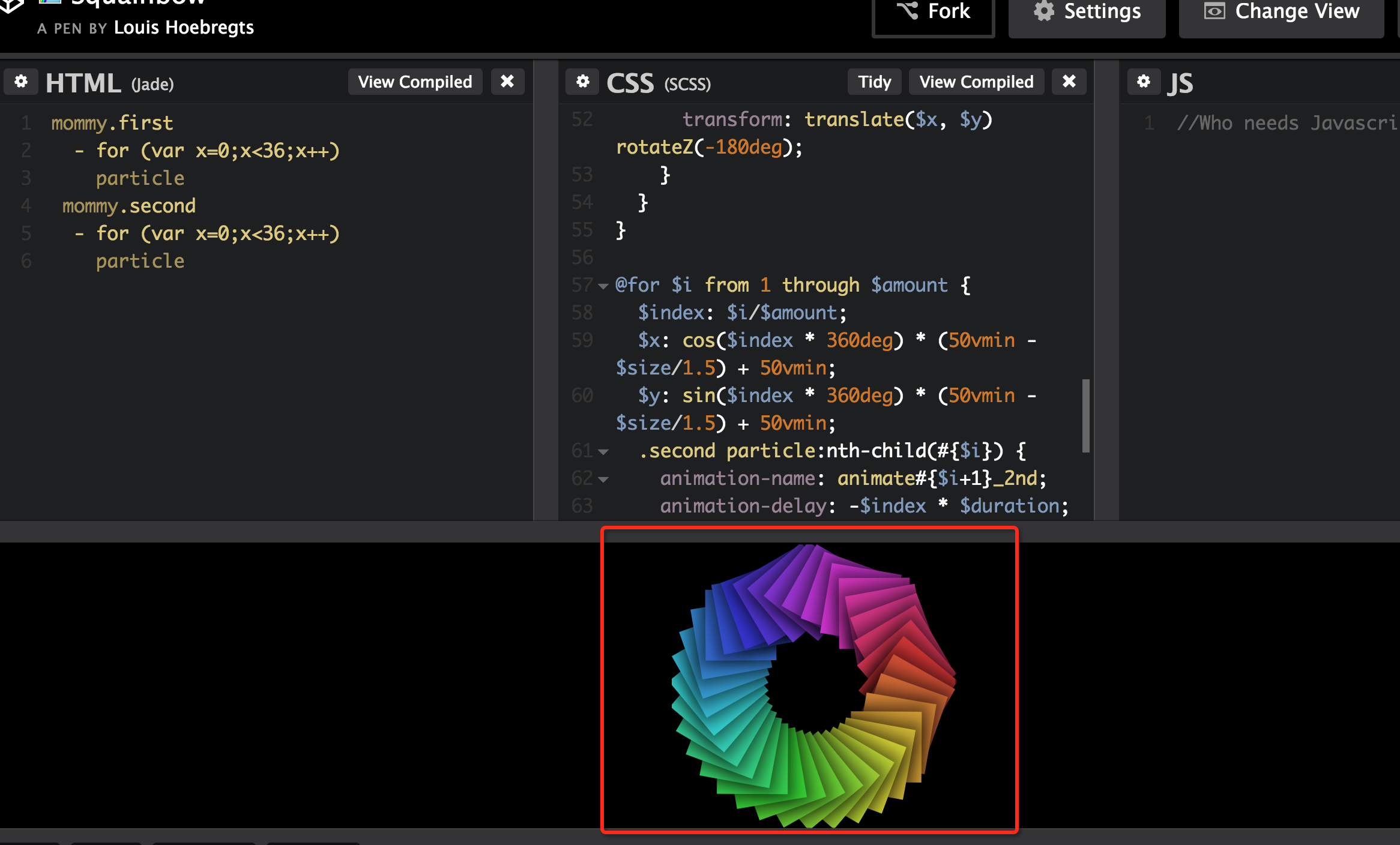
http://codepen.io/Mamboleoo/pen/JKYXGr
这个玩意居然会动呢。还挺漂亮的。
3,安装测试下
yum -y install gem npm
gem install sass
npm install situs -g
cd /data
git clone https://github.com/fians/Waves.git
npm install
npm install -g grunt-cli
grunt buildERROR: Could not find a valid gem 'sass' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - Errno::ECONNRESET: Connection reset by peer - SSL_connect (https://rubygems.org/latest_specs.4.8.gz)这个好奇怪啊,为啥子不能下载呢。明明网页可以访问呢。
原来被封了。好吧。
安装nodejs
上官网下载tar.gz 安装。
https://nodejs.org/
https://nodejs.org/en/download/current/
偷懒的办法了,直接使用fredora的原吧。
wget http://dl.fedoraproject.org/pub/epel/7/x86_64/e/epel-release-7-6.noarch.rpm
rpm -ivh epel-release-7-6.noarch.rpm
#同时还能安装sass,不用使用gem安装了,解决问题了。
yum install -y rubygem-sass然后是吓人的一大坨东西安装。堪比java的jar包了。
但是每一个文件都比较小。
再执行:
npm install situs -g
cd Waves
npm install
npm install -g grunt-cli
grunt build最后执行 situs server 启动服务器:端口 4000
收获:重要跑起来了,非常不错的效果:
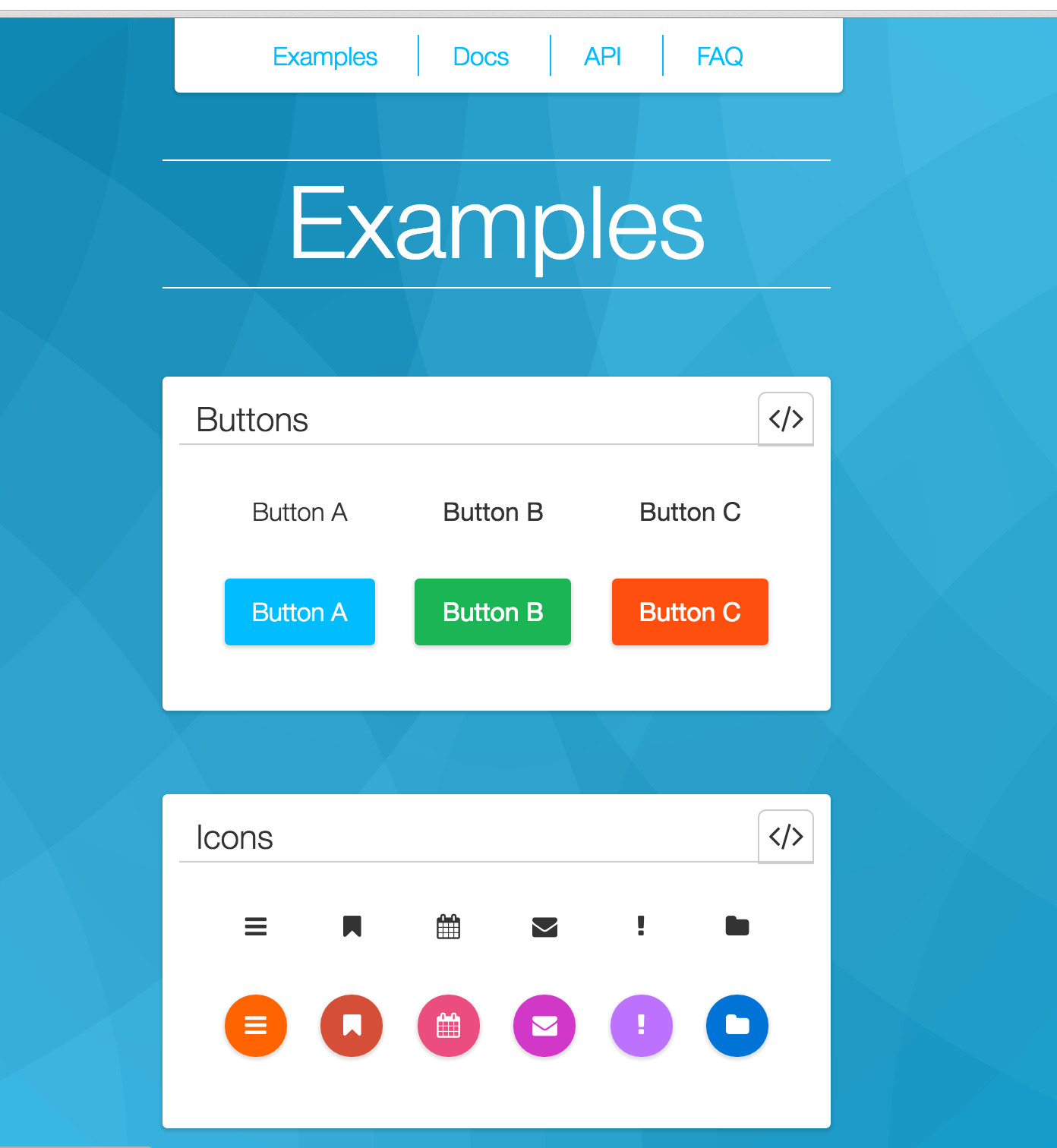
还有漂亮的按钮:非常靓丽。
同时支持多种浏览器。
貌似和bootstarp类似的项目吧。
4,总结
技术的学习真的是永无止境啊。
遇到点啥东西都想研究下,好奇人家是怎么做的,看看能够学到点啥。
然后写写技术博客分享给大家。一起学习一起进步。
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/51619608 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys































 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








