第一、准备工作:
一台服务器(我用的是ESC),一个已经备案的域名
1、在服务器上安装jdk和tomcat,此处略;
2、在域名中添加指向服务器公网地址的解析;
第二、OSS的使用:
1、开通阿里OSS的账号;
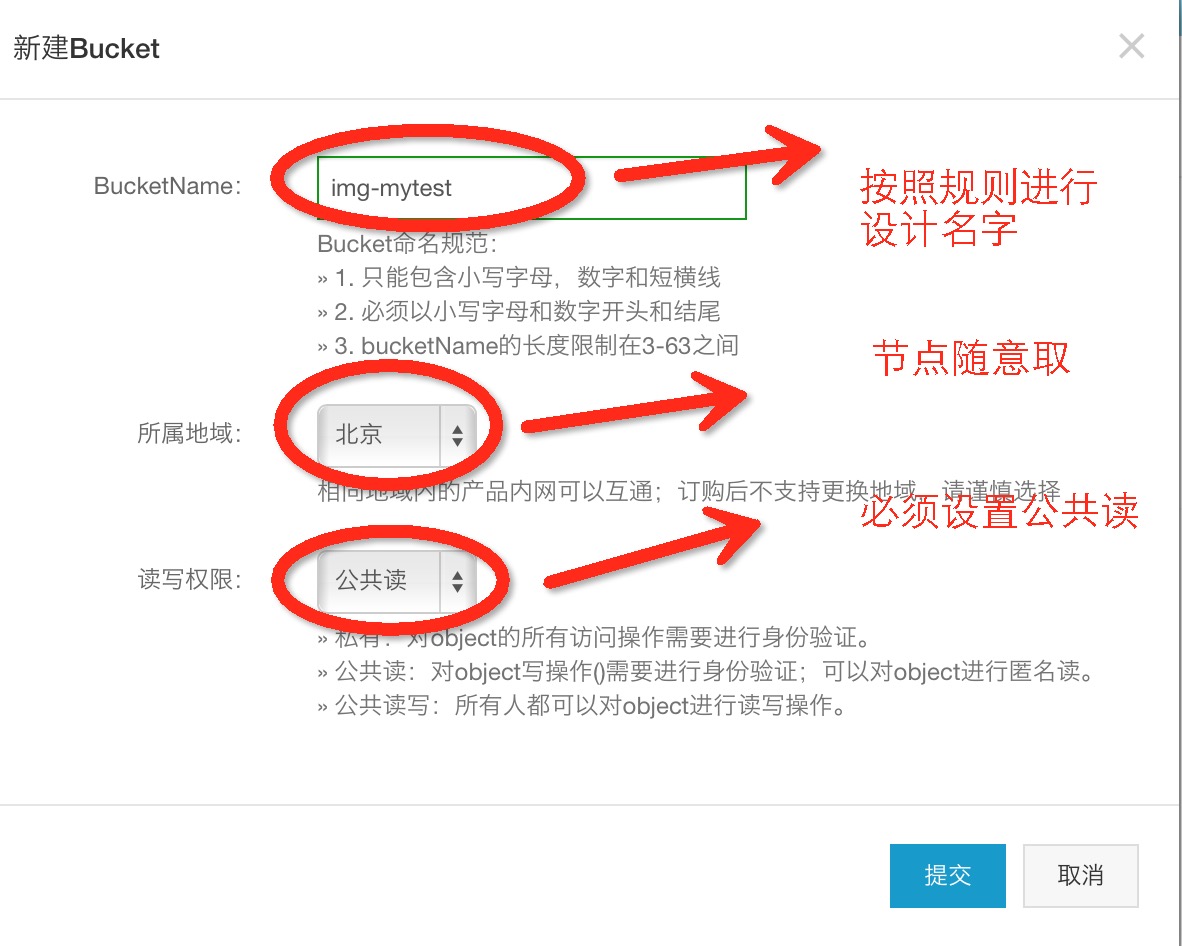
2、进入到OSS管理后台,在管理后台中创建Bucket如图:


3、创建完Bucket,准备工作就已经完成了。
4、进入创建好的Bucket,以img-mytest为例子。

5、为了开通图片处理服务,需要在域名下添加一个二级域名例如"img"的解析指向服务器公网地址(此步骤必须,不然无法通过二级域名访问图片),设置如下:

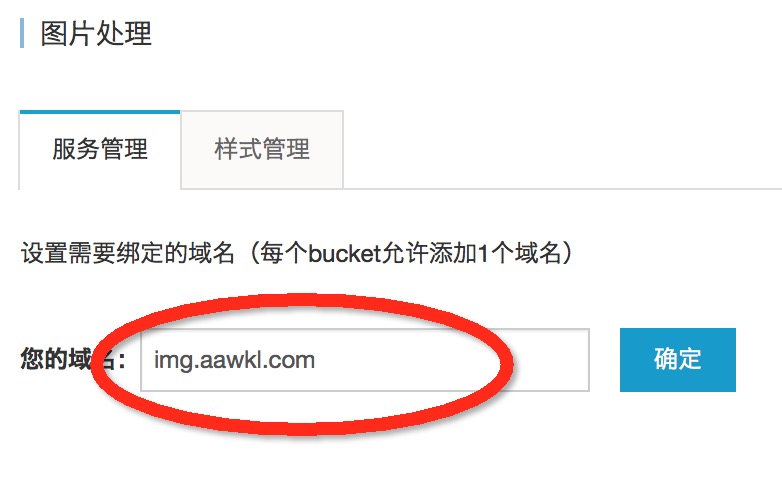
6、进入图片处理,界面填写如下:


把此文件下载下来,放到服务器tomcat/webapp/ROOT目录下,然后点击验证,验证成功会直接默认开通cdn加速服务
如图:

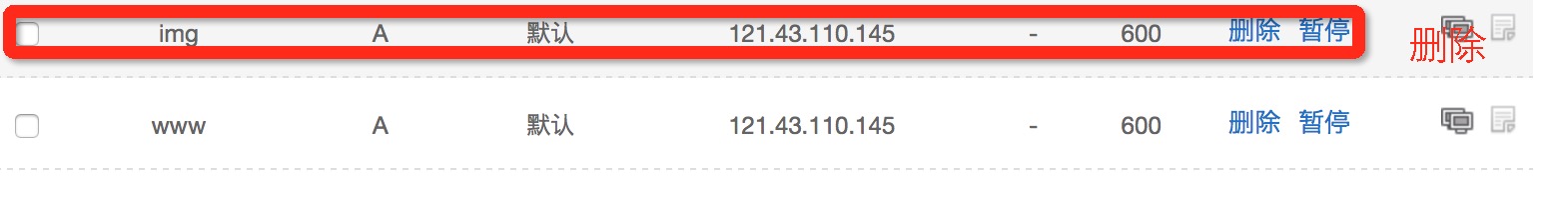
简要说明:img.aawkl.com,是你可以访问图片的域名。中间的不需要去管。最后一个为cdn加速域名,需要把此域名,放到原始域名中添加解析,如图:
删掉原先的配置

增加如下格式的解析:

到此为止,OSS图片处理服务已经设置完毕,接下来随意在img-mytest中上传一张图片,然后去访问:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
大图片:<img src="http://img.aawkl.com/github.png">
<!--@50w_50h_90Q.png此处为随意设置的缩略样式 -->
小图片:<img src="http://img.aawkl.com/github.png@50w_50h_90Q.png">
</body>
</html>最终显示为:

如需详细了解oss,请至阿里云查看相对应的api。






















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








