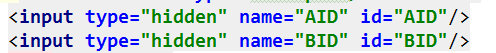
1、使用FormData传数据

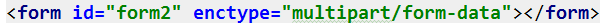
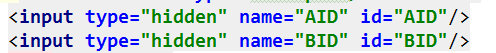
页面中form标签中写<input type="hidden" name="AID" id="AID">标签可实现给后台传数据

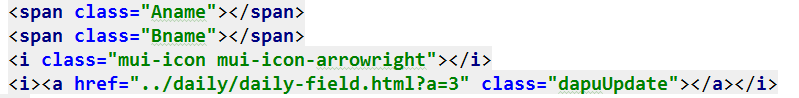
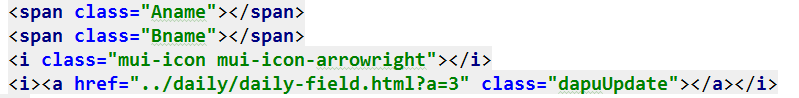
2、页面中的数据显示(通过class类名获取同一个页面的数据显示)

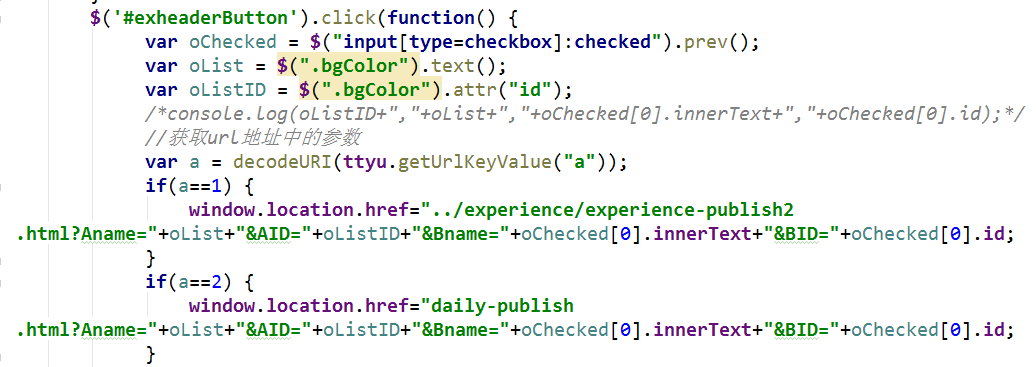
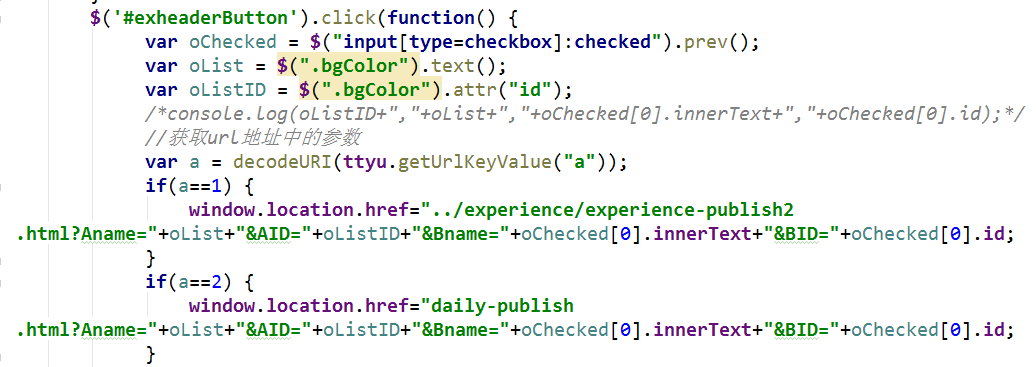
3、要跳转的页面的js
oList 获取的列表内容

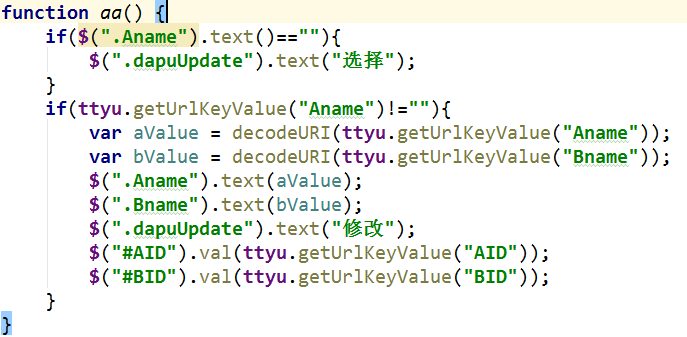
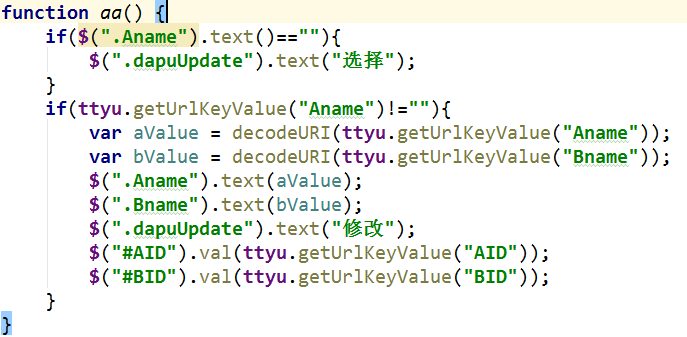
4、通用的js

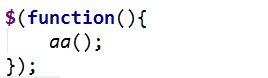
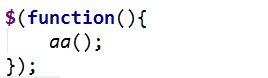
5、每个页面中立即执行调用方法

1、使用FormData传数据

页面中form标签中写<input type="hidden" name="AID" id="AID">标签可实现给后台传数据

2、页面中的数据显示(通过class类名获取同一个页面的数据显示)

3、要跳转的页面的js
oList 获取的列表内容

4、通用的js

5、每个页面中立即执行调用方法

转载于:https://www.cnblogs.com/dxt510/p/7642558.html
 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


