动态传递form表单元素值
例如:产品的参数是不固定的,这时候你就需要动态的增加或减少表单元素,如动态的增加产品参数名称和参数值
这样你可以利用js获取参数名称和参数值,放在数组当中,将该数组传递到后台,然后通过spilt函数将字符串转换成数组,对数组进行字符串截取,进而给对象赋值!这样减少了request请求!不必一定要获得input标签的name属性,利用常规的方法获取参数值。
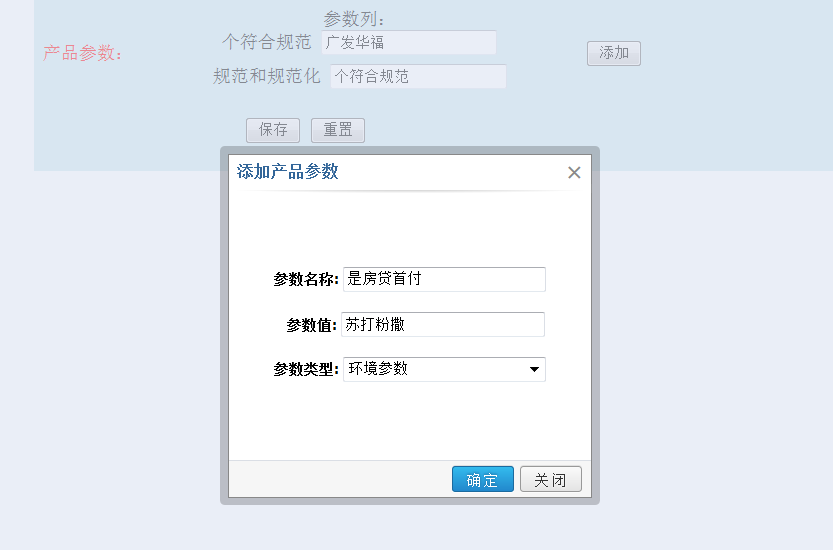
截图:

前台JS用了lhgdialog.js插件
$(function(){
$("#form").submit(function(){
var paramList = [];
$( "#product_params div[class='param']" ).each(function(){
var param=$.trim($(this).children("span").text())+"_"+$(this).children("input").val()+$(this).children("input").attr("class");
paramList.push(param);
});
alert(paramList);
$("#param_list").val(paramList);
});
var api = "",
count=1;
$( ".choose-dialog" ).click(function(){
api = $.dialog({
id: 'testID2',
lock: true,
content : $( "#chooseMain" ).html(),
fixed: true,
title:"添加产品参数",
width:320,
height:240,
max: false,
min: false,
ok: function() {
var paramName=$(".chooseMain input[name='param_name']").val();
var paramValue=$(".chooseMain input[name='param_value']").val();
var paramClassify=$(".param_classify").val();
if($.trim(paramName)==""){
alert("参数名称不能为空!");
return false;
};
if($.trim(paramValue)==""){
alert("参数值称不能为空!");
return false;
};
if(paramClassify=="0"){
alert("请选择参数类型!");
return false;
}
var params="<div class='param' style='height: 30px'><span>"+paramName+" </span><input type='text' class='"+paramClassify+"' value='"+paramValue+"'/></div>";
$("#params").append(params);
count++;
},
okVal: "确定",
cancelVal: '关闭',
cancel: true
});
})
})后台处理类:
@RequestMapping("/insertProduct.do")
public ModelAndView insertProduct(@RequestParam("param_list") String paramList,
@RequestParam("product_classify") String productClassify,
@RequestParam("product_name") String productName,
HttpServletRequest request,HttpServletResponse response){
String productId=Utils.generateUUID();
List<ProductParam> list=getParams(paramList,productId);
return null;
}
public List<ProductParam> getParams(String strParams,String productId){
List<ProductParam> paramList = new ArrayList<ProductParam>();
String[] list = strParams.split(",");
for (int i = 0; i < list.length; i++) {
ProductParam param = new ProductParam();
String flag= list[i].substring(list[i].length()-1,list[i].length());
String paramName= list[i].substring(0,list[i].lastIndexOf("_"));
String paramValue=list[i].substring(list[i].indexOf("_")+1, list[i].length()-1);
param.setFlag(flag);
param.setParamId(Utils.generateUUID());
param.setParamName(paramName);
param.setParamValue(paramValue);
param.setProductId(productId);
paramList.add(param);
}
return paramList;
}





















 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








