vue结合element-ui实现二级复选框checkbox
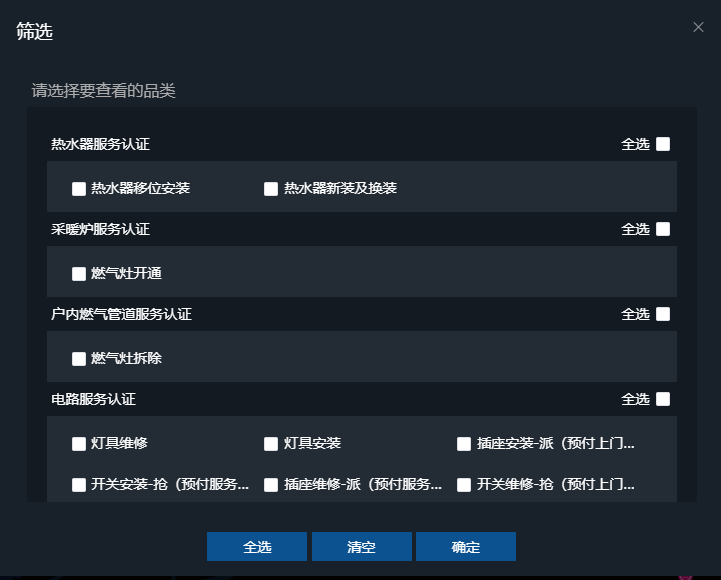
话不多说先上效果

交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组
2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中
上代码:
<template>
<div class="checkboxgroup">
<el-button type="primary" @click="handleFilterClassify">点击筛选品类</el-button>
<el-row>
<el-col :span="24"><p></p><span>选中的id数组:</span><span>{
{checkedClassify}}</span></el-col>
</el-row><el-row>
<el-col :span="24"><p><span>选中的name数组:</span><span>{
{checkedClassifyName}}</span></p></el-col>
</el-row>
<!-- 当前品类弹窗 -->
<el-dialog
class="filterClassfiy"
title="筛选"
:close-on-click-modal="false"
:visible.sync="dialogVisibleClassify"
width="730px"
>
<div class="wrap">
<div class="title">请选择要查看的品类</div>
<div class="content">
<template v-if="classifyData!=null && classifyData.length>0">
<div class="item" v-for="(first,firIndex) in classifyData">
<div class="itemHeader">
<div v-cloak>{
{first.skillLableName}}</div>
<div class="allCheck">
<el-checkbox
v-model="first.mychecked"
@change="firstChanged(firIndex,first.skillLableId)"








 vue结合element-ui实现二级复选框checkbox话不多说先上效果交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组 2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中上代码:<template>...
vue结合element-ui实现二级复选框checkbox话不多说先上效果交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组 2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中上代码:<template>...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4588
4588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








