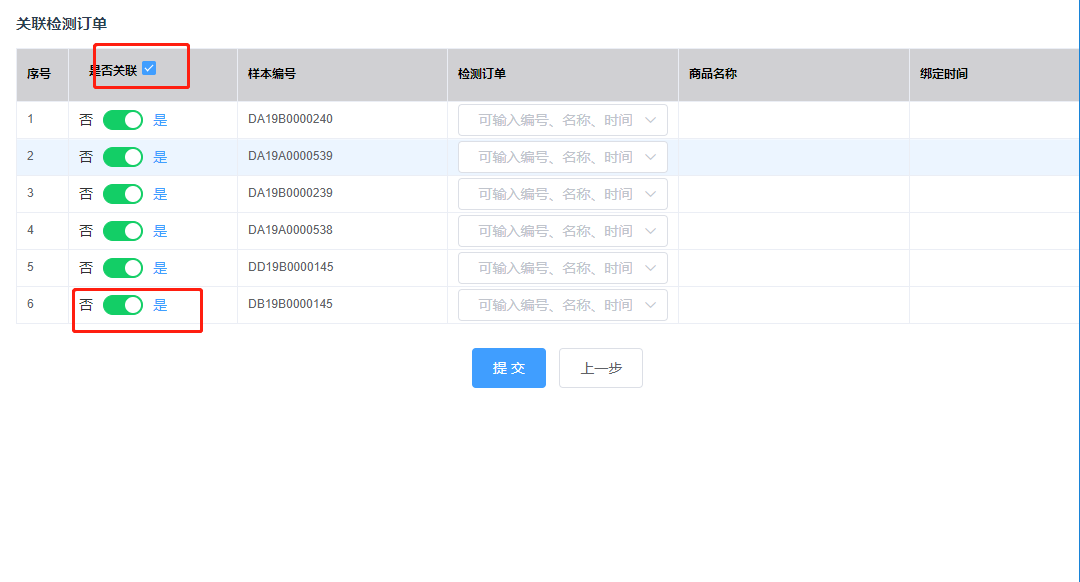
前言: 最近做一个项目,要在表头加一个复选款控制表格里数据的switch.效果图如下:
没选中的时候如下图

选中的时候

要实现这样的效果必须解决两个问题,
一、给表格表头加上复选框的图标
二、通过复选框控制子元素
三、复选框的初始化问题
实现一我们要用到element提供的 :render-header="renderHeader",这个render-header属性,它是对应一个function的,我们通过自定义的renderHeader方法增加复选框
renderHeader方法实现如下
renderHeader(h,{column}){
return h(
'div',
[
h('span', column.label),
h('el-checkbox',{
style:'display:inline-flex;margin-left:5px;',
on:{
change: ($event, column) => this.select($event, column), // 选中事件 $event, column,这里$event=true,column是input的dom当在select里打印的时候
}
}),
],
)
},
小主们这里的h是vue2的原生方法,他相当于createElement这个js原生方法,是不是疑惑大开,
这里把select 的方法也奉献上
这里的targetEv需要在data()里初始化
data() {
return {
targetEv: []
}
}
// 实现控制子项的方法
select(obj, $event = this.targetEv ){
console.log($event.target)
let me = this
if ($event) {
this.targetEv = $event // 这里是获取当前点击的input的dom元素赋值给this.targetEv,方便提交后初始化使用
}
console.log('进来就错了',obj)
if (obj === true) {
this.flag = false
} else {
this.flag = true
}
this.targetEv.target.checked = obj
this.targetEv.target.parentNode.className = obj ? 'el-checkbox__input is-checked' : 'el-checkbox__input'
me.tableNewData.forEach((val, index) => {
if (val.personId) {
me.$set(me.tableNewData[index], 'check', obj.toString())
if (obj === true) {
this.changeSwitch(val)
}
}
})
obj = this.flag
console.log(obj,me.tableNewData)
},
//最后初始化,在提交成功后或者在其他需要初始化的时候调用下面这句就OK了:
this.select(false)
这里的实现初始化我是通过dom去改变span的class类从而改变它的变化的,各位小主是不是觉得很简单,但是我在做的时候可是忙了一会的,最主要之前不知道:render-header属性和 on事件里面这个column传递的是当前这个el-checkbox的dom结构。
h('el-checkbox',{
style:'display:inline-flex;margin-left:5px;',
on:{
change: ($event, column) => this.select($event, column), // 选中事件 $event, column,这里$event=true,column是input的dom当在select里打印的时候
}
}),
现在有我先行一步踏坑,小主们可直接拿来主义(鲁迅的拿来主义是个褒义词额)就好了。网路上有个段子:
A问B 一个问题
A:鲁迅到底姓鲁还是姓周?
B:妈了个巴子,鲁迅当然姓鲁,姓周的是周树人,我语文老师教过我们并且强调过的。
各位小主这个B是装对了还是装成了13呀!
欢迎各位交流,指正我的错误,谢谢





















 5078
5078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








