今天在项目中使用WebClient从应用程序上传文件,应该说这是一个很简单的应用,也就调用一个UploadFile方法而已,然而在实验时却遇到了好几个错误,为此郁闷了一个上午,现在把我尝试的经过记录下来,希望对遇到这类问题的朋友有所帮助!开始我是这样写上传代码的:

 /**/
/// <summary>
/**/
/// <summary> /// 使用WebClient上传文件测试
/// 使用WebClient上传文件测试 /// </summary>
/// </summary>
 public
class
WebClientTest
public
class
WebClientTest

 {
{ public static void Main(string[] args)
public static void Main(string[] args)

 {
{ // Server URL
// Server URL string uriString = "http://localhost/FileUpLoad/002.gif";
string uriString = "http://localhost/FileUpLoad/002.gif";
 // Local Directory File Info
// Local Directory File Info string fileName = @"c:\temp\002.gif";
string fileName = @"c:\temp\002.gif";
 // Create a new WebClient instance.
// Create a new WebClient instance. WebClient myWebClient = new WebClient();
WebClient myWebClient = new WebClient();
 Console.WriteLine("Uploading {0} to {1}
Console.WriteLine("Uploading {0} to {1}  ",fileName,uriString);
",fileName,uriString); 
 // Upload the file to the URL using the HTTP 1.0 POST.
// Upload the file to the URL using the HTTP 1.0 POST. byte[] responseArray = myWebClient.UploadFile(uriString,"POST",fileName);
byte[] responseArray = myWebClient.UploadFile(uriString,"POST",fileName);
 // Decode and display the response.
// Decode and display the response. Console.WriteLine("\nResponse Received.The contents of the file uploaded are: \n{0}",Encoding.ASCII.GetString(responseArray));
Console.WriteLine("\nResponse Received.The contents of the file uploaded are: \n{0}",Encoding.ASCII.GetString(responseArray));
 //Waite for User
//Waite for User Console.ReadLine();
Console.ReadLine(); }
} }
}
运行后不如人愿,弹出了“远程服务器返回错误: (404) 未找到”的错误对话框。开始修改方法,把POST修改为PUT:

 /**/
/// <summary>
/**/
/// <summary> /// 使用WebClient上传文件测试
/// 使用WebClient上传文件测试 /// </summary>
/// </summary>
 public
class
WebClientTest
public
class
WebClientTest

 {
{ public static void Main(string[] args)
public static void Main(string[] args)

 {
{ // Server URL
// Server URL string uriString = "http://localhost/FileUpLoad/002.gif";
string uriString = "http://localhost/FileUpLoad/002.gif";
 // Local Directory File Info
// Local Directory File Info string fileName = @"c:\temp\002.gif";
string fileName = @"c:\temp\002.gif";
 // Create a new WebClient instance.
// Create a new WebClient instance. WebClient myWebClient = new WebClient();
WebClient myWebClient = new WebClient();
 Console.WriteLine("Uploading {0} to {1}
Console.WriteLine("Uploading {0} to {1}  ",fileName,uriString);
",fileName,uriString); 
 // Upload the file to the URL using the HTTP 1.0 POST.
// Upload the file to the URL using the HTTP 1.0 POST. byte[] responseArray = myWebClient.UploadFile(uriString,"PUT",fileName);
byte[] responseArray = myWebClient.UploadFile(uriString,"PUT",fileName);
 // Decode and display the response.
// Decode and display the response. Console.WriteLine("\nResponse Received.The contents of the file uploaded are: \n{0}",Encoding.ASCII.GetString(responseArray));
Console.WriteLine("\nResponse Received.The contents of the file uploaded are: \n{0}",Encoding.ASCII.GetString(responseArray));
 //Waite for User
//Waite for User Console.ReadLine();
Console.ReadLine(); }
} }
}
再运行,还是没有出现想要的提示信息,却弹出了“远程服务器返回错误: (501) 未实现”的错误。没办法,Google一把吧,可是找来找去也没有找到自己想要得解决方法,只到了这样一段话:
您可以通过如下的方法实现从win application中upload file
假设上传目录的物理路径为c:\upload,url为http://localhost/upload
1.在IIS中upload虚拟目录属性中的directory security中的anonymous access and authentication control一栏中,点击edit,选中Anonymous access,并在virtual directory一栏选中write属性。
2.将c:\upload目录属性中的Security设置为everyone
3.在程序中使用如下的代码就可以实现file upload
WebClient myclient = new WebClient();
myclient.UploadFile ("http://localhost/upload/odbc.ini","PUT","e:\\temp\\ODBC.INI");
——微软全球技术中心 技术支持
前面所说的这些权限我都已经设置了啊,而且跟这里所说的分毫不差,不可能微软说的也是错误的吧。现在我对自己的机器设置开始有点怀疑了。于是让同事帮我试试,同事机器上竟然上传成功了!现在问题基本上可以确定出在我的机器上,到底哪儿出问题了呢?
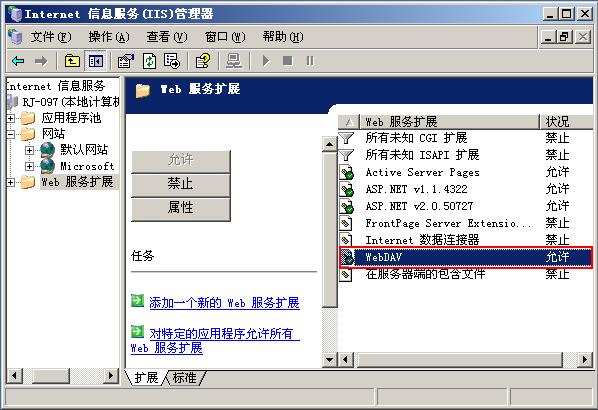
既然错误是从服务器上返回的,那就从服务器的IIS开始吧,先允许所有的Web服务扩展。再运行一遍,终于成功了。看来问题就出在了Web服务扩展上了,于是采用排除法,禁止一个测试一遍,这样终于确定了原来是Web服务扩展中的WebDAV惹得祸![]() 。
。
如果你在使用WebClient上传文件的过程中遇到了“远程服务器返回错误: (501) 未实现”这样的错误,记得先把Web服务扩展中的WebDAV修改为允许。现在问题总算解决了,可以松口气了,等等……,问题又来了,我上传的图片文件,然而上传到服务器后却打不开!![]() 再次修改代码,这次直接以文件流上传,修改后的代码如下:
再次修改代码,这次直接以文件流上传,修改后的代码如下:

 /**/
/// <summary>
/**/
/// <summary> /// 使用WebClient上传文件测试
/// 使用WebClient上传文件测试 /// </summary>
/// </summary>
 public
class
WebClientTest
public
class
WebClientTest

 {
{ public static void Main(string[] args)
public static void Main(string[] args)

 {
{ // Server URL
// Server URL string uriString = "http://localhost/FileUpLoad/2006327143303_Grid1.jpg";
string uriString = "http://localhost/FileUpLoad/2006327143303_Grid1.jpg";
 // Local Directory File Info
// Local Directory File Info string fileName = @"c:\temp\2006327143303_Grid1.jpg";
string fileName = @"c:\temp\2006327143303_Grid1.jpg";
 // Create a new WebClient instance.
// Create a new WebClient instance. WebClient myWebClient = new WebClient();
WebClient myWebClient = new WebClient();
 FileStream fs = new FileStream(fileName,FileMode.Open,FileAccess.Read);
FileStream fs = new FileStream(fileName,FileMode.Open,FileAccess.Read);
 BinaryReader br = new BinaryReader(fs);
BinaryReader br = new BinaryReader(fs);
 Byte[] postArray = br.ReadBytes(Convert.ToInt32(fs.Length));
Byte[] postArray = br.ReadBytes(Convert.ToInt32(fs.Length));
 Stream postStream = myWebClient.OpenWrite(uriString,"PUT");
Stream postStream = myWebClient.OpenWrite(uriString,"PUT");
 if(postStream.CanWrite)
if(postStream.CanWrite)

 {
{ postStream.Write(postArray,0,postArray.Length);
postStream.Write(postArray,0,postArray.Length); }
} postStream.Close();
postStream.Close(); fs.Close();
fs.Close(); }
} }
}
这样终于可以了,上传后的图片也能打开了。可是为什么用UploadFile方法上传后的图片打不开呢?






















 4137
4137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








