上一篇博客我们分享了搜索框优化经验《数据自己主动匹配》。今天我们来分享一下时间控制经验:自己主动查询。
引言:
大家在网上购买火车票的时候,肯定用过12306这项功能。设置好条件,勾选“开启自己主动查询”。这时假设点击“查询”button。则会进入自己主动查询,并显示倒计时刷新时间,直到有满足条件的列车停止,例如以下图:
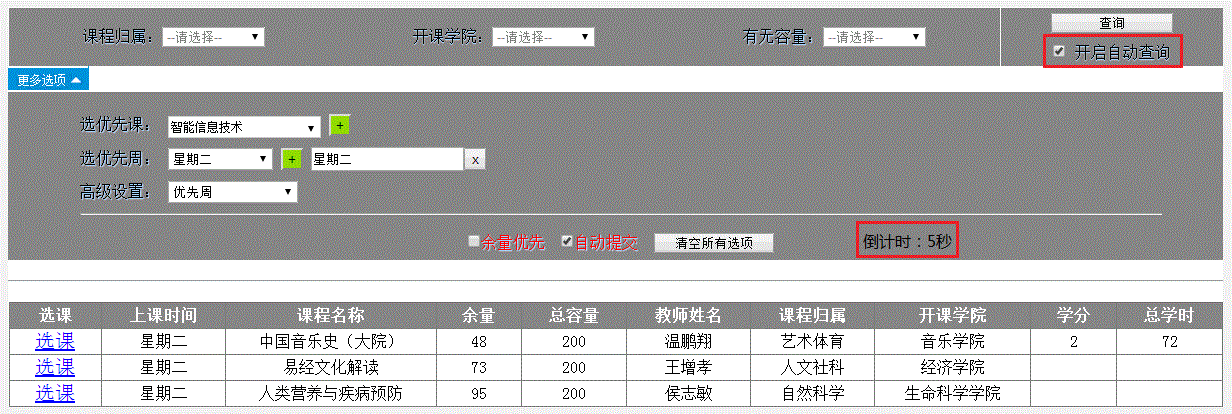
当我们的项目也须要不断查询,实时刷新显示新的数据时。比方,大学生每年要进行选修课网选,他们须要不断地查询选修课,实时更新可选选修课名称,选修课剩余容量等等,这时我们就能够借鉴提供这种功能,给用户更高的体验度。以下我们来看看详细的实现吧:
思路:
1.提供时间控制功能。即倒计时功能;
2.时间控制功能和查询功能进行关联。
实现:
1.倒计时功能能够有多种实现方式,最简单的方式是使用timer控件(简单不做具体介绍)。这里提供的是js实现方式,主要利用了时间间隔创建函数setInterval()。
以下是js实现倒计时的一个小demo:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><title>JS的setInterval()实现倒计时特效代码</title>
<script>
function dtime(i){
var oBody = document.getElementById('shu');
var i=i;
setInterval(updateNum, 1000);//倒计时为1000为1秒间隔,每秒倒计时。动态秒数
updateNum();
function updateNum()
{
oBody.innerHTML = i--;
if(oBody.innerHTML<0){
oBody.innerHTML=0;
}
}
}
</script>
<button id='an' οnclick='dtime(10);'>查询</button>
<button id='shu' >num</button></span>提示:如需终止时间间隔,可使用函数clearInterval()。
2.实例:学生选课自己主动查询和自己主动提交
定义自己主动查询函数autoQuery()
<span style="white-space:pre"> </span>//定义变量times,用作倒计时
var times_query
var timeID;
function autoQuery(){
times_query=$("#daojishi").html();
if (times_query>0){
$("#daojishi").html(times_query-1);
}else{
clearInterval(timeID); //终止计时器
$("#daojishi").html(5); //重置倒计时为5
getCourse(); //调用getCourse()函数 获取课程信息
}
} 定义查询课程函数getCourse(),查询课程。并显示
function getCourse() {
//清空原有的数据
……
//假设选中“余量优先”,普通选课,未开启自己主动查询
if($("#chkLeftFirst").attr("checked")){
……
}
else{
//假设开启了“自己主动查询”
if ($("#chkOpenAutoQuery").attr("checked")) {
//假设开启了“自己主动提交”
if ($("#chkAutoSubmit").attr("checked" )) {
//自己主动查询、自己主动提交都选中
//调用RobCourse.js文件里的函数setFirst(),依据设置的优先条件查询课程
var resText=setFirst();
if (resText==undefined || resText=="") {
//将“查询”button变为“停止自己主动查询”button
……
//开启自己主动查询定时器
timeID=setInterval("autoQuery()","1000");
return;
}
//调用函数showCourses(),在页面上显示查询到的课程
showCourses(resText);
//将“停止自己主动查询”button变为“查询”button
……
//终止定时器
clearInterval(timeID);
//将倒计时值归为5
$("#daojishi").html(5);
//调高速选课(RobCourse.js)函数,提交课程
chooseCourseFast('<%=Session["StudentID"]%>');
}else{
//自己主动查询选中;自己主动提交未选中
……
}
//调用RobCourse.js文件里的函数setFirst(),依据设置的优先条件查询课程
var resText=setFirst()
……
//开启定时器 timeID=setInterval("autoQuery()","1000"); return; }
showCourses(resText);
//将“停止自己主动查询button”改为“查询”button
……
//终止定时器 clearInterval(timeID);
$("#daojishi").html(5);
}
} else { //终止定时器 clearInterval(timeID);
……
} } }
function showCourses(resText)
{
……
}function chkOpenAutoQuery_onChange(){
if (!($("#chkOpenAutoQuery").attr("checked"))) {
if ($("#chkAutoSubmit").attr("checked")) {
//取消自己主动提交
$("#chkAutoSubmit").removeAttr("checked");
}
clearInterval(timeID);
$("#daojishi").html(5);
return;
}
}效果:

总结:
从用户角度出发,面向用户,更贴近用户的使用习惯。软件更高的亲和力,软件开发更受欢迎!

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








