前言
AJAX 是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。需要知道的是,Ajax技术并不是一项新的技术,而是使用现有技术解决问题的新方法。Ajax(Asynchronous JavaScript and XML)也叫异步JavaScript和XML,该技术最早应用于Google maps上,也是Google把这项技术带到千家万户,可以发现目前主流的Web开发框架都集成了Ajax的功能,这点也说明了这项技术的优越性。Ajax技术的工作原理很简单:通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
概述
首先我们已经知道ajax是一种局部刷新技术,那么为什么要使用局部刷新技术呢?如果不使用局部刷新就意味着就得刷新整个网页,这个过程可能会提交不必要的请求,所以使用ajax技术的直接原因是可以减少服务器的响应负担,加速响应过程。使用ajax技术与使用普通表单最直接的区别是前者刷新的时候地址栏不会发生变化,而后者会发生变化。
简易留言本开发
先演示一下整个项目,请注意浏览器的地址是否发生变化:
从上面的演示中,我们可以看到浏览器并没有发生刷新,地址栏的地址也没有发生变化。现在我们应该对ajax技术有了一个初步的印象(一种地址栏不会发生变化的技术,先这样理解咯)。
下面我们来一步步实现这个简易的留言本:
搭建开发环境
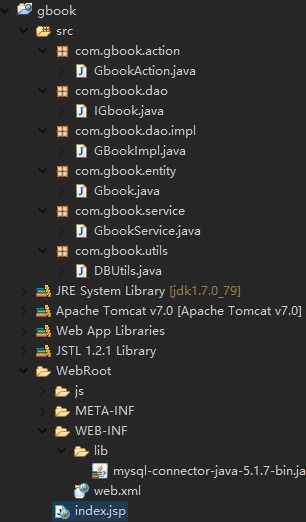
创建一个工程gbook,项目结构(已经实现好)如下:
action包:控制器,用于分发请求给服务层
dao包:实现留言本的顶层接口
dao.impl包:dao包接口的实现类
entity包:JavaBean
service包:服务层,用于对外提供功能
utils:工具类
编写首页
简要编写如下:
<html>
<body>
<table id="tbl"></table>
<input type="text" id="sname"><br>
<input type="text" id="title"><br>
<textarea rows="5" cols="20" id="content"></textarea><br>
<button id="add">添加</button>
</body>
</html>编写ajax.js
这个js文件是这个项目的核心之一,表单的所有请求都使通过这个js来完成的,请看代码:
//根据url删除留言
function del(url){
var xmlhttp = getXmlHttpRequest();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
load();
}
};
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
//获取XmlHttpRequest对象,使用ajax技术,这个对象必不可少
function getXmlHttpRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
//加载所有留言
function load(){
var table = $("tbl");
var xmlhttp = getXmlHttpRequest();
xmlhttp.onreadystatechange= function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
table.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "gbookAction?item=list", true);
xmlhttp.send();
}
window.onload = function(){
//加载已经添加的留言
load();
var btn = $("add");
//这个点击事件就是添加留言的功能
btn.onclick = function(){
var sname = $("sname").value;
var title = $("title").value;
var content = $("content").value;
//获取XMLHttpRequest对象
var xmlhttp = getXmlHttpRequest();
xmlhttp.open("GET", "http://localhost:8080/gbook/gbookAction?item=add&sname=" + sname + "&title=" + title + "&content=" + content, true);
xmlhttp.send();
//当添加成功后再显示全部留言
xmlhttp.onreadystatechange = function(){
//这个判断必须写,不然浏览器不知道什么时候加载
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
load();
}
}
//清空输入
$("sname").value="";
$("title").value="";
$("content").value="";
}
}我们注意到,使用ajax提交表单请求,通过创建XmlHttpRequest对象,并调用其open方法以及send方法,向服务器发起请求,当成功收到响应的时候会调用onreadystatechange 事件,这个事件就是响应服务器的请求的。如果有返回值,则返回值会被封装到XMLHttpRequest对象的responseText域中,然后浏览器爱干嘛干嘛。
创建gbookAction(类似Struts1中的ActionMapping)
gbookAction类主要用于接收ajax的请求,并调用服务层(如果需要的话)进行响应。在这个留言本中,使用到的功能包括添加留言、显示所有留言、删除留言。所以在gbookAction中只需要处理这三类请求就可以了,具体源码如下:
package com.gbook.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.gbook.entity.Gbook;
import com.gbook.service.GbookService;
public class GbookAction extends HttpServlet {
private static final long serialVersionUID = -5872201223353026952L;
private GbookService service = new GbookService();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String item = request.getParameter("item");
if(item.equals("add")){//添加留言
String sname = request.getParameter("sname");
String title = request.getParameter("title");
String content = request.getParameter("content");
Gbook gbook = new Gbook();
gbook.setSname(sname);
gbook.setTitle(title);
gbook.setContent(content);
service.add(gbook);
}else if(item.equals("list")){//加载所有留言
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
List<Gbook> list = service.queryAllGbooks();
out.print("<tr>");
out.print("<th>姓名</th>");
out.print("<th>标题</th>");
out.print("<th>内容</th>");
out.print("<th>操作</th>");
out.print("</tr>");
for (Gbook gbook : list) {
out.print("<tr>");
out.print("<td>"+gbook.getSname()+"</td>");
out.print("<td>"+gbook.getTitle()+"</td>");
out.print("<td>"+gbook.getContent()+"</td>");
out.println("<td><a href=\"javascript:del('http://localhost:8080/gbook/gbookAction?item=del&id="+gbook.getId()+"')\">del</a></td>");
out.print("</tr>");
}
}else if(item.equals("del")){//删除留言
int id = Integer.parseInt(request.getParameter("id"));
service.deleteGbookById(id);
}
}
}在处理添加留言请求的时候,使用service层,service层代码调用dao层,dao层完成具体的添加留言实现,而在dao层继续调用持久层(也就是上面DBUtils.java类),最终完成留言的添加。
同样地,在处理加载所有留言的请求的时候,调用service层,然后使用PrintWriter对象直接把留言信息显示到浏览器上。删除留言类似,就不再赘述了。
配置web.xml
代码如下:
<servlet>
<servlet-name>GbookAction</servlet-name>
<servlet-class>com.gbook.action.GbookAction</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GbookAction</servlet-name>
<url-pattern>/gbookAction</url-pattern>
</servlet-mapping>这里省略了JDBC连接数据库相关源码,这部分较简单就不再赘述了。
完整源码可以参看这里。
ajax技术小结
这只不过是ajax技术的一个最简答的应用了,还远远没有没有发挥其威力,其威力可以在Google map中得到体现:当拖动鼠标时显示不同的位置信息就是一个很好体现。ajax技术优化了前端代码,实现了页面的局部刷新,这个特点可以在高访问量的情况得到体现,对ajax技术的研究还没有停止,至少知道ajax技术的原理与实际应用了。




 本文介绍了Ajax技术,它能在不重新加载整个页面的情况下与服务器交换数据并更新部分网页,可减少服务器响应负担。还通过搭建开发环境、编写代码等步骤,详细阐述了使用Ajax技术开发简易留言本的过程,最后对Ajax技术进行了小结。
本文介绍了Ajax技术,它能在不重新加载整个页面的情况下与服务器交换数据并更新部分网页,可减少服务器响应负担。还通过搭建开发环境、编写代码等步骤,详细阐述了使用Ajax技术开发简易留言本的过程,最后对Ajax技术进行了小结。


















 1821
1821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








