前段时间用过一个酒店入住预约网站,当你点击"入住时间"时会悬浮出一对并列的日历,然后点击左边的日历就能选择入住时间,点击右侧的日历就能自动得到离店时间,当时没有太留意是怎么实现的,现在在做项目时,需要这样的日期选择功能,又到了那个网站查看了源代码,发现好像是用js和div做出来的,在网上找了很多博客,希望得到这样的代码,但是都不尽如人意,由于我一点都不会js,这个模块又很重要,所以干脆自己做一个用户自定义控件吧,功能是实现了,但是美感和代码质量是一定比不上在客户端做了,如果有路过的朋友知道用js和div做我如下的效果,请一定给小女我留言,给我指点下迷津。
 1<%@ Control Language=
"C#" AutoEventWireup=
"true" CodeFile=
"datecontrol.ascx.cs" Inherits=
"datecontrol" %>
1<%@ Control Language=
"C#" AutoEventWireup=
"true" CodeFile=
"datecontrol.ascx.cs" Inherits=
"datecontrol" %>
 2 <asp:ScriptManagerProxy ID=
"ScriptManagerProxy1" runat=
"server">
2 <asp:ScriptManagerProxy ID=
"ScriptManagerProxy1" runat=
"server">
 3</asp:ScriptManagerProxy>
3</asp:ScriptManagerProxy>
 4 <asp:UpdatePanel ID=
"UpdatePanel1" runat=
"server">
4 <asp:UpdatePanel ID=
"UpdatePanel1" runat=
"server">
 5 <ContentTemplate>
5 <ContentTemplate>
 6 <asp:Label ID=
"Label1" runat=
"server"></asp:Label>
6 <asp:Label ID=
"Label1" runat=
"server"></asp:Label>
 7 <asp:TextBox ID=
"TextBox1" runat=
"server" ValidationGroup=
"a"></asp:TextBox>
7 <asp:TextBox ID=
"TextBox1" runat=
"server" ValidationGroup=
"a"></asp:TextBox>
 8 <asp:Button ID=
"Button1" runat=
"server" Font-Size=
"XX-Small"
8 <asp:Button ID=
"Button1" runat=
"server" Font-Size=
"XX-Small"
 9 ForeColor=
"#006600" Height=
"22px" οnclick=
"Button1_Click" Text=
"▼"
9 ForeColor=
"#006600" Height=
"22px" οnclick=
"Button1_Click" Text=
"▼"
 10 Width=
"19px" /><br>
10 Width=
"19px" /><br>
 11 <asp:Calendar ID=
"Calendar1" runat=
"server" BackColor=
"White"
11 <asp:Calendar ID=
"Calendar1" runat=
"server" BackColor=
"White"
 12 BorderColor=
"#3366CC" BorderWidth=
"1px" CellPadding=
"1"
12 BorderColor=
"#3366CC" BorderWidth=
"1px" CellPadding=
"1"
 13 DayNameFormat=
"Shortest" Font-Names=
"Verdana" Font-Size=
"8pt"
13 DayNameFormat=
"Shortest" Font-Names=
"Verdana" Font-Size=
"8pt"
 14 ForeColor=
"#003399" Height=
"82px"
14 ForeColor=
"#003399" Height=
"82px"
 15 onselectionchanged=
"Calendar1_SelectionChanged" Width=
"297px"
15 onselectionchanged=
"Calendar1_SelectionChanged" Width=
"297px"
 16 Visible=
"False">
16 Visible=
"False">
 17 <SelectedDayStyle BackColor=
"#009999" Font-Bold=
"True" ForeColor=
"#CCFF99" />
17 <SelectedDayStyle BackColor=
"#009999" Font-Bold=
"True" ForeColor=
"#CCFF99" />
 18 <SelectorStyle BackColor=
"#99CCCC" ForeColor=
"#336666" />
18 <SelectorStyle BackColor=
"#99CCCC" ForeColor=
"#336666" />
 19 <WeekendDayStyle BackColor=
"#CCCCFF" />
19 <WeekendDayStyle BackColor=
"#CCCCFF" />
 20 <TodayDayStyle BackColor=
"#99CCCC" ForeColor=
"White" />
20 <TodayDayStyle BackColor=
"#99CCCC" ForeColor=
"White" />
 21 <OtherMonthDayStyle ForeColor=
"#999999" />
21 <OtherMonthDayStyle ForeColor=
"#999999" />
 22 <NextPrevStyle Font-Size=
"8pt" ForeColor=
"#CCCCFF" />
22 <NextPrevStyle Font-Size=
"8pt" ForeColor=
"#CCCCFF" />
 23 <DayHeaderStyle BackColor=
"#99CCCC" ForeColor=
"#336666" Height=
"1px" />
23 <DayHeaderStyle BackColor=
"#99CCCC" ForeColor=
"#336666" Height=
"1px" />
 24 <TitleStyle BackColor=
"#003399" BorderColor=
"#3366CC" BorderWidth=
"1px"
24 <TitleStyle BackColor=
"#003399" BorderColor=
"#3366CC" BorderWidth=
"1px"
 25 Font-Bold=
"True" Font-Size=
"10pt" ForeColor=
"#CCCCFF" Height=
"25px" />
25 Font-Bold=
"True" Font-Size=
"10pt" ForeColor=
"#CCCCFF" Height=
"25px" />
 26 </asp:Calendar>
26 </asp:Calendar>
 27 </ContentTemplate>
27 </ContentTemplate>
 28 </asp:UpdatePanel>
28 </asp:UpdatePanel>

 1using System.Linq;
1using System.Linq;
 2using System.Web;
2using System.Web;
 3using System.Web.Security;
3using System.Web.Security;
 4using System.Web.UI;
4using System.Web.UI;
 5using System.Web.UI.HtmlControls;
5using System.Web.UI.HtmlControls;
 6using System.Web.UI.WebControls;
6using System.Web.UI.WebControls;
 7using System.Web.UI.WebControls.WebParts;
7using System.Web.UI.WebControls.WebParts;
 8using System.Xml.Linq;
8using System.Xml.Linq;
 9
9
 10public partial
class datecontrol : System.Web.UI.UserControl
10public partial
class datecontrol : System.Web.UI.UserControl
 11{
11{
 12
protected
void Page_Load(
object sender, EventArgs e)
12
protected
void Page_Load(
object sender, EventArgs e)
 13 {
13 {
 14 }
14 }
 15
//在拖放日历控件是,先把它的visible=“false”;点击button是日历控件显示出来。
15
//在拖放日历控件是,先把它的visible=“false”;点击button是日历控件显示出来。
 16
protected
void Button1_Click(
object sender, EventArgs e)
16
protected
void Button1_Click(
object sender, EventArgs e)
 17 {
17 {
 18
this.Calendar1.Visible =
true;
18
this.Calendar1.Visible =
true;
 19 }
19 }
 20
//在日历控件的选中事件中写textbox1获取选中的日期的方法,并且选择后,日历再隐藏。
20
//在日历控件的选中事件中写textbox1获取选中的日期的方法,并且选择后,日历再隐藏。
 21
protected
void Calendar1_SelectionChanged(
object sender, EventArgs e)
21
protected
void Calendar1_SelectionChanged(
object sender, EventArgs e)
 22 {
22 {
 23
this.TextBox1.Text = Calendar1.SelectedDate.ToShortDateString();
23
this.TextBox1.Text = Calendar1.SelectedDate.ToShortDateString();
 24
this.Calendar1.Visible =
false;
24
this.Calendar1.Visible =
false;
 25 }
25 }
 26
//提供一个只读属性,可以得到textbox1的内容text
26
//提供一个只读属性,可以得到textbox1的内容text
 27
public
string DateStr
27
public
string DateStr
 28 {
28 {
 29 get
29 get
 30 {
30 {
 31
return TextBox1.Text;
31
return TextBox1.Text;
 32 }
32 }
 33 }
33 }
 34
//提供一个只写属性,可以按照你的用法自己填写它的内容。
34
//提供一个只写属性,可以按照你的用法自己填写它的内容。
 35
public
string LableText
35
public
string LableText
 36 {
36 {
 37 set { Label1.Text = value; }
37 set { Label1.Text = value; }
 38 }
38 }
 39}
39}


 1using System;
1using System;
 2using System.Collections;
2using System.Collections;
 3using System.Configuration;
3using System.Configuration;
 4using System.Data;
4using System.Data;
 5using System.Linq;
5using System.Linq;
 6using System.Web;
6using System.Web;
 7using System.Web.Security;
7using System.Web.Security;
 8using System.Web.UI;
8using System.Web.UI;
 9using System.Web.UI.HtmlControls;
9using System.Web.UI.HtmlControls;
 10using System.Web.UI.WebControls;
10using System.Web.UI.WebControls;
 11using System.Web.UI.WebControls.WebParts;
11using System.Web.UI.WebControls.WebParts;
 12using System.Xml.Linq;
12using System.Xml.Linq;
 13
13
 14public partial
class Teacher_hisotrytime : System.Web.UI.Page
14public partial
class Teacher_hisotrytime : System.Web.UI.Page
 15{
15{
 16
string constr = ConfigurationManager.ConnectionStrings[
"constr"].ConnectionString;
16
string constr = ConfigurationManager.ConnectionStrings[
"constr"].ConnectionString;
 17 DataOperate DO =
new DataOperate();
17 DataOperate DO =
new DataOperate();
 18
string marketid;
18
string marketid;
 19
string year;
19
string year;
 20
string sql;
20
string sql;
 21
21
 22
protected
void Page_Load(
object sender, EventArgs e)
22
protected
void Page_Load(
object sender, EventArgs e)
 23 {
23 {
 24
if (!
this.IsPostBack)
24
if (!
this.IsPostBack)
 25 {
//这个页面下面(我没有截图的部分)是一个点击GridView7中的button列所产生的数据显示,我放到一个panel1中,页面第一次加载是不体现,当点击button传入主键后才会显示。
25 {
//这个页面下面(我没有截图的部分)是一个点击GridView7中的button列所产生的数据显示,我放到一个panel1中,页面第一次加载是不体现,当点击button传入主键后才会显示。
 26
this.Panel1.Visible =
false;
26
this.Panel1.Visible =
false;
 27 }
27 }
 28
//用一个隐藏控件保存主键,这样页面加载后不会丢失主键。
28
//用一个隐藏控件保存主键,这样页面加载后不会丢失主键。
 29 marketid = HiddenField1.Value;
29 marketid = HiddenField1.Value;
 30 }
30 }
 31
protected
void ImageButton1_Click1(
object sender, ImageClickEventArgs e)
31
protected
void ImageButton1_Click1(
object sender, ImageClickEventArgs e)
 32 {
32 {
 33
string begindate=
this.date1 .DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为开始时间
33
string begindate=
this.date1 .DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为开始时间
 34
string enddate =
this.date2.DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为结束时间
34
string enddate =
this.date2.DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为结束时间
 35
//当用户没有选取日期时,为避免报错,就直接获取当前时间
35
//当用户没有选取日期时,为避免报错,就直接获取当前时间
 36
if (begindate == "")
36
if (begindate == "")
 37 {
37 {
 38 begindate = DateTime.Now.ToShortDateString();
38 begindate = DateTime.Now.ToShortDateString();
 39 }
39 }
 40
if (enddate == "")
40
if (enddate == "")
 41 {
41 {
 42 enddate = DateTime.Now.ToShortDateString();
42 enddate = DateTime.Now.ToShortDateString();
 43 }
43 }
 44
//在market表中查询符合我时间段的数据,利用数据源绑定控件SqlDataSource6,直接填充到GridView7中
44
//在market表中查询符合我时间段的数据,利用数据源绑定控件SqlDataSource6,直接填充到GridView7中
 45 sql =
"select * from market where marketdate between '" + begindate +
"' and '" + enddate +
"'";
45 sql =
"select * from market where marketdate between '" + begindate +
"' and '" + enddate +
"'";
 46
//getdatatable()方法是我写的一个数据处理方法,返回查询满足sql条件的datatable。
46
//getdatatable()方法是我写的一个数据处理方法,返回查询满足sql条件的datatable。
 47 DataTable dt = DO.GetDataTable(sql);
47 DataTable dt = DO.GetDataTable(sql);
 48 Label1.Text =
"共有" + dt.Rows.Count +
"个市场";
48 Label1.Text =
"共有" + dt.Rows.Count +
"个市场";
 49 SqlDataSource6.ConnectionString = constr;
49 SqlDataSource6.ConnectionString = constr;
 50 SqlDataSource6.SelectCommand = sql;
50 SqlDataSource6.SelectCommand = sql;
 51 GridView7.DataSourceID = SqlDataSource6.ID;
51 GridView7.DataSourceID = SqlDataSource6.ID;
 52 }
52 }
 53
//下面是对GridView7做操作,目的是点击GridView7中的button列得到主键,我现在正在筹划一个GridView系列专题,会具体讲解下面的代码。
53
//下面是对GridView7做操作,目的是点击GridView7中的button列得到主键,我现在正在筹划一个GridView系列专题,会具体讲解下面的代码。
 54
protected
void GridView7_RowCommand(
object sender, GridViewCommandEventArgs e)
54
protected
void GridView7_RowCommand(
object sender, GridViewCommandEventArgs e)
 55 {
55 {
 56
if (e.CommandName ==
"cksj")
//当鼠标点击的所有命令名中是“cksj”的事件命令时发生如下:
56
if (e.CommandName ==
"cksj")
//当鼠标点击的所有命令名中是“cksj”的事件命令时发生如下:
 57 {
57 {
 58 marketid = e.CommandArgument.ToString();
58 marketid = e.CommandArgument.ToString();
 59 HiddenField1.Value = marketid;
59 HiddenField1.Value = marketid;
 60
this.Panel1.Visible =
true;
60
this.Panel1.Visible =
true;
 61 gv6fill();
61 gv6fill();
 62 yearlist();
62 yearlist();
 63 }
63 }
 64 }
64 }
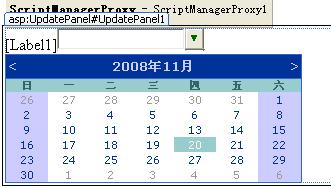
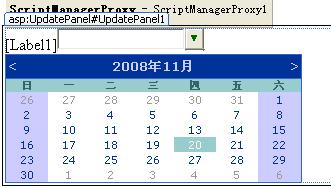
第一步:制作自定义用户控件datecontrol.ascx,为了实现部分页面刷新,使用了vs2008中的Ajax控件组,在页面拖放scriptmanagerproxy及updatepanel控件,在updatepanel中放入一个label1、一个textbox1、一个button1,给button的text之中加入一个向下的箭头(可以从word文档中粘贴一个特殊符号
▼,当然如果你有合适的ico也可以拖放一个p_w_picpathbutton,修饰的更漂亮一些),然后在这三个并排的控件后加一个<br>,另起一行加入一个标准的calendar1(web)控件,
实现效果是当点击button1时,才出现calendar1,textbox1的值就是选择的日期,label1提供了一个只写属性,给这个日历控件定义使用说明,如label1.value=“入店时间"或"开始时间"等。我们来看一下客户端源代码:
 1<%@ Control Language=
"C#" AutoEventWireup=
"true" CodeFile=
"datecontrol.ascx.cs" Inherits=
"datecontrol" %>
1<%@ Control Language=
"C#" AutoEventWireup=
"true" CodeFile=
"datecontrol.ascx.cs" Inherits=
"datecontrol" %>
 2 <asp:ScriptManagerProxy ID=
"ScriptManagerProxy1" runat=
"server">
2 <asp:ScriptManagerProxy ID=
"ScriptManagerProxy1" runat=
"server">
 3</asp:ScriptManagerProxy>
3</asp:ScriptManagerProxy>
 4 <asp:UpdatePanel ID=
"UpdatePanel1" runat=
"server">
4 <asp:UpdatePanel ID=
"UpdatePanel1" runat=
"server">
 5 <ContentTemplate>
5 <ContentTemplate>
 6 <asp:Label ID=
"Label1" runat=
"server"></asp:Label>
6 <asp:Label ID=
"Label1" runat=
"server"></asp:Label>
 7 <asp:TextBox ID=
"TextBox1" runat=
"server" ValidationGroup=
"a"></asp:TextBox>
7 <asp:TextBox ID=
"TextBox1" runat=
"server" ValidationGroup=
"a"></asp:TextBox>
 8 <asp:Button ID=
"Button1" runat=
"server" Font-Size=
"XX-Small"
8 <asp:Button ID=
"Button1" runat=
"server" Font-Size=
"XX-Small"
 9 ForeColor=
"#006600" Height=
"22px" οnclick=
"Button1_Click" Text=
"▼"
9 ForeColor=
"#006600" Height=
"22px" οnclick=
"Button1_Click" Text=
"▼"
 10 Width=
"19px" /><br>
10 Width=
"19px" /><br>
 11 <asp:Calendar ID=
"Calendar1" runat=
"server" BackColor=
"White"
11 <asp:Calendar ID=
"Calendar1" runat=
"server" BackColor=
"White"
 12 BorderColor=
"#3366CC" BorderWidth=
"1px" CellPadding=
"1"
12 BorderColor=
"#3366CC" BorderWidth=
"1px" CellPadding=
"1"
 13 DayNameFormat=
"Shortest" Font-Names=
"Verdana" Font-Size=
"8pt"
13 DayNameFormat=
"Shortest" Font-Names=
"Verdana" Font-Size=
"8pt"
 14 ForeColor=
"#003399" Height=
"82px"
14 ForeColor=
"#003399" Height=
"82px"
 15 onselectionchanged=
"Calendar1_SelectionChanged" Width=
"297px"
15 onselectionchanged=
"Calendar1_SelectionChanged" Width=
"297px"
 16 Visible=
"False">
16 Visible=
"False">
 17 <SelectedDayStyle BackColor=
"#009999" Font-Bold=
"True" ForeColor=
"#CCFF99" />
17 <SelectedDayStyle BackColor=
"#009999" Font-Bold=
"True" ForeColor=
"#CCFF99" />
 18 <SelectorStyle BackColor=
"#99CCCC" ForeColor=
"#336666" />
18 <SelectorStyle BackColor=
"#99CCCC" ForeColor=
"#336666" />
 19 <WeekendDayStyle BackColor=
"#CCCCFF" />
19 <WeekendDayStyle BackColor=
"#CCCCFF" />
 20 <TodayDayStyle BackColor=
"#99CCCC" ForeColor=
"White" />
20 <TodayDayStyle BackColor=
"#99CCCC" ForeColor=
"White" />
 21 <OtherMonthDayStyle ForeColor=
"#999999" />
21 <OtherMonthDayStyle ForeColor=
"#999999" />
 22 <NextPrevStyle Font-Size=
"8pt" ForeColor=
"#CCCCFF" />
22 <NextPrevStyle Font-Size=
"8pt" ForeColor=
"#CCCCFF" />
 23 <DayHeaderStyle BackColor=
"#99CCCC" ForeColor=
"#336666" Height=
"1px" />
23 <DayHeaderStyle BackColor=
"#99CCCC" ForeColor=
"#336666" Height=
"1px" />
 24 <TitleStyle BackColor=
"#003399" BorderColor=
"#3366CC" BorderWidth=
"1px"
24 <TitleStyle BackColor=
"#003399" BorderColor=
"#3366CC" BorderWidth=
"1px"
 25 Font-Bold=
"True" Font-Size=
"10pt" ForeColor=
"#CCCCFF" Height=
"25px" />
25 Font-Bold=
"True" Font-Size=
"10pt" ForeColor=
"#CCCCFF" Height=
"25px" />
 26 </asp:Calendar>
26 </asp:Calendar>
 27 </ContentTemplate>
27 </ContentTemplate>
 28 </asp:UpdatePanel>
28 </asp:UpdatePanel>
设计页面的效果图如下:

第二步:实现自定义控件服务器端代码:
 1using System.Linq;
1using System.Linq;
 2using System.Web;
2using System.Web;
 3using System.Web.Security;
3using System.Web.Security;
 4using System.Web.UI;
4using System.Web.UI;
 5using System.Web.UI.HtmlControls;
5using System.Web.UI.HtmlControls;
 6using System.Web.UI.WebControls;
6using System.Web.UI.WebControls;
 7using System.Web.UI.WebControls.WebParts;
7using System.Web.UI.WebControls.WebParts;
 8using System.Xml.Linq;
8using System.Xml.Linq;
 9
9
 10public partial
class datecontrol : System.Web.UI.UserControl
10public partial
class datecontrol : System.Web.UI.UserControl
 11{
11{
 12
protected
void Page_Load(
object sender, EventArgs e)
12
protected
void Page_Load(
object sender, EventArgs e)
 13 {
13 {
 14 }
14 }
 15
//在拖放日历控件是,先把它的visible=“false”;点击button是日历控件显示出来。
15
//在拖放日历控件是,先把它的visible=“false”;点击button是日历控件显示出来。
 16
protected
void Button1_Click(
object sender, EventArgs e)
16
protected
void Button1_Click(
object sender, EventArgs e)
 17 {
17 {
 18
this.Calendar1.Visible =
true;
18
this.Calendar1.Visible =
true;
 19 }
19 }
 20
//在日历控件的选中事件中写textbox1获取选中的日期的方法,并且选择后,日历再隐藏。
20
//在日历控件的选中事件中写textbox1获取选中的日期的方法,并且选择后,日历再隐藏。
 21
protected
void Calendar1_SelectionChanged(
object sender, EventArgs e)
21
protected
void Calendar1_SelectionChanged(
object sender, EventArgs e)
 22 {
22 {
 23
this.TextBox1.Text = Calendar1.SelectedDate.ToShortDateString();
23
this.TextBox1.Text = Calendar1.SelectedDate.ToShortDateString();
 24
this.Calendar1.Visible =
false;
24
this.Calendar1.Visible =
false;
 25 }
25 }
 26
//提供一个只读属性,可以得到textbox1的内容text
26
//提供一个只读属性,可以得到textbox1的内容text
 27
public
string DateStr
27
public
string DateStr
 28 {
28 {
 29 get
29 get
 30 {
30 {
 31
return TextBox1.Text;
31
return TextBox1.Text;
 32 }
32 }
 33 }
33 }
 34
//提供一个只写属性,可以按照你的用法自己填写它的内容。
34
//提供一个只写属性,可以按照你的用法自己填写它的内容。
 35
public
string LableText
35
public
string LableText
 36 {
36 {
 37 set { Label1.Text = value; }
37 set { Label1.Text = value; }
 38 }
38 }
 39}
39}
这样一个自定义的日历控件就写完了。
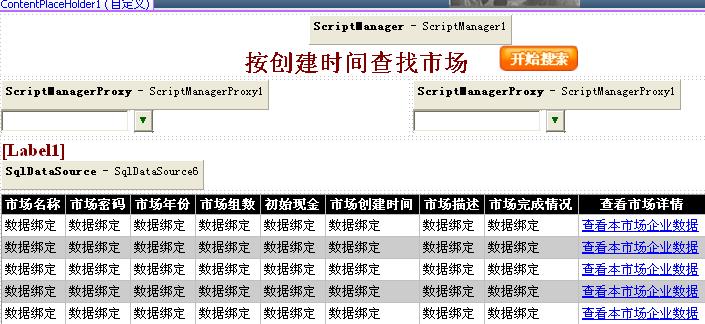
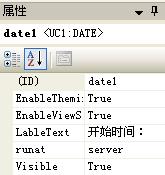
第三步:具体使用。现在我们来看一下具体怎么用这个自定义控件,下面是我现在做的一个项目,有个页面hisotrytime.aspx中用到时间段查询,我就使用了在这个页面中使用了两个自定义的日历控件,拖放到页面上的<tr>中,他们分别是date1、date2.在使用这个控件时,因为用到了Ajax,就必须加入一个scriptmanager,具体为什么加,小女因为没学过Ajax,只是在报错时vs提示必须加我就加上了,结果好用
 。现在还没有时间好好研究为什么,将来一定苦心专研技术,希望路过的朋友们提出自己的见解,
。现在还没有时间好好研究为什么,将来一定苦心专研技术,希望路过的朋友们提出自己的见解,
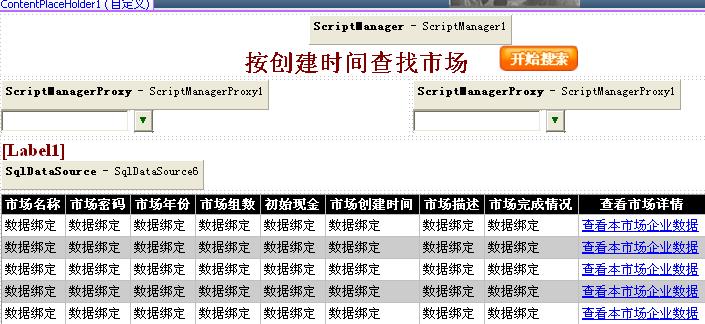
 我好吸取你的精华,加入到我的hisotrytime.aspx页面的效果图是这样的。
我好吸取你的精华,加入到我的hisotrytime.aspx页面的效果图是这样的。


设置自定义控件
中lableText的只写属性(我们自己封装好的只写属性第二步中的第35行),添加内容“开始时间:”,date2中lableText=“结束时间”;
在页面hisotrytime.aspx中添加一个p_w_picpathbutton1,图片显示为“开始搜索”,也将是选择完开始时间和结束时间后,点击搜索,我的GridView7中,就填充好所有符合条件的数据,看一下我hisotrytime.aspx页面的客服端代码:
 1using System;
1using System;
 2using System.Collections;
2using System.Collections;
 3using System.Configuration;
3using System.Configuration;
 4using System.Data;
4using System.Data;
 5using System.Linq;
5using System.Linq;
 6using System.Web;
6using System.Web;
 7using System.Web.Security;
7using System.Web.Security;
 8using System.Web.UI;
8using System.Web.UI;
 9using System.Web.UI.HtmlControls;
9using System.Web.UI.HtmlControls;
 10using System.Web.UI.WebControls;
10using System.Web.UI.WebControls;
 11using System.Web.UI.WebControls.WebParts;
11using System.Web.UI.WebControls.WebParts;
 12using System.Xml.Linq;
12using System.Xml.Linq;
 13
13
 14public partial
class Teacher_hisotrytime : System.Web.UI.Page
14public partial
class Teacher_hisotrytime : System.Web.UI.Page
 15{
15{
 16
string constr = ConfigurationManager.ConnectionStrings[
"constr"].ConnectionString;
16
string constr = ConfigurationManager.ConnectionStrings[
"constr"].ConnectionString;
 17 DataOperate DO =
new DataOperate();
17 DataOperate DO =
new DataOperate();
 18
string marketid;
18
string marketid;
 19
string year;
19
string year;
 20
string sql;
20
string sql;
 21
21
 22
protected
void Page_Load(
object sender, EventArgs e)
22
protected
void Page_Load(
object sender, EventArgs e)
 23 {
23 {
 24
if (!
this.IsPostBack)
24
if (!
this.IsPostBack)
 25 {
//这个页面下面(我没有截图的部分)是一个点击GridView7中的button列所产生的数据显示,我放到一个panel1中,页面第一次加载是不体现,当点击button传入主键后才会显示。
25 {
//这个页面下面(我没有截图的部分)是一个点击GridView7中的button列所产生的数据显示,我放到一个panel1中,页面第一次加载是不体现,当点击button传入主键后才会显示。
 26
this.Panel1.Visible =
false;
26
this.Panel1.Visible =
false;
 27 }
27 }
 28
//用一个隐藏控件保存主键,这样页面加载后不会丢失主键。
28
//用一个隐藏控件保存主键,这样页面加载后不会丢失主键。
 29 marketid = HiddenField1.Value;
29 marketid = HiddenField1.Value;
 30 }
30 }
 31
protected
void ImageButton1_Click1(
object sender, ImageClickEventArgs e)
31
protected
void ImageButton1_Click1(
object sender, ImageClickEventArgs e)
 32 {
32 {
 33
string begindate=
this.date1 .DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为开始时间
33
string begindate=
this.date1 .DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为开始时间
 34
string enddate =
this.date2.DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为结束时间
34
string enddate =
this.date2.DateStr;
//利用自定义控件的只读属性得到textbox中的text日期值作为结束时间
 35
//当用户没有选取日期时,为避免报错,就直接获取当前时间
35
//当用户没有选取日期时,为避免报错,就直接获取当前时间
 36
if (begindate == "")
36
if (begindate == "")
 37 {
37 {
 38 begindate = DateTime.Now.ToShortDateString();
38 begindate = DateTime.Now.ToShortDateString();
 39 }
39 }
 40
if (enddate == "")
40
if (enddate == "")
 41 {
41 {
 42 enddate = DateTime.Now.ToShortDateString();
42 enddate = DateTime.Now.ToShortDateString();
 43 }
43 }
 44
//在market表中查询符合我时间段的数据,利用数据源绑定控件SqlDataSource6,直接填充到GridView7中
44
//在market表中查询符合我时间段的数据,利用数据源绑定控件SqlDataSource6,直接填充到GridView7中
 45 sql =
"select * from market where marketdate between '" + begindate +
"' and '" + enddate +
"'";
45 sql =
"select * from market where marketdate between '" + begindate +
"' and '" + enddate +
"'";
 46
//getdatatable()方法是我写的一个数据处理方法,返回查询满足sql条件的datatable。
46
//getdatatable()方法是我写的一个数据处理方法,返回查询满足sql条件的datatable。
 47 DataTable dt = DO.GetDataTable(sql);
47 DataTable dt = DO.GetDataTable(sql);
 48 Label1.Text =
"共有" + dt.Rows.Count +
"个市场";
48 Label1.Text =
"共有" + dt.Rows.Count +
"个市场";
 49 SqlDataSource6.ConnectionString = constr;
49 SqlDataSource6.ConnectionString = constr;
 50 SqlDataSource6.SelectCommand = sql;
50 SqlDataSource6.SelectCommand = sql;
 51 GridView7.DataSourceID = SqlDataSource6.ID;
51 GridView7.DataSourceID = SqlDataSource6.ID;
 52 }
52 }
 53
//下面是对GridView7做操作,目的是点击GridView7中的button列得到主键,我现在正在筹划一个GridView系列专题,会具体讲解下面的代码。
53
//下面是对GridView7做操作,目的是点击GridView7中的button列得到主键,我现在正在筹划一个GridView系列专题,会具体讲解下面的代码。
 54
protected
void GridView7_RowCommand(
object sender, GridViewCommandEventArgs e)
54
protected
void GridView7_RowCommand(
object sender, GridViewCommandEventArgs e)
 55 {
55 {
 56
if (e.CommandName ==
"cksj")
//当鼠标点击的所有命令名中是“cksj”的事件命令时发生如下:
56
if (e.CommandName ==
"cksj")
//当鼠标点击的所有命令名中是“cksj”的事件命令时发生如下:
 57 {
57 {
 58 marketid = e.CommandArgument.ToString();
58 marketid = e.CommandArgument.ToString();
 59 HiddenField1.Value = marketid;
59 HiddenField1.Value = marketid;
 60
this.Panel1.Visible =
true;
60
this.Panel1.Visible =
true;
 61 gv6fill();
61 gv6fill();
 62 yearlist();
62 yearlist();
 63 }
63 }
 64 }
64 }
第四步:写客户端的js脚本,提示开始时间不能大于结束时间,因为本人基本上不会js,所以从网上找到了一个获得当前时间的一个js的代码,在这里谢谢这位仁兄,下面我们来看一下客户端源代码。
1
<
asp:Content
ID
="Content1"
ContentPlaceHolderID
="head"
Runat
="Server"
>
2 < style type ="text/css" >
3 .style1
4 {
5 width: 100%;
6 }
7 .style4
8 {
9 width: 660px;
10 }
11
12 .style6
13 {
14 height: 15px;
15 }
16 </style>
17 </asp:Content>
18 < asp:Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" >
19 < script language ="javascript" >
20function getDate()
21{
22 var d,s,t;
23 d=new Date();
24 s=d.getFullYear().toString(10)+"-";
25 t=d.getMonth()+1;
26 s+=(t>9?"":"0")+t+"-";
27 t=d.getDate();
28 s+=(t>9?"":"0")+t+" ";
29// t=d.getHours();
30// s+=(t>9?"":"0")+t+":";
31// t=d.getMinutes();
32// s+=(t>9?"":"0")+t+":";
33// t=d.getSeconds();
34// s+=(t>9?"":"0")+t;
35 return s;
36}
37function bj()
38{
39if(document .getElementById ("ctl00$ContentPlaceHolder1$date1$TextBox1").value=="")
40{
41var begin=getDate ();
42}
43else
44{
45var begin=document.getElementById ("ctl00$ContentPlaceHolder1$date1$TextBox1").value;
46}
47if(document .getElementById ("ctl00$ContentPlaceHolder1$date2$TextBox1").value=="")
48{
49var end=getDate ();
50}
51else
52{
53var end= document.getElementById ("ctl00$ContentPlaceHolder1$date2$TextBox1").value;
54}
55if(begin>end)
56{
57alert ("开始时间大于结束时间!");
58return false ;
59}
60else
61{
62return true ;
63}
64
65}
66
67 </script>
68 < table class ="style1" >
69 < tr >
70 < td style ="font-weight: bold; font-size: x-large; color: #800000" colspan ="2" >
71 < asp:ScriptManager ID ="ScriptManager1" runat ="server" >
72 </asp:ScriptManager>
73 按创建时间查找市场
74 <asp:ImageButton ID="ImageButton1" runat="server" Height="26px"
75 ImageUrl="~/ICO/kaishi.gif" OnClientClick="return bj();" Width="79px" />
76 </td>
77 </tr>
78 < tr >
79 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
80 valign="top">
81 < uc1:date ID ="date1" runat ="server" LableText ="开始时间:" />
82 </td>
83 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
84 valign="top">
85 < uc1:date ID ="date2" runat ="server" LableText ="结束时间:" />
86 </td>
87 </tr>
88 < tr >
89 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
90 colspan="2">
91 < asp:Label ID ="Label1" runat ="server" > </asp:Label>
92 < asp:SqlDataSource ID ="SqlDataSource6" runat ="server" > </asp:SqlDataSource>
93 </td>
94 </tr>
95 < tr >
96 < td class ="style4" align ="left" colspan ="2" >
97 <asp:GridView ID="GridView7" runat="server" AutoGenerateColumns="False"
98 BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px"
99 CellPadding="3" ForeColor="Black" GridLines="Vertical" Width="107%"
100 onrowcommand="GridView7_RowCommand" DataKeyNames="id" >
101 < FooterStyle BackColor ="#CCCCCC" />
102 < Columns >
103 < asp:BoundField DataField ="marketname" HeaderText ="市场名称" />
104 < asp:BoundField DataField ="marketpass" HeaderText ="市场密码" />
105 < asp:BoundField DataField ="marketyear" HeaderText ="市场年份" />
106 < asp:BoundField DataField ="groupnum" HeaderText ="市场组数" />
107 < asp:BoundField DataField ="csxj" HeaderText ="初始现金" />
108 < asp:BoundField DataField ="marketdate" HeaderText ="市场创建时间" />
109 < asp:BoundField DataField ="marketbz" HeaderText ="市场描述" />
110 < asp:BoundField DataField ="marketover" HeaderText ="市场完成情况" />
111 < asp:TemplateField HeaderText ="查看市场详情" >
112 < ItemTemplate >
113 < asp:LinkButton ID ="LinkButton1" runat ="server" CommandArgument='<%#Eval("id") % >'
114 CommandName="cksj">查看本市场企业数据 </asp:LinkButton>
115 </ItemTemplate>
116 </asp:TemplateField>
117 </Columns>
118 < PagerStyle BackColor ="#999999" ForeColor ="Black" HorizontalAlign ="Center" />
119 < SelectedRowStyle BackColor ="#000099" Font-Bold ="True" ForeColor ="White" />
120 < HeaderStyle BackColor ="Black" Font-Bold ="True" ForeColor ="White" />
121 < AlternatingRowStyle BackColor ="#CCCCCC" />
122 < EmptyDataTemplate >温馨提示:当前没有任何记录 </EmptyDataTemplate>
123 </asp:GridView>
124 </td>
125 </tr>
2 < style type ="text/css" >
3 .style1
4 {
5 width: 100%;
6 }
7 .style4
8 {
9 width: 660px;
10 }
11
12 .style6
13 {
14 height: 15px;
15 }
16 </style>
17 </asp:Content>
18 < asp:Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" >
19 < script language ="javascript" >
20function getDate()
21{
22 var d,s,t;
23 d=new Date();
24 s=d.getFullYear().toString(10)+"-";
25 t=d.getMonth()+1;
26 s+=(t>9?"":"0")+t+"-";
27 t=d.getDate();
28 s+=(t>9?"":"0")+t+" ";
29// t=d.getHours();
30// s+=(t>9?"":"0")+t+":";
31// t=d.getMinutes();
32// s+=(t>9?"":"0")+t+":";
33// t=d.getSeconds();
34// s+=(t>9?"":"0")+t;
35 return s;
36}
37function bj()
38{
39if(document .getElementById ("ctl00$ContentPlaceHolder1$date1$TextBox1").value=="")
40{
41var begin=getDate ();
42}
43else
44{
45var begin=document.getElementById ("ctl00$ContentPlaceHolder1$date1$TextBox1").value;
46}
47if(document .getElementById ("ctl00$ContentPlaceHolder1$date2$TextBox1").value=="")
48{
49var end=getDate ();
50}
51else
52{
53var end= document.getElementById ("ctl00$ContentPlaceHolder1$date2$TextBox1").value;
54}
55if(begin>end)
56{
57alert ("开始时间大于结束时间!");
58return false ;
59}
60else
61{
62return true ;
63}
64
65}
66
67 </script>
68 < table class ="style1" >
69 < tr >
70 < td style ="font-weight: bold; font-size: x-large; color: #800000" colspan ="2" >
71 < asp:ScriptManager ID ="ScriptManager1" runat ="server" >
72 </asp:ScriptManager>
73 按创建时间查找市场
74 <asp:ImageButton ID="ImageButton1" runat="server" Height="26px"
75 ImageUrl="~/ICO/kaishi.gif" OnClientClick="return bj();" Width="79px" />
76 </td>
77 </tr>
78 < tr >
79 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
80 valign="top">
81 < uc1:date ID ="date1" runat ="server" LableText ="开始时间:" />
82 </td>
83 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
84 valign="top">
85 < uc1:date ID ="date2" runat ="server" LableText ="结束时间:" />
86 </td>
87 </tr>
88 < tr >
89 <td style="font-weight: bold; font-size:large; color: #800000" align="left"
90 colspan="2">
91 < asp:Label ID ="Label1" runat ="server" > </asp:Label>
92 < asp:SqlDataSource ID ="SqlDataSource6" runat ="server" > </asp:SqlDataSource>
93 </td>
94 </tr>
95 < tr >
96 < td class ="style4" align ="left" colspan ="2" >
97 <asp:GridView ID="GridView7" runat="server" AutoGenerateColumns="False"
98 BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px"
99 CellPadding="3" ForeColor="Black" GridLines="Vertical" Width="107%"
100 onrowcommand="GridView7_RowCommand" DataKeyNames="id" >
101 < FooterStyle BackColor ="#CCCCCC" />
102 < Columns >
103 < asp:BoundField DataField ="marketname" HeaderText ="市场名称" />
104 < asp:BoundField DataField ="marketpass" HeaderText ="市场密码" />
105 < asp:BoundField DataField ="marketyear" HeaderText ="市场年份" />
106 < asp:BoundField DataField ="groupnum" HeaderText ="市场组数" />
107 < asp:BoundField DataField ="csxj" HeaderText ="初始现金" />
108 < asp:BoundField DataField ="marketdate" HeaderText ="市场创建时间" />
109 < asp:BoundField DataField ="marketbz" HeaderText ="市场描述" />
110 < asp:BoundField DataField ="marketover" HeaderText ="市场完成情况" />
111 < asp:TemplateField HeaderText ="查看市场详情" >
112 < ItemTemplate >
113 < asp:LinkButton ID ="LinkButton1" runat ="server" CommandArgument='<%#Eval("id") % >'
114 CommandName="cksj">查看本市场企业数据 </asp:LinkButton>
115 </ItemTemplate>
116 </asp:TemplateField>
117 </Columns>
118 < PagerStyle BackColor ="#999999" ForeColor ="Black" HorizontalAlign ="Center" />
119 < SelectedRowStyle BackColor ="#000099" Font-Bold ="True" ForeColor ="White" />
120 < HeaderStyle BackColor ="Black" Font-Bold ="True" ForeColor ="White" />
121 < AlternatingRowStyle BackColor ="#CCCCCC" />
122 < EmptyDataTemplate >温馨提示:当前没有任何记录 </EmptyDataTemplate>
123 </asp:GridView>
124 </td>
125 </tr>
第20行的getdate()方法是获取当前时间,第37行bj()方法是比较开始时间不能大于结束时间,否则弹出对话款提示错误,在这里要说一下,39和47中的一串看似很奇怪的代码就是执行我的hisotry.aspx页面后,ie把我的自定义控件date1、date2中的textbox翻译成我们看到的源代码,找到这个源代码后,才能在客户端的脚本中判断它的.value了。
以上就是我总结的获取时间的日历控件的步骤,希望大家能用得上。
转载于:https://blog.51cto.com/leafwf/185702





















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








