
①div重叠或者隐藏
解决方案:
第一种:在标签内添加上style="clear.both"></
如:<div style="clear.both"></div>
原因:因为在css里使用了float浮动元素。
第二种:给每个div层都指定宽度和高度,如果高度不确定,可以使用“overflow:hidden”。

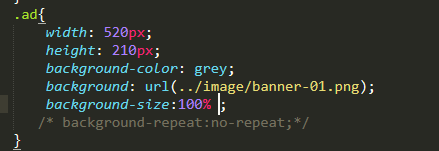
②image图片太大,无法放进div等比例中:(如图所示)
解决方案:
添加background-size(也加上background-repeat:no-repeat;)
 便可,效果如下:
便可,效果如下:






















 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








