1、内置的模板标签,{{:x}}解析html与{{>x}}不解析html区别
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-2.1.4.js"></script>
<script src="../js/jsrender.js"></script>
</head>
<body>
<div>
<table style="border: 1px solid #000;">
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</thead>
<tbody id="information"></tbody>
</table>
</div>
<script id="dataTemplat" type="text/x-jsrender">
<tr>
<td>{{:name}}</td>
<td>{{:age}}</td>
<td>
<!--{{:x}}解析html-->
{{:agent}}</br>
<!--{{>x}}不解析html-->
{{>agent}}
</td>
</tr>
</script>
<script>
var data = {"name":"luyao", "age":"22","agent":"<b>F</b>"};
var html = $("#dataTemplat").render(data);
$("#information").html(html);
</script>
</body>
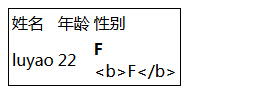
</html>输出结果

2、{{for}}循环使用
使用for循环时,可以在后边添加参数,参数必须以~开头,多个参数用空格分隔。
通过参数,我们缓存了父级的数据,在子循环中通过访问参数,就可以间接访问父级数据。
#data相当于this,如果在父级使用表示父级的this,如果在子级使用表示子级的this数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-2.1.4.min.js"></script>
<script src="../../js/jsviews.js"></script>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th width="10%">序号</th>
<th width="20%">姓名</th>
<th width="70%">家庭成员</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
</div>
<!-- 定义jsrender模板-->
<script id="testTmpl" type="text/x-jsrender">
<tr>
<td>{{:#index + 1}}</td>
<td>{{:name}}.{{:#data.name}}</td>
<td>
{{for family ~parentIndex=#index ~parentName=name}}
<b>{{:~parentIndex}}.{{:#index}}</b>
{{:~parentName}}的{{:#data}}
{{/for}}
</td>
</tr>
</script>
<script>
//数据源
var dataSrouce = [{
name: "张三",
family: [
"爸爸",
"妈妈",
"哥哥"
]
},{
name: "李四",
family: [
"爷爷",
"奶奶",
"叔叔"
]
}];
//渲染数据
var html = $("#testTmpl").render(dataSrouce);
$("#list").append(html);
</script>
</body>
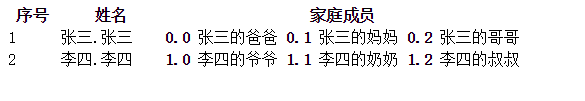
</html>输出结果

3、{{if }} 判断使用
用于渲染数据表达式为true或非空时
{{if expr }}...{{/if}} 用于渲染满足条件的内容。
{{if ...}}...{{else}}...{{/if}}
{{if expr }}{{else expr }}{{/if}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-2.1.4.min.js"></script>
<script src="../../js/jsviews.js"></script>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th width="10%">序号</th>
<th width="20%">姓名</th>
<th width="70%">家庭成员</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
</div>
<!-- 定义jsrender模板-->
<script id="testTmpl" type="text/x-jsrender">
{{if name =='张三'}}
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
{{else name =='李四'}}
<tr>
<td>{{:#getIndex() + 1}}</td>
<td>{{:name}}.{{:#data.name}}</td>
<td>
{{for family ~parentIndex=#getIndex() ~parentName=name}}
<b>{{:~parentIndex}}.{{:#getIndex()}}</b>
{{:~parentName}}的{{:#data}}
{{/for}}
</td>
</tr>
{{/if}}
</script>
<script>
//数据源
var dataSrouce = [{
name: "张三",
family: [
"爸爸",
"妈妈",
"哥哥"
]
},{
name: "李四",
family: [
"爷爷",
"奶奶",
"叔叔"
]
}];
//渲染数据
var html = $("#testTmpl").render(dataSrouce);
$("#list").append(html);
</script>
</body>
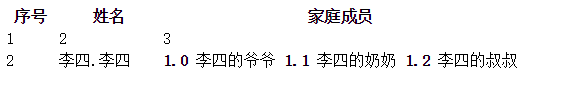
</html>输出结果:

错误问题:为什么用#index页面提示错误,建议用#getIndex()没问题。

4、自定义标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-2.1.4.min.js"></script>
<script src="../../js/jsviews.js"></script>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th width="10%">序号</th>
<th width="20%">姓名</th>
<th width="70%">家庭成员</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
</div>
<!-- 定义jsrender模板-->
<script id="testTmpl" type="text/x-jsrender">
{{if ~isName(name)}}
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
{{else name =='李四'}}
<tr>
<td>{{:#getIndex() + 1}}</td>
<td>{{:name}}.{{:#data.name}}</td>
<td>
{{for family ~parentIndex=#getIndex() ~parentName=name}}
<b>{{:~parentIndex}}.{{:#getIndex()}}</b>
{{:~parentName}}的{{:#data}}
{{/for}}
</td>
</tr>
{{/if}}
</script>
<script>
//数据源
var dataSrouce = [{
name: "张三",
family: [
"爸爸",
"妈妈",
"哥哥"
]
},{
name: "李四",
family: [
"爷爷",
"奶奶",
"叔叔"
]
}];
$.views.helpers({
"isName":function(name){
if(name == "张三"){
return true;
}else{
return false;
}
}
});
//渲染数据
var html = $("#testTmpl").render(dataSrouce);
$("#list").append(html);
</script>
</body>
</html>输出结果:























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








