

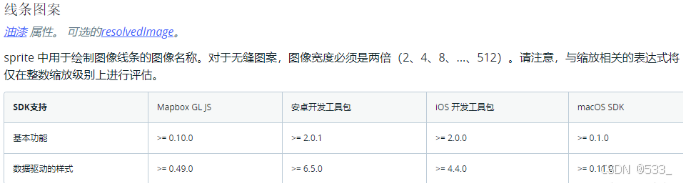
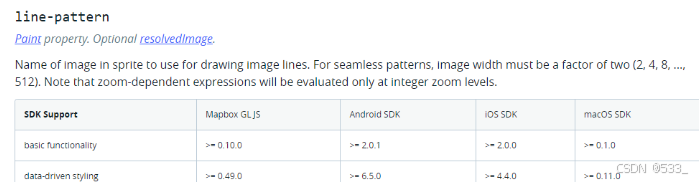
翻译:

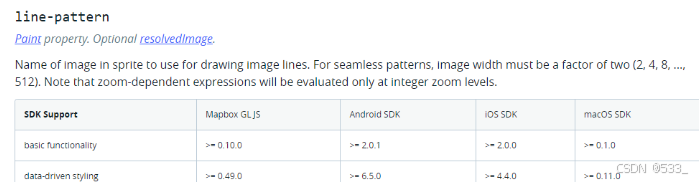
要求图像要位于sprite雪碧图中,但是实际其实并不需要,也像symbol那样loadImage把图片提前引进去就可以了。
利用这种图片

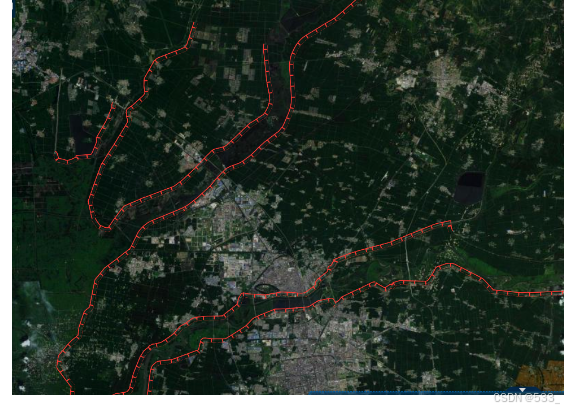
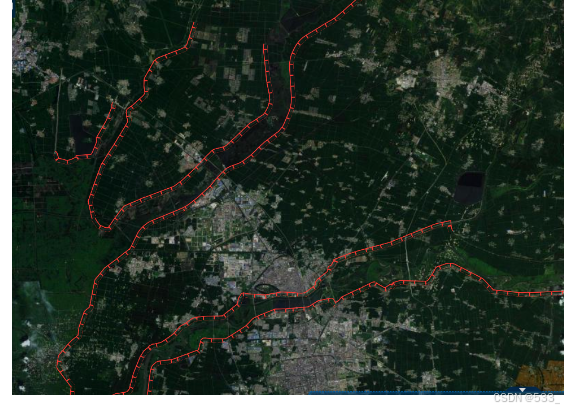
放进线要素里面,然后无缝衔接就行了,拐角mapbox会自动给你处理好。
参考:
mapbox有特殊图案样式的线要素


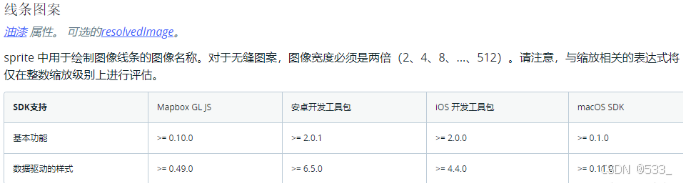
翻译:

要求图像要位于sprite雪碧图中,但是实际其实并不需要,也像symbol那样loadImage把图片提前引进去就可以了。
利用这种图片

放进线要素里面,然后无缝衔接就行了,拐角mapbox会自动给你处理好。
参考:
mapbox有特殊图案样式的线要素
 975
975
 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


