widget
public class DeviceSelector extends RelativeLayout implements View.OnClickListener{
private View leftButton;
private View rightButton;
private View middleButton;
private TextView title;
private OnAfterSelectListener onAfterSelectListener;
private int index;
private int deviceLength;
private ArrayList<DeviceInfo> devices;
private ArrayList<String> deviceNameList;
@Override
public void onClick(View v) {
if(null == onAfterSelectListener) return;
switch(v.getId()){
case R.id.devices_select_left:
if(index == 0) {return;}
else{
index = index - 1;
onAfterSelectListener.AfterSelect(index,devices.get(index).getDeviceName());
title.setText(devices.get(index).getDeviceName());
}
break;
case R.id.devices_select_right:
if(index == deviceLength-1) {return;}
else{
index = index + 1;
onAfterSelectListener.AfterSelect(index,devices.get(index).getDeviceName());
title.setText(devices.get(index).getDeviceName());
}
break;
case R.id.devices_select_middle:
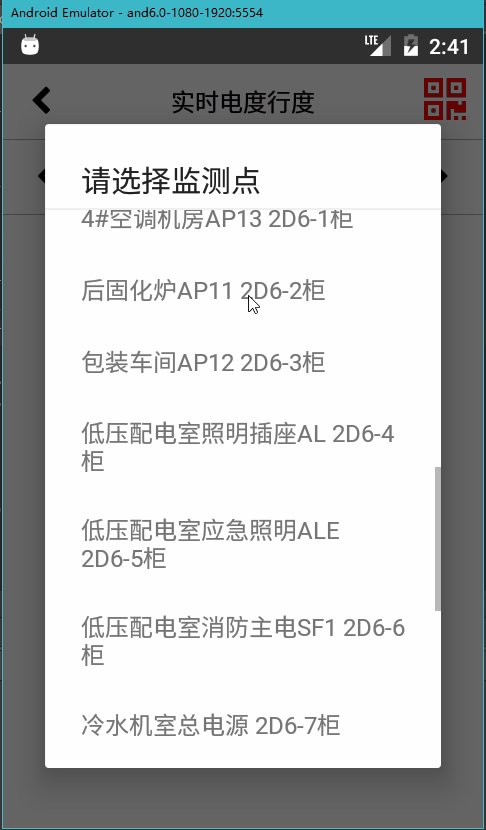
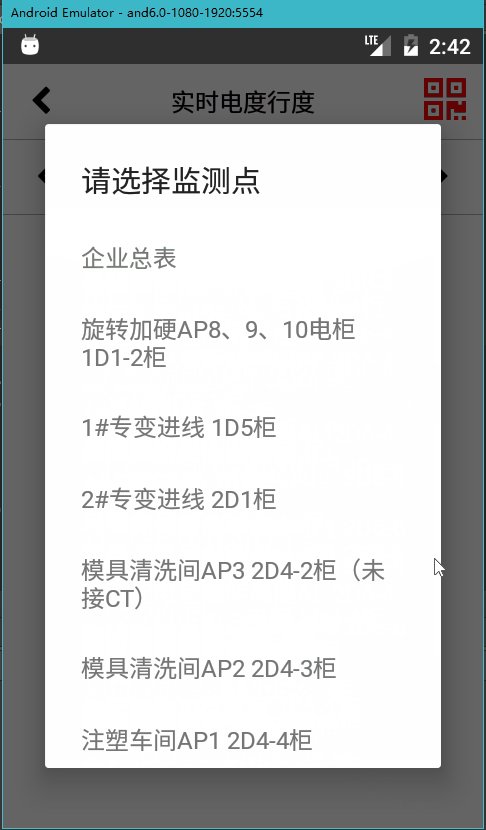
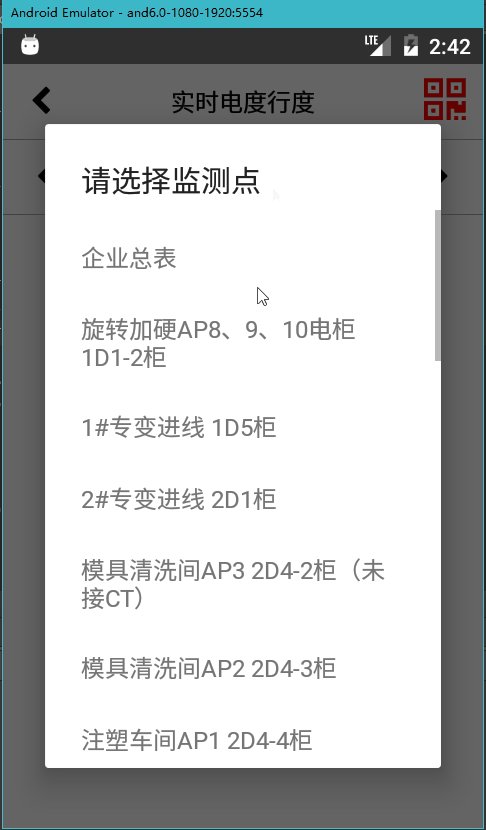
new MaterialDialog.Builder(this.getContext()).title("请选择监测点")
.items(deviceNameList)
.itemsCallback(new MaterialDialog.ListCallback() {
@Override
public void onSelection(MaterialDialog dialog, View itemView, int position, CharSequence text) {
index = position;
onAfterSelectListener.AfterSelect(index,devices.get(index).getDeviceName());
title.setText(devices.get(index).getDeviceName());
}
})
.show();
break;
}
}
public interface OnAfterSelectListener{
void AfterSelect(int index, String deviceId);
}
public DeviceSelector(Context context, AttributeSet attrs) {
super(context, attrs);
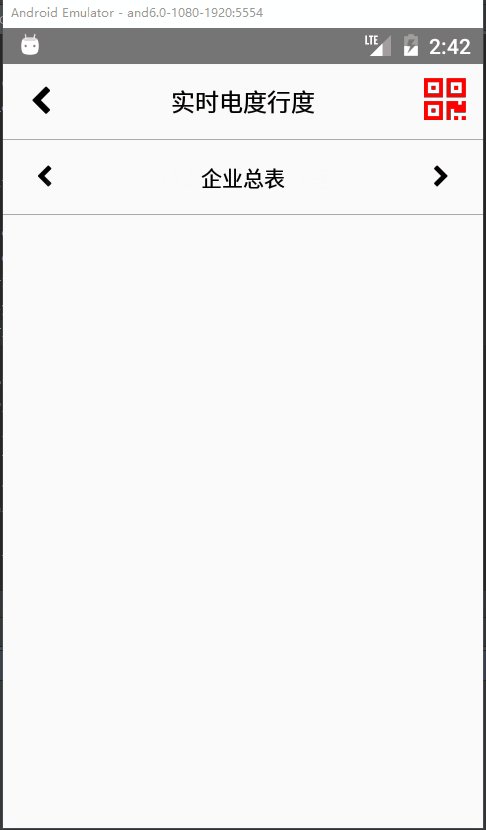
LayoutInflater.from(context).inflate(R.layout.selector_devices,this);
leftButton = findViewById(R.id.devices_select_left);
rightButton = findViewById(R.id.devices_select_right);
middleButton = findViewById(R.id.devices_select_middle);
title = (TextView) findViewById(R.id.devices_select_title);
//Fixme 这里是用json。
devices = GlobalField.devices;
deviceNameList = GlobalField.deviceNameList;
deviceLength = devices.size();
leftButton.setOnClickListener(this);
rightButton.setOnClickListener(this);
middleButton.setOnClickListener(this);
index = 0;
title.setText(devices.get(0).getDeviceName());
}
public void setOnAfterSelectListener(OnAfterSelectListener onAfterSelectListener){
this.onAfterSelectListener = onAfterSelectListener;
}
}
activity :
deviceSelector.setOnAfterSelectListener(new DeviceSelector.OnAfterSelectListener() {
@Override
public void AfterSelect(int index, String deviceId) {
}
});























 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








