
复制代码代码如下:
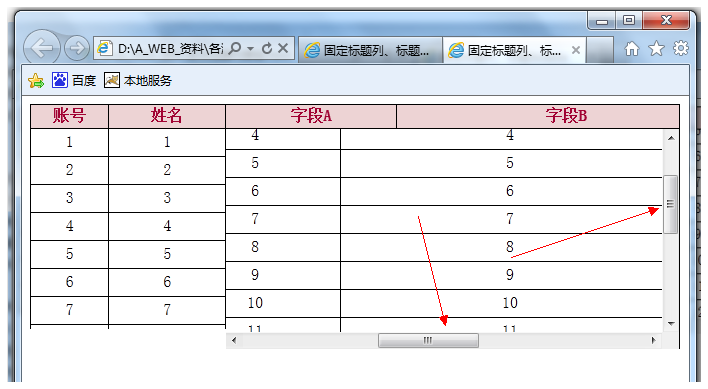
固定标题列、标题头tabletable{border-collapse:collapse;border-spacing:0px; width:100%; border:#000 solid 0px;}
table td{border:1px solid #000;height:25px; text-align:center; border-left:0px;}
table th{ background:#edd3d4; color:#a10333; border:#000 solid 1px; white-space:nowrap; height:21px; border-top:0px;border-left:0px;}
.t_left{width:30%; height:auto; float:left;border-top:1px solid #000;border-left:1px solid #000;}
/*t_r_content和cl_freeze高度相差20px, 高度为外观显示高度,可根据情况调整*/
.t_r_content{width:100%; height:220px; background:#fff; overflow:auto;}
.cl_freeze{height:200px;overflow:hidden; width:100%;}
/* width 调整左边标题列宽度(左侧外观显示宽度); 指定为width:auto 在Opera下显示有问题; height比 t_r_content 高度小20px*/
/* width 宽度为 右侧外观显示宽度








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3984
3984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








