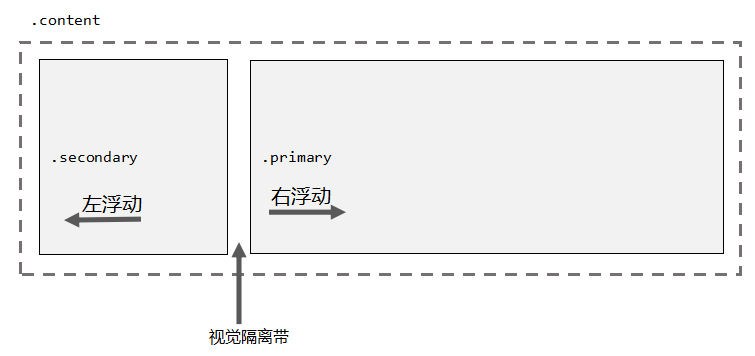
方案一、基于浮动实现两列布局方案

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>方案一:基于浮动实现两列布局</title>
<style>
body {
margin: 0;
}
.content {
overflow: hidden;
width: 960px;
margin: 0 auto;
background-color: #CECECE;
}
/*主要内容primary*/
.primary {
float: left;
width: 220px;
padding-right: 20px;
height: 400px;
background-color: #00AABB;
display: inline;/*消除IE6 bug双倍外边距*/
}
/*次要内容secondary*/
.secondary {
float: right;
width: 700px;
height: 400px;
background-color: deeppink;
display: i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








