如何处理长的单词和链接(强制换行,连接符,省略号等)
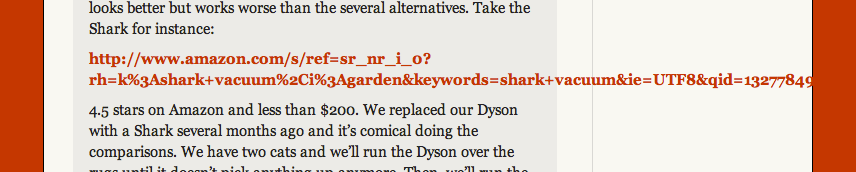
我们在前端开发中经常会遇到一些很长的文本串从它的容器中溢出,例如:

通过这样一段css可以有效解决这种问题:
.dont-break-out {
/* 这两个在技术上是一样的, 为了兼容了浏览器两个都加上 */
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
/* 这个的使用在web-kit中有些危险,他可能会阶段所有东西 */
word-break: break-all;
/* Instead use this non-standard one: */
word-break: break-word;
/* 如果浏览器支持的话增加一个连接符(Blink不支持) */
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
使用后的效果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








