在上一篇《使用MVVM模式开发自定义UserControl》中,有一个重要的补充内容,就是WPF中的EventTrigger和命令绑定,在本篇中继续阐述。
如果单纯在Button中使用命令绑定,则其本身就带有Command属性,但是扩展到任何其它控件,就得稍微复杂一点。以本篇来讲,依赖于我们拥有如下两个dll:
Microsoft.Expression.Interactions.dll
System.Windows.Interactivity.dll
这两个dll在装完毕expression blend后会出现在引入列表中。不过,即便我们没有装blend,也可以直接从其它地方COPY过来。在本例中,它们就存在于输出目录中。
1:实现一个behavior
为了在前台中和EventTrigger配合,必须创建一个我们自己的behavior,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Interactivity;
using EventTrigger = System.Windows.Interactivity.EventTrigger;
using System.Windows;
using System.Windows.Input;
namespace WpfControls.Command
{
[DefaultTrigger(typeof(UIElement), typeof(EventTrigger), "MouseLeftButtonDown")]
public class ExecuteCommandAction : TargetedTriggerAction<UIElement>
{
/// <summary>
/// Dependency property represents the Command of the behaviour.
/// </summary>
public static readonly DependencyProperty CommandParameterProperty = DependencyProperty.RegisterAttached("CommandParameter",
typeof(object), typeof(ExecuteCommandAction), new FrameworkPropertyMetadata(null));
/// <summary>
/// Dependency property represents the Command parameter of the behaviour.
/// </summary>
public static readonly DependencyProperty CommandProperty = DependencyProperty.RegisterAttached("Command", typeof(ICommand), typeof(ExecuteCommandAction), new FrameworkPropertyMetadata(null));
/// <summary>
/// Gets or sets the Commmand.
/// </summary>
public ICommand Command
{
get
{
return (ICommand)this.GetValue(CommandProperty);
}
set
{
this.SetValue(CommandProperty, value);
}
}
/// <summary>
/// Gets or sets the CommandParameter.
/// </summary>
public object CommandParameter
{
get
{
return this.GetValue(CommandParameterProperty);
}
set
{
this.SetValue(CommandParameterProperty, value);
}
}
/// <summary>
/// Invoke method is called when the given routed event is fired.
/// </summary>
/// <param name=”parameter”>
/// Parameter is the sender of the event.
/// </param>
protected override void Invoke(object parameter)
{
if (this.Command != null)
{
if (this.Command.CanExecute(this.CommandParameter))
{
this.Command.Execute(this.CommandParameter);
}
}
}
}
}2:前台代码
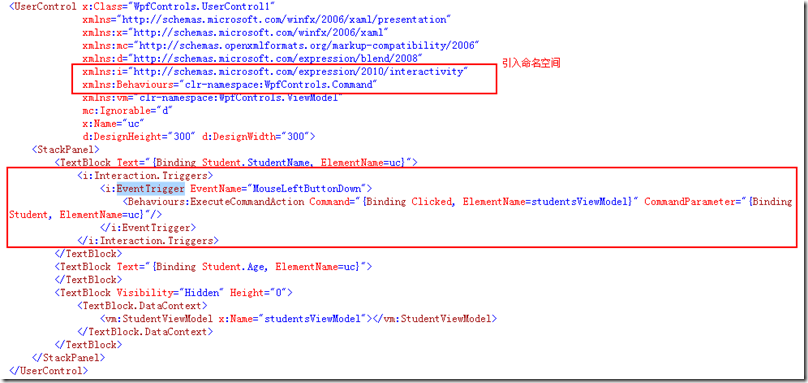
有了上面的这个behavior类型,我们可以在前台如下使用:
3:VM部分代码
public class StudentViewModel : NotificationObject
{
public StudentViewModel()
{
Clicked = new ActionCommand(this.Click);
}
public ICommand Clicked { get; private set; }
public void Click(object arg)
{
//为了演示需要,在这里用了一个MessageBox
//应尽量避免在VM中揉杂UI交互功能
MessageBox.Show((arg as Student).StudentName);
}
}在VM部分,我们使用了Microsoft.Expression.Interactivity.Core中的ActionCommand来给behavior的Command创建实例。
总结:通过以上的实现,我们可以在WPF中对任意UIElement元素进行EventTrigger和命令的绑定,大大简化了我们在MVVM中的工作量。
源码下载:http://files.cnblogs.com/luminji/WpfApplication3.zip
对于在SliverLight中实现相同的功能,请参考另一篇博文:http://www.cnblogs.com/luminji/archive/2011/05/30/2062977.html
本文参考:http://kishordaher.wordpress.com/2009/07/18/routedevent-to-command-action-behavior-blend-3/























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








