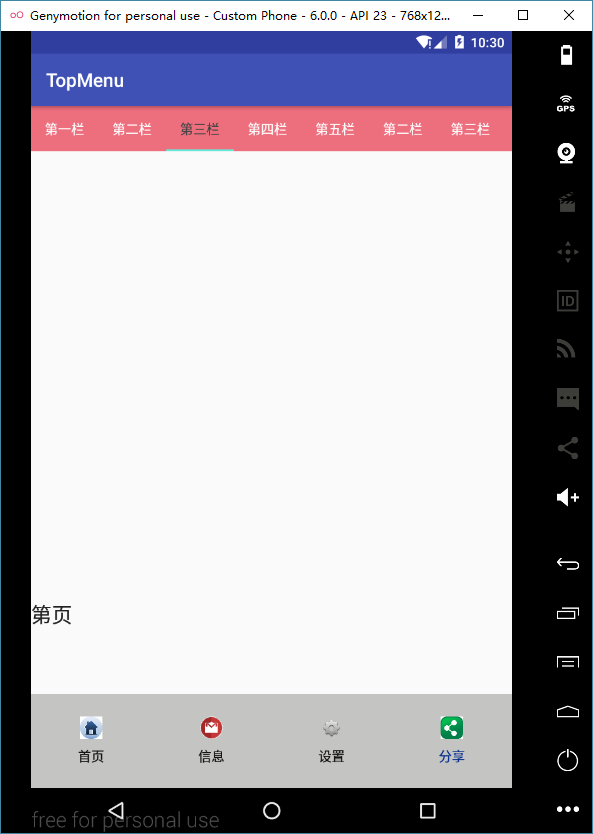
本人是初学者,现在看很多app都用到菜单栏,所以就了解了一下,先看一下效果图:

其实这个的实现是用到TabLayout和ViewPager的结合,顶部是TabLayout,中间的空白的部分就是ViewPager。因为底部的类似,所以底部菜单栏也是一样的道理,只是布局文件稍微做了一些调整。
布局文件activity.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ed6e7d"
app:tabGravity="fill"
app:tabIndicatorColor="#63eadb"
app:tabMode="scrollable"
app:tabSelectedTextColor="#444"
app:tabTextColor="#fff" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/tablayout"
android:layout_weight="1" />
<android.support.v4.view.ViewPager
android:id="@+id/bottomviewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/viewpager"
android:layout_weight="3" />
<android.support.design.widget.TabLayout
android:id="@+id/bottomlayout"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:background="#c4c4c3"
app:tabIndicatorColor="#f00" //下方滚动的下划线的颜色
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabPadding="2dp"
app:tabSelectedTextColor="#052d8c" //被选中的文字的颜色
app:tabTextColor="#131111" /> //字体默认的颜色
</LinearLayout>
既然有了ViewPager,肯定还有适配器Adapter。此处自定义Adapter类。继承FragmentAdapter,因为菜单项一般很多,要用到Fragment,这样更灵活,也可动态加入或删除view。轻量切换,运行更流畅。底部的菜单栏的ViewPager与其类似,就不贴代码了。
public class Adapter extends FragmentPagerAdapter {
private List<CustomFragment> fragmentList;
private String titles[];
public Adapter(FragmentManager fm, List<CustomFragment> fragmentList,String[] titles) {
super(fm);
this.titles=titles;
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
Fragment fragment=null;
if (position<fragmentList.size()) {
fragment=fragmentList.get(position);
}else {
fragment=fragmentList.get(0);
}
return fragment;
}
@Override
public int getCount() {
return fragmentList.size();
}
// 注意!此方法是返回导航栏的title,没有就看不见文字
public CharSequence getPageTitle(int position) {
if (titles != null && titles.length > 0)
return titles[position];
return null;
}
}
菜单项切换时的ViewPager的界面显示的Fragment,此处作为演示,随便设置个TextView。
public class CustomFragment extends Fragment {
MainActivity mainActivity = new MainActivity();
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment, container, false);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText("第页");
return view;
}
}
然后是MainActivity:
public class MainActivity extends AppCompatActivity {
public TabLayout tabLayout;
private TabLayout bottomtablayout;
private ViewPager viewPager;
private ViewPager bottomviewpager;
private List<CustomFragment> fragmentList;
private List<Fragment> bottomfragmentlist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.viewpager);
bottomviewpager= (ViewPager) findViewById(R.id.bottomviewpager);
tabLayout= (TabLayout) findViewById(R.id.tablayout);
bottomtablayout= (TabLayout) findViewById(R.id.bottomlayout);
fragmentList=new ArrayList<>();
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
fragmentList.add(new CustomFragment());
Adapter adapter=new Adapter(getSupportFragmentManager(),fragmentList,new String[]{"第一栏","第二栏","第三栏","第四栏","第五栏","第二栏","第三栏","第四栏","第五栏"});
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
// fragmentList的数量要与后面String的数量一致,
// 下面为底部菜单栏的实现,道理一样,只是加了个图片
bottomfragmentlist=new ArrayList<>();
bottomfragmentlist.add(new Fragment());
bottomfragmentlist.add(new Fragment());
bottomfragmentlist.add(new Fragment());
bottomfragmentlist.add(new Fragment());
BottomAdapter bottomAdapter=new BottomAdapter(getSupportFragmentManager(),bottomfragmentlist,new String[]{"首页","信息","设置","分享"});
bottomviewpager.setAdapter(bottomAdapter);
bottomtablayout.setupWithViewPager(bottomviewpager);
for (int i = 0; i < bottomtablayout.getTabCount(); i++) {
TabLayout.Tab tab = bottomtablayout.getTabAt(i);
Drawable d = null;
switch (i) {
case 0:
d = getResources().getDrawable(R.drawable.home);
break;
case 1:
d = getResources().getDrawable(R.drawable.message);
break;
case 2:
d = getResources().getDrawable(R.drawable.setting);
break;
case 3:
d = getResources().getDrawable(R.drawable.share);
break;
}
tab.setIcon(d);
}
}
}






















 6135
6135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








