Web sql 这是一个模拟数据库浏览器。可以使用JS操作SQL完成数据读取和写入,但是这件事情并不多,现在支持的浏览器,而其W3C规格已经停止支持。外形似它的前景不是很亮。
W3C 规范:http://www.w3.org/TR/webdatabase/#dom-sqltransaction-sync-executesql (眼下已经停止更新,组织也没想清楚发展方向)
支持的浏览器以及版本号:
Safari (3.2+)
Chrome (3.0+)
Opera (10.5+)
通经常规的离线应用使用的是webstorage,可是webstorage带有非常大的局限性,比方存储空间。domain安全机制等。而WEB SQL 就没有那么多的限制。其有更大的存储空间(可自己定义设置),跨域读写,存储结构自由等特点。并且能够方便的使用SQL来进行读写,非常的方便。
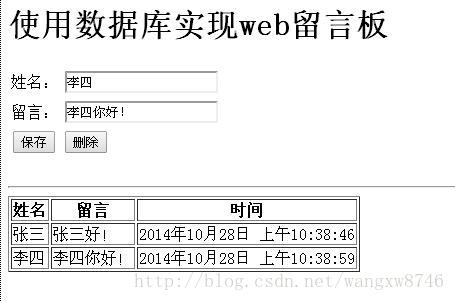
演示样例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用数据库实现web留言板</title>
<script language="JavaScript">
var datatable = null;
//使用openDatabase方法来创建一个訪问数据库的对象
var db = openDatabase('MyData', '', 'My Database', 102400);
// 初始化操作
function init() {
datatable = document.getElementById("datatable");
showAllData();
}
// 删除全部数据
function removeAllData() {
for (var i =datatable.childNodes.length-1; i>=0; i--) {
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement('tr');
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
th1.innerHTML = '姓名';
th2.innerHTML = '留言';
th3.innerHTML = '时间';
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
}
// 展示每行数据
function showData(row) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = row.NAME;
var td2 = document.createElement('td');
td2.innerHTML = row.MESSAGE;
var td3 = document.createElement('td');
var t = new Date();
t.setTime(row.TIME);
td3.innerHTML=t.toLocaleDateString()+" "+t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
}
// 展示全部数据
function showAllData() {
db.transaction(function(tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS MsgData(name TEXT, message TEXT, time INTEGER)',[]);
tx.executeSql('SELECT * FROM MsgData', [], function(tx, rs) {
removeAllData();
for(var i = 0; i < rs.rows.length; i++) {
showData(rs.rows.item(i));
}
});
});
}
// 新增数据
function addData(name, message, time) {
db.transaction(function(tx) {
tx.executeSql('INSERT INTO MsgData VALUES(?, ?
, ?)',[name, message, time],function(tx, rs) { //document.getElementById("msg").innerHTML = "成功保存数据!"; }, function(tx, error) { alert(error.source + "::" + error.message); }); }); } // 保存数据 function saveData() { var name = document.getElementById('name').value; var memo = document.getElementById('memo').value; var time = new Date().getTime(); addData(name,memo,time); showAllData(); } // 删除表中数据 function deleteData(){ db.transaction(function(tx){ tx.executeSql("DELETE FROM MsgData",[],function(tx, rs) { //alert("数据删除成功!"); }, function(tx, error) { alert(error.source + "::" + error.message); }); }); showAllData(); } </script> </head> <body οnlοad="init()"> <h1>使用数据库实现web留言板</h1> <table> <tr> <td><label>姓名:</label></td> <td><input type="text" id="name" /> </td> </tr> <tr> <td><label>留言:</label></td> <td><input type="text" id="memo" /> </td> </tr> <tr> <td ><input type="button" value="保存" οnclick="saveData();"/> </td> <td ><input type="button" value="删除" οnclick="deleteData();"/> </td> </tr> <tr> <td colspan="2"> <p id="msg"></p> </td> </tr> </table> <hr /> <table id="datatable" border="1"> </table> </body> </html>
对于websql。因为宽泛的读写规则,其带来的就是非常大的安全问题,跨域读取,XSS攻击,SQL注入等都是非常头疼的事情。所以什么样的数据能够存储,怎样存储。须要谨慎考虑。W3C眼下停止了该规范的更新,可能对眼下的规范设计并不惬意,而眼下浏览器厂商的支持度也不高,兴许的发展。还是未知。
版权声明:本文博客原创文章。博客,未经同意,不得转载。







 本文介绍了WebSQL,一种用于浏览器中的SQL数据库技术。通过示例代码展示了如何使用WebSQL创建表格、插入数据、查询数据及删除数据。讨论了WebSQL的优势如更大的存储空间和跨域读写,同时也指出了其安全问题。
本文介绍了WebSQL,一种用于浏览器中的SQL数据库技术。通过示例代码展示了如何使用WebSQL创建表格、插入数据、查询数据及删除数据。讨论了WebSQL的优势如更大的存储空间和跨域读写,同时也指出了其安全问题。
















 3208
3208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








