这次带来的是BottomSheetBehavior的简单使用,BottomSheetBehavior是Android Support Library23.2中引入的,它可以轻松实现底部动作条功能。
使用方法
●xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
//按钮要使用布局包裹否则会浮在BottomSheetBehavior之上
<Button
android:layout_width="wrap_content"
android:text="打开"
android:id="@+id/bt"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/design_bottom_sheet1"
android:layout_width="match_parent"
android:layout_height="match_parent" //这个高度决定了BottomSheetBehavior的总高度
android:background="@color/colorAccent"
app:behavior_hideable="true" //可以隐藏
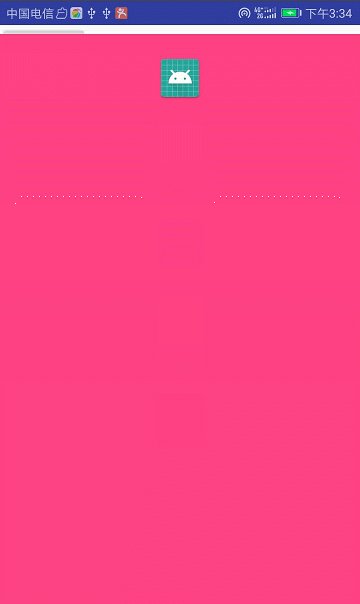
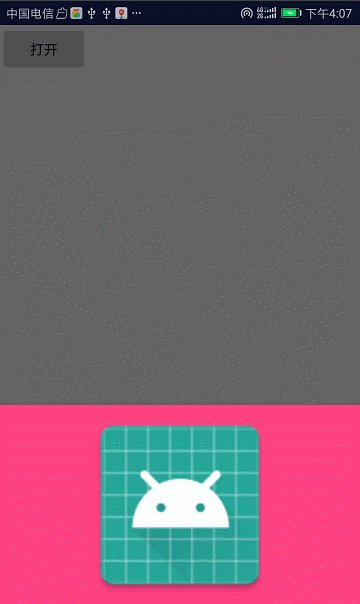
app:behavior_peekHeight="300dp" //设置弹出时的高度
android:orientation="vertical"
app:elevation="6dp"
app:layout_behavior="@string/bottom_sheet_behavior" //这一句固定要加>
<ImageView
android:layout_width="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:layout_marginTop="20dp"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
●Activity代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final BottomSheetBehavior bottomSheetBehavior=BottomSheetBehavior.from(findViewById(R.id.design_bottom_sheet1));
//设置默认先隐藏
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
findViewById(R.id.bt).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//根据状态不同显示隐藏
if (bottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else if (bottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
}
}
});
//设置监听事件
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
//拖动
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
//状态变化
}
});
}
}
扩展(BottomSheetDialogFragment实现底部弹窗)
●xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:background="@color/colorAccent"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"
android:layout_height="200dp" />
</RelativeLayout>
●BottomSheetDialogFragment代码
public class BottomSheetDialogFragmenttest extends BottomSheetDialogFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.test,container,false);
}
}
●Activity代码
findViewById(R.id.bt).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
BottomSheetDialogFragmenttest bottomSheetDialogFragmenttest=new BottomSheetDialogFragmenttest();
bottomSheetDialogFragmenttest.show(getSupportFragmentManager(),BottomSheetDialogFragmenttest.class.getSimpleName());
}
});























 3359
3359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








