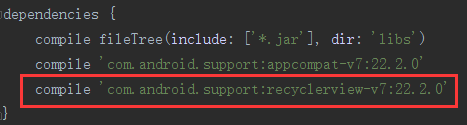
Android 5.0開始就推荐使用Material Design这个设计语言,本文開始就逐一解说Material Design中控件的使用。本章主要解说RecyclerView,期中会带有ToolBar的代码,也是一个Android5.x推荐使用ToolBar替代ActionBar的控件。RecyclerView 是 android-support-v7包中的一个控件,使用该控件时须要加入com.android.support:recyclerview-v7:22.2.0包依赖,该包可在我们下载的sdk文件夹下D:\Program Files\Android\sdk\extras\android\support\v7\recyclerview\libs找到。
以下说说使用RecyclerView的长处和能做什么事:
- 提供一种插件式编程。开发人员对RecyclerView的设计更加自由
- 强制开发人员使用ViewHolder模式,性能更优
- 能够用来实现ListView、GridView、横向ScrollView、瀑布流等功能,很灵活
RecyclerView基本的方法:
- setLayoutManager设置RecyclerView的布局管理器。默认给我们提供了三种: LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager。
当然也能够继承LayoutManager来自己定义。
- setItemAnimator 设置item的加入、删除动画效果。默认给我们提供了一种默认动画效果:DefaultItemAnimator。同理也能够我们自己自己定义想要的动画效果。
- addItemDecoration 加入item之间的分隔线,默认没有提供类给我们使用。假设须要使用到切割线则须要我们自己定义。
- setAdapter设置RecyclerView的适配器。这个须要我们自己继承RecyclerView.Adapter来实现。
- RecyclerView中默认没有提供onItemClick和onItemLongClick点击事件方法。须要我们自己在适配器中写接口来实现。
以下我们通过代码来看看怎么来使用RecyclerView:
一、在gradle中加入jar包依赖:

二、在主布局中使用RecyclerView、定义Item布局:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
/>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
android:scrollbars="none" />
</RelativeLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@drawable/recyclerview_item"
android:layout_margin="10dp"
android:orientation="vertical"
android:layout_height="72dp">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:padding="20dp"
android:layout_height="72dp"
android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
三、在代码中使用ToolBar和RecyclerView:
MainActivity.java
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private RecyclerView mRecyclerView;
private List<String> lists;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar)this.findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
initData();
mRecyclerView = (RecyclerView) this.findViewById(R.id.recyclerView);
// mRecyclerView.setHasFixedSize(true);//假设能够确定每一个item的高度是固定的。设置这个选项能够提高性能
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));//设置RecyclerView的布局管理
// mRecyclerView.addItemDecoration();//设置RecyclerView中item的切割线,用的少。一般都用在item中设置margin分隔两个item
mRecyclerView.setItemAnimator(new DefaultItemAnimator());//设置item的加入删除动画,採用默认的动画效果
adapter = new MyAdapter(this,lists);
mRecyclerView.setAdapter(adapter);//设置Adapter
adapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() {//加入监听器
@Override
public void onItemClick(View view, int postion) {
Toast.makeText(MainActivity.this,"点击的是:"+postion,Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int postion) {
Toast.makeText(MainActivity.this, "长按的是:" + postion, Toast.LENGTH_SHORT).show();
}
});
}
private void initData(){
lists = new ArrayList<String>();
for (int i = 'A'; i < 'z'; i++)
{
lists.add(""+(char)i);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id){
case R.id.action_add:
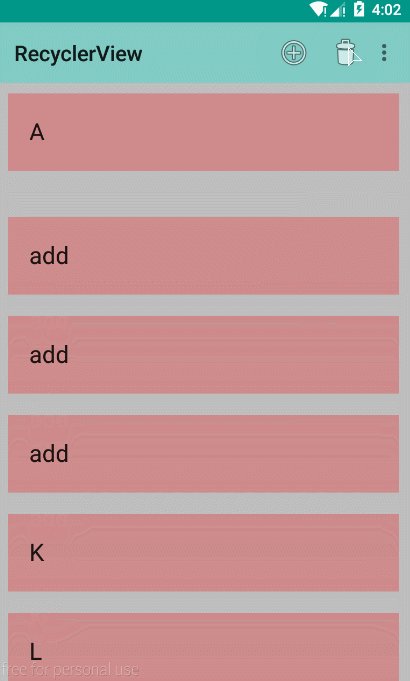
lists.add(1, "add");
// adapter.notifyDataSetChanged();//用这个则能够更新数据。可是没有动画效果
adapter.notifyItemInserted(1);//注意:RecyclerView中加入用notifyItemInserted()。才有动画效果
break;
case R.id.action_delete:
lists.remove(1);
adapter.notifyItemRemoved(1);//RecyclerView中删除用notifyItemRemoved();才有动画效果
break;
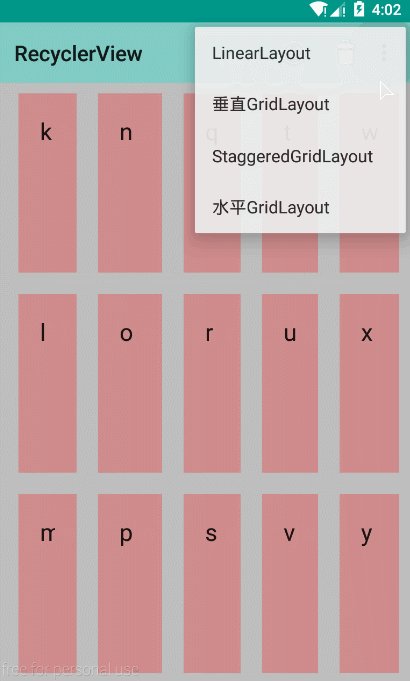
case R.id.action_linear:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));//设置RecyclerView的GridLayoutManager布局管理,默认垂直,另一个设置水平排列的构造方法
break;
case R.id.action_grid:
mRecyclerView.setLayoutManager(new GridLayoutManager(this,3));//设置RecyclerView的GridLayoutManager布局管理,默觉得垂直
break;
case R.id.action_grid_horizontal:
mRecyclerView.setLayoutManager(new GridLayoutManager(this,3,GridLayoutManager.HORIZONTAL,false));//设置RecyclerView的GridLayoutManager的水平布局管理,參数分别为context,列数或行数,排列方式,是否反转布局的内容
break;
case R.id.action_staggeredgrid:
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));//设置RecyclerView的StaggeredGridLayoutManager的布局管理,它是GridLayout升级版,能够显示交错式网格布局。參数分别为列数或行数,排列方式
break;
}
return super.onOptionsItemSelected(item);
}
}
四、自己定义Adapter。
MyAdapter.java
MyAdapter.java
/**
* 继承RecyclerView的Adapter,它会强制开发人员使用ViewHolder模式,所以继承适配器的时候传入的泛型是一个继承自ViewHolder的实现类
* 只是RecyclerView中没有提供给我们Click和onLongClick监听器,须要我们自己实现
*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private Context context;
private List<String> lists;
private OnItemClickListener mOnItemClickListener;
public interface OnItemClickListener {
void onItemClick(View view, int postion);
void onItemLongClick(View view, int postion);
}
public void setOnItemClickListener(OnItemClickListener listener) {//对外提供的一个监听方法
this.mOnItemClickListener = listener;
}
public MyAdapter(Context context, List<String> lists) {
this.context = context;
this.lists = lists;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {//创建一个ViewHolder
View itemView = LayoutInflater.from(context).inflate(R.layout.item, viewGroup, false);//填充这个item布局
MyViewHolder viewHolder = new MyViewHolder(itemView);//创建ViewHolder
return viewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder myViewHolder, int pos) {//绑定ViewHolder
myViewHolder.mTextView.setText(lists.get(pos));//为ViewHolder里的控件设置值
if (mOnItemClickListener != null) {//假设设置了监听那么它就不为空,然后回调对应的方法
myViewHolder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int postion = myViewHolder.getLayoutPosition();//得到当前点击item的位置postion
mOnItemClickListener.onItemClick(myViewHolder.itemView, postion);
}
});
myViewHolder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int postion = myViewHolder.getLayoutPosition();
mOnItemClickListener.onItemLongClick(myViewHolder.itemView, postion);
return true;
}
});
}
}
@Override
public int getItemCount() {
return lists.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.textView);
}
}
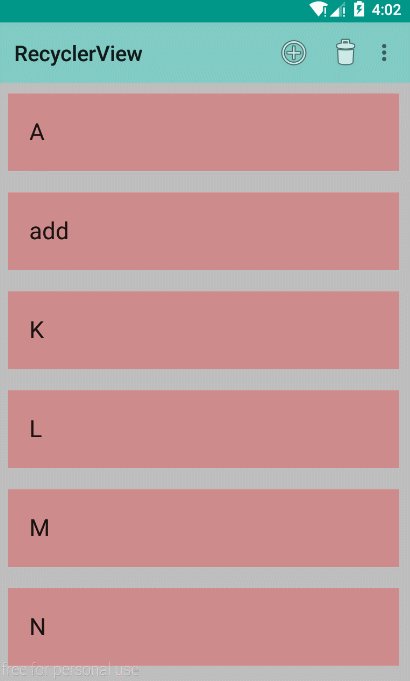
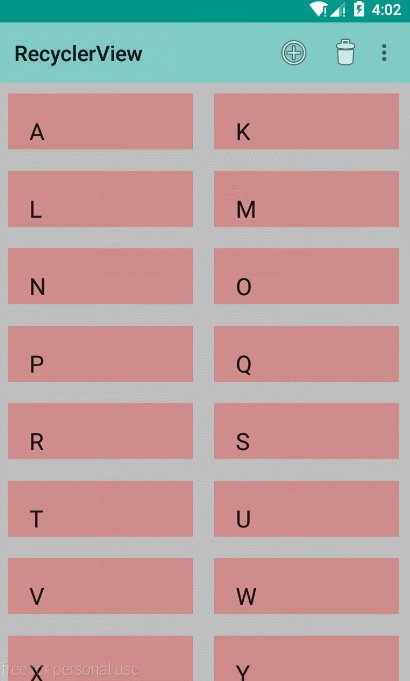
最后附上个执行效果图:

源代码下载地址:http://download.csdn.net/detail/u010687392/8868487
转载请注明出处:http://blog.csdn.net/u010687392
下一篇将讲用RecyclerView实现瀑布流效果!
























 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








