1、JQuery选择器继承了CSS、path语音的部分语法,允许通过标签名、属性名、内容对DOM元素进行快速、准确的选择。
2、JQuery选择器与JavaScript相比,具有代码简单、完善的检测机制的优势。
3、使用JQuery选择器实现隔行变色,示例代码如下:
使用JQuery实现隔行变色body{font-size:12px;text-align:center}
#tbStu{width:260px;border:solid 1px #666;background-color:#eee}
#tbStu tr{line-height:23px}
#tbStu tr th{background-color:#ccc;color:#fff}
#tbStu .trOdd{background-color:#fff}
$(function(){
$("#tbStu tr:nth-child(even)").addClass("trOdd");
})
| 学号 | 姓名 | 性别 | 总分 |
|---|---|---|---|
| 1001 | 张小明 | 男 | 320 |
| 1002 | 李明旗 | 女 | 350 |
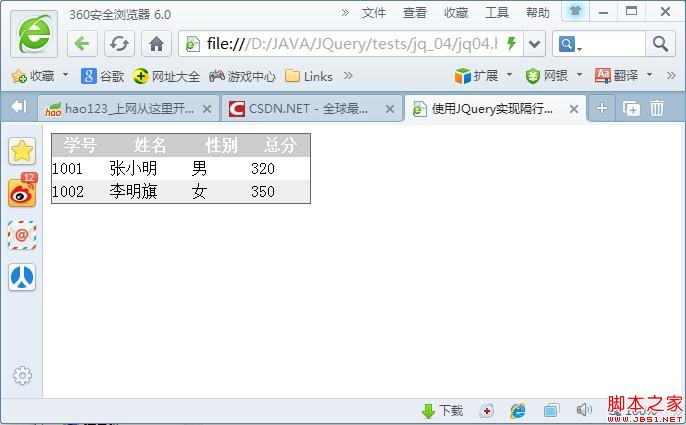
效果图如:

4、使用JavaScript实现隔行变色的代码如下:
window.οnlοad=function(){
var oTb=document.getElementById("tbStu");
for(var i=0;i
if(i%2){
oTb.rows[i].className="trOdd";
}
}
}
JQuery实现隔行变色代码:
$(function(){
$("#tbStu tr:nth-child(even)").addClass("trOdd");
})
两者相比,明显JQuery代码更简单。





















 4846
4846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








