Token的工作原理

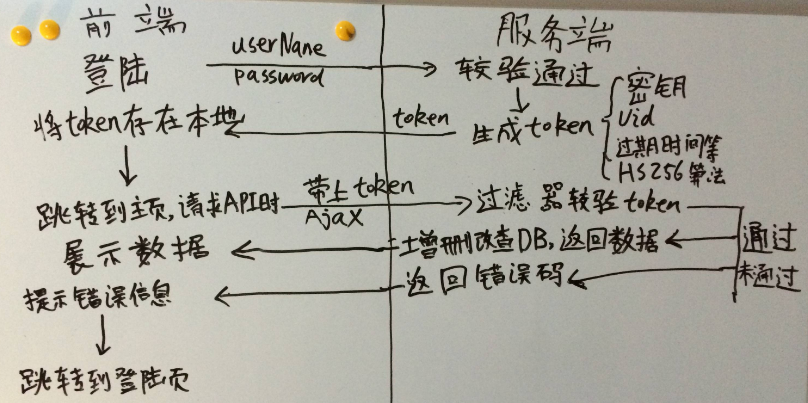
Token工作原理
1. 登录时候,客户端通过用户名与密码请求登录
2. 服务端收到请求区验证用户名与密码
3. 验证通过,服务端会签发一个Token,再把这个Token发给客户端.
4. 客户端收到Token,存储到本地,如Cookie,SessionStorage,LocalStorage.我们是存在SessionStorage
5. 客户端每次像服务器请求API接口时候,都要带上Token.
6. 服务端收到请求,验证Token,如果通过就返回数据,否则提示报错信息.这里还涉及到一些前端登录拦截(路由拦截,拦截器).
- 路由拦截
// 登录路由设置个字段,用来记录是否已经登录
path: '/login', name:'login',
component: resolve => require(['./login.vue'], resolve),
meta: { noCheckSession: true }// 路由拦截
router.beforeEach((to, from, next) => {
if(to.matched.some(record => !record.meta.noCheckSession)) {
let isLogin = auth.checkAuth() //我们登录成功后会设置个字段(authenticated)为true.这里就是获取那个字段.
if(!isLogin){
console.error('Place login!')
next({
path: '/login',
query: { redirect: to.fullPath } // 跳转到登录页面
})
}else{
next()
}
}else{
next()
}
}- 拦截器
export const interceptor = function(Vue){
Vue.http.interceptors.push((request, next)=>{
let tokenVal = sessionStorage.getItem("token"); // 取出Tolen
if(tokenVal) {
request.headers['token'] = tokenVal // 存在的话,把Token放在请求头中
}
next((response)=>{
let status = response.status
let data = response.data
try{
if(typeof data === 'string'){
data = JSON.parse(data)
}
}catch(e){
}
let isError = false
let duration = 0
let options = {
message: ""
}
if(status === 401 ) {
location.href = '/login' // 401未授权,重新登录
}else if (status === 500){
isError = true
options.message = response.statusText
options.description = response.data
Message.error(options) // 调用全局组件提示
location.href = '/login'
}else if (status === 200){
// custom error
if (response.data['<isError>']){
...
}
//timeout
else if(data.data && data.data['ecode'] === "401"){
....
}
}
});
});
}关于Token,你需要知道的十件事.
-
Token 应该被保存起来,放到 local / session stograge 或者 cookies.
1. 在单页应用程序中,有些用户刷新浏览器后会带来一些跟 token 相关的问题。而解决方法很简单:你应该把 token 保存到起来:放到 session storage, local storage 或者是客户端的 cookie 里。而浏览器不支持 session storage 时都应该转存到 Cookies 里。 2. 存放在Cookie里面,只是把 Cookie 当作一个储存机制,而不是一种验证机制,这个 cookie 不会被 Web 框架用于用户验证,所以没有 XSRF 攻击的危险。 - Tokens像 cookie 一样有有效期,你可以有更多的操作方法
// Cookie的有效期操作
1. cookies 可以在浏览器关闭后删除(session cookies);
2. 通过绝对有效期或弹性有效期(sliding window expiration);
3. Cookies 可以通过携带有有效期地保存起来。//一旦 token 过期,只需要重新获取一个。我们一般定义个可以接口去刷新 token
1. 让旧的 token 失效;
2. 检查这个用户是不是还存在,权限是否被取消或者任何对你的程序来说是有必要的;
3. 得到一个更新了有效期的 token。-
Local / session storage 不会跨域工作,请使用一个标记 cookie
1. sessionStorage 不能跨页面共享的,关闭窗口即被清除, 2. localStorage 可以同域共享,并且是持久化存储的 3. 在 local / session storage 的 tokens,就不能从不同的域名中读取,甚至是子域名也不行. 解决办法使用Cookie.demo: 假设当用户通过 app.yourdomain.com 上面的验证时你生成一个 token 并且作为一个 cookie 保存到 .yourdomain.com,然后,在 youromdain.com 中你可以检查这个 cookie 是不是已经存在了,并且如果存在的话就转到 app.youromdain.com去。这个 token 将会对程序的子域名以及之后通常的流程都有效(直到这个 token 超过有效期) 只是利用cookie的特性进行存储而非验证. -
每个 CORS(跨域资源共享)请求都会带上预请求(Preflight request)
-
当你需要流传送某些东西,请用 token 去获取一个已签名的请求。
- XSS 比 XSRF 要更容易防范
XSS 攻击的原理是,攻击者插入一段可执行的 JavaScripts 脚本,该脚本会读出用户浏览器的 cookies 并将它传输给攻击者,攻击者得到用户的 Cookies 后,即可冒充用户。
但是要防范 XSS 也很简单,在写入 cookies 时,将 HttpOnly 设置为 true,客户端 JavaScripts 就无法读取该 cookies 的值,就可以有效防范 XSS 攻击。
因为 Tokens 也是储存在本地的 session storage 或者是客户端的 cookies 中,也是会受到 XSS 攻击。所以在使用 tokens 的时候,必须要考虑过期机制,不然攻击者就可以永久持有受害用户帐号。-
注意 token 的大小
1. Token 机制在每次请求 API 的时候,都需要带上一个 Authorization 的 Http Header 。 2. Token 的大小其实由你储存在 token 中的信息量所决定,例如可能有 nickname,openid 等开发者另外加上的信息。 3. Token 中只保留关键的几条身份标识信息,其余都放到数据库里面了,权限控制的时候再捞出。这样做的好处是,开发者可以完全掌控 token,因为关键信息都已经是你代码和数据库中的一部分了,想怎么弄都可以了 4. # Token GET /foo Authorization: Bearer ...2kb token... - 有需要的话,要加密并且签名 token
- 将 JSON Web Tokens 应用到 OAuth 2,关于OAuth验证阮一峰大神博客有.
- Tokens 不是万能的解决方法,得根据你的需求自行采用






















 2366
2366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








