外部引入样式表指定字符集 @charset "utf-8";
样式层叠优先级 style 大于 <style> 大于 <link>







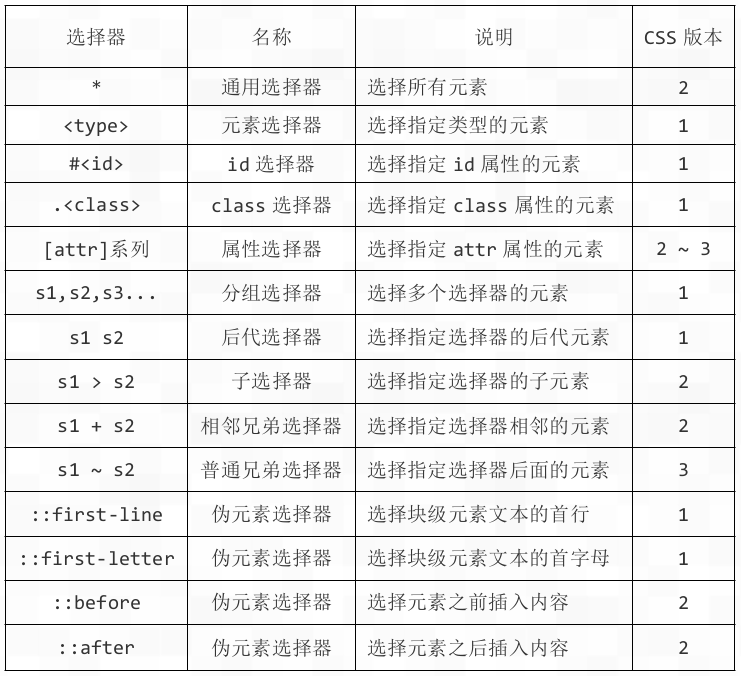
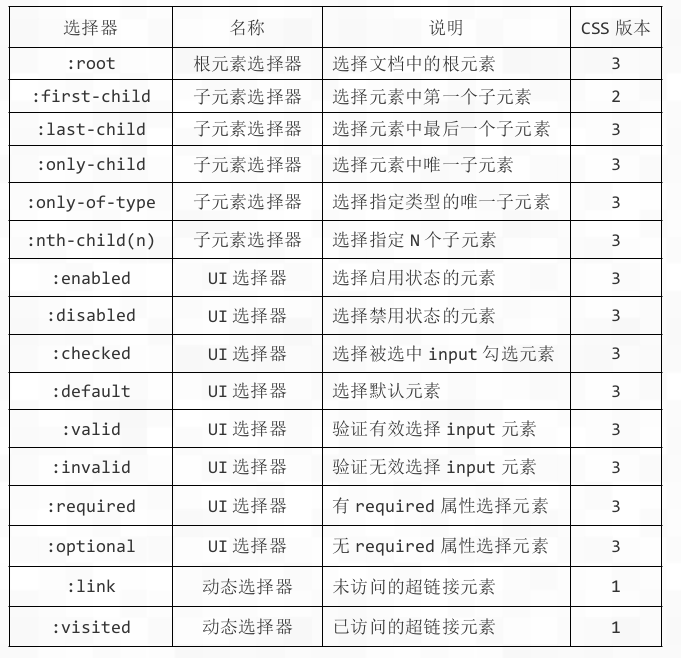
其他选择器例子
有以http开头的href属性
[href^="http"] {
color: orange;
}有以com结尾的href属性
[href$=".com"] {
color: orange;
}包含指定字符的href属性
[href*="baidu"] {
color: orange;
}匹配en-*内容的lang属性 *代表任意内容
[lang|="en"] {
color: red;
}属性有多个值时 匹配一个就可以
[class~="block"] {
font-size: 50px;
}选择文字时触发的选择器
::selection {
color: red;
}






















 9272
9272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








