工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$(selector).tooltip({options});
其中selector为需要显示提示信息的元素,可选项参数options为tooltip()方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
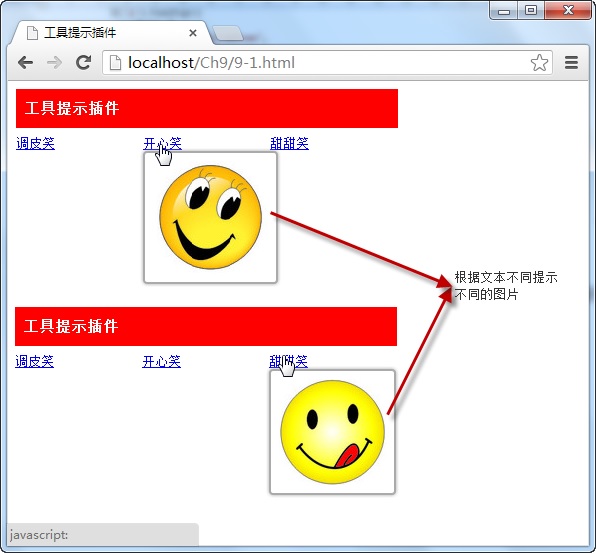
例如,将三个<a>元素与工具提示插件相绑定,当把鼠标移动在<a>元素内容时,以动画效果弹出对应的提示图片,移出时,图片自动隐藏,如下图所示:
在浏览器中显示的效果:
从图中可以看出,由于各个<a>元素都绑定了工具提示插件,因此,将在指定的位置并以动画效果展示各个<a>元素中title属性所对应的内容。























 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








