我们在使用word的时候经常遇到需要使段落首字下沉的时候。那么,在网页上如何通过CSS也实现段落首字下沉呢?我们在网站建设的项目中,时常能看到了一种文字展示的特殊效果:首字下沉。于是小编花了几分钟考虑了一下使用方法,脑测之后,又敲了敲代码实现了一下,写出来与大家分享一下,在这里除了提供了基本解题方法之外,也书写了我的思考过程以及对其他两种可能能用的方法的思考。
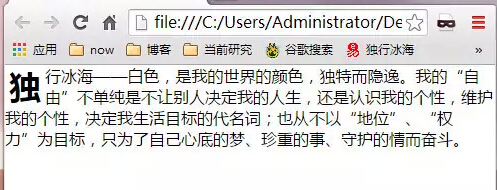
效果图如下:

段落首字下沉实现方法:
1、before伪元素实现
2、使用标签控制
3、first-letter
段落首字下沉方法分析:
第一种方法果断舍弃,原因在于,数据明显是从后台传递的,那么此时我们不可能确定后台会传递什么数据。第三种方法也舍弃,原因在于无法实现一个字对应两行的现象。针对第二种方法,进行了如下思考:
三个标签(左侧“独”是一个标签、右侧两行一个标签,两行下面的正常文字一个标签)——果断舍弃这种书写方法,原因在于,对于前后台数据交互实在是太麻烦了。维护起来非常不方便。
使用两个标签,并针对第一个标签进行浮动。利用浮动自身的特性——相信对浮动有所了解的人都会想到浮动元素的基本特性——忘记的话,可以查看该文《浮动元素有何性质》。可以查看文中的第二个例子。此处,对于后台数据传递方面,利用字符串截取,将文字放置于两种标签中。可以用JS截取,也可以直接在获取的时候进行截取(利用后台)
段落首字下沉代码实现案例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>独行冰海</title>
<style>
.wrap span {
float: left;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 32px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<span>独</span><p>行冰海——白色,是我的世界的颜色,独特而隐逸。我的“自由”不单纯是不让别人决定我的人生,还是认识我的个性,维护我的个性,决定我生活目标的代名词;也从不以“地位”、“权力”为目标,只为了自己心底的梦、珍重的事、守护的情而奋斗。</p>
</div>
</body>
</html>






















 4324
4324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








