##1. PC页面到手机页面
一个很大的pc页面如何在手机上显示
- 浏览器窗口变化大小:
页面 出现滚动条,页面需要拖滚动条才可以看完成

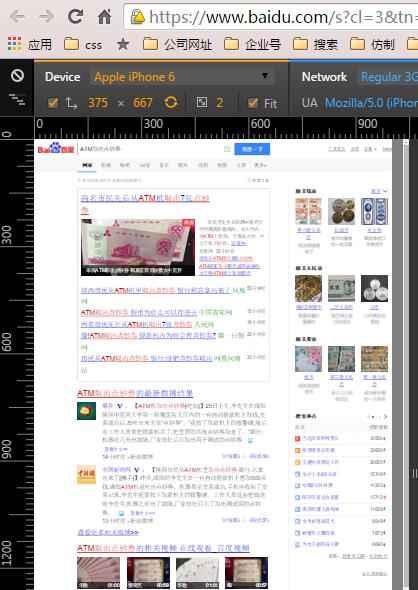
- 手机设备上
页面完全显示,没有出现横向滚动条,但字体很小,看不清楚。页面感觉按比例整体整体缩小。 
- 原因
手机上的浏览器肯定做了某种设置,而PC上的浏览器没做特殊设置。
移动端的网页开发趋势正在不断上升,但由于手持设备的屏幕通常都比较小,那么怎样在一个相对较小的屏幕上更好的展示网页内容呢?我们就来深入了解一下viewport这个html中的meta标签。
2.移动端的浏览器设置
2.1 viewport
移动端的网页开发趋势正在不断上升,但由于手持设备的屏幕通常都比较小,那么怎样在一个相对较小的屏幕上更好的展示网页内容呢?我们就来深入了解一下viewport这个html中的meta标签。
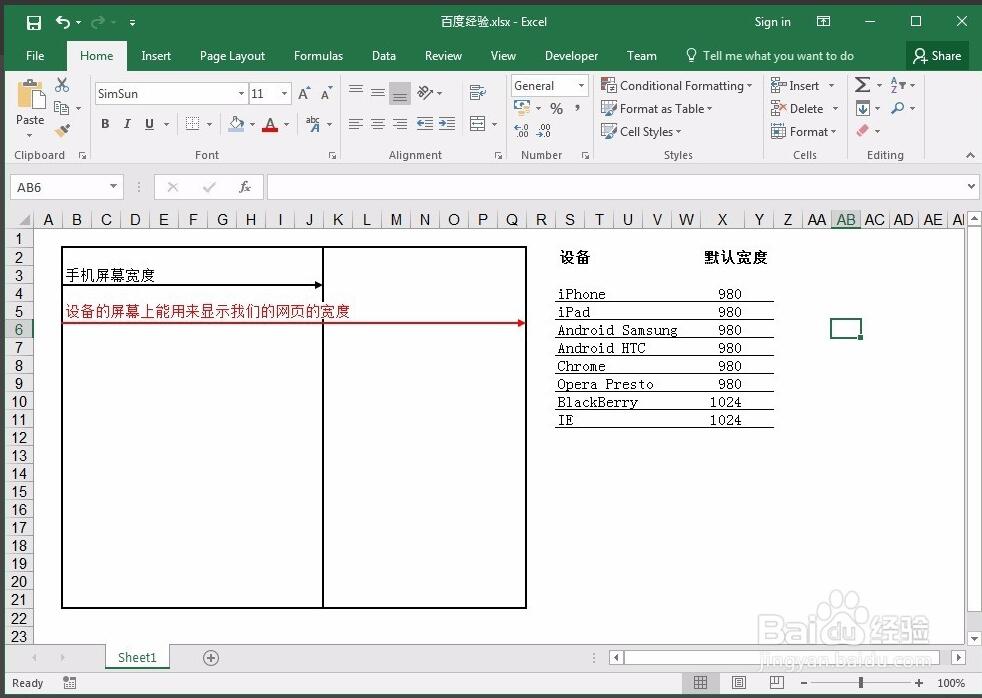
####2.1 手机用来显示我们网页的区域 通常来说,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域。不同设备上的浏览器的默认viewport的宽度也不一样。如下图

手机出厂时自带的浏览器设置了用来显示网页的宽度,通常默认是980
电脑浏览器调整宽度为980px,缩放页面指导全部看得见 
我们可以看到我们缩放50%的时候,pc上的页面也完全显示了
####2.2 在一个相对较小的屏幕上更好的展示网页内容
固定一个窗口宽度,适当的缩放(也许50%)页面,页面就完全显示出来了,布局基本不变,字体有变小。
可以断定手机上就是这样做的。一开始让页面在980px的宽度上显示,
适当的缩放让页面完全显示在页面上。
####2.3 初始宽度和缩放比例
3.viewport的划分
为了更好的理解和应用viewport,可以把viewport细分一下。分别为(可见viewport,布局viewport,理想viewport),如下图:
- 可见viewport
- 布局viewport
- 理想viewport
 ####3.1 理想viewport的宽度等于移动设备的屏幕宽度 ####3.2 理想viewport的意义 理想viewport是最适合移动设备的viewport,理想viewport的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为理想viewport的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果
####3.1 理想viewport的宽度等于移动设备的屏幕宽度 ####3.2 理想viewport的意义 理想viewport是最适合移动设备的viewport,理想viewport的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为理想viewport的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果
理想viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对理想viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。如下图是在iPhone6上显示的效果
无需缩放,完美呈现

##4. 实践运用
4.1 viewport设置1
移动设备默认的viewport是布局viewport,但在进行移动设备网站的开发时,我们需要的是理想viewport。
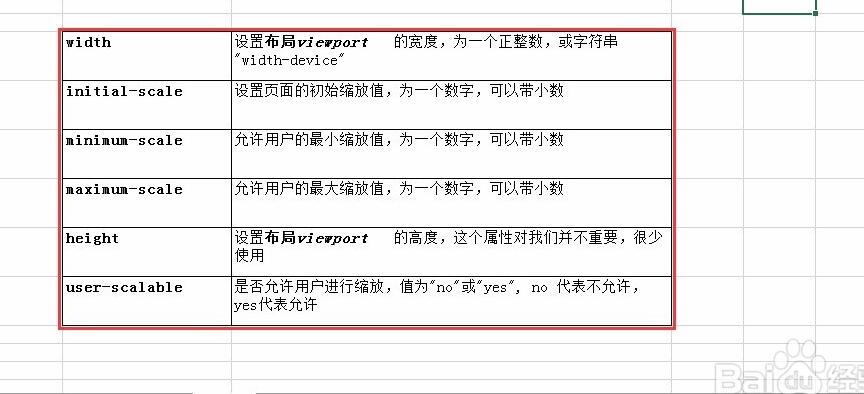
所以,我们要利用meta标签对viewport进行控制。关于viewport标签的属性,如下图所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"

4.2 viewport设置2
以下两种方式都可以把当前的viewport宽度设置为理想viewport的宽度:
1.<meta name="viewport" content="width=device-width">
说明:width=device-width指定了宽度为设备(理想)宽度;
2.<meta name="viewport" content="initial-scale=1">
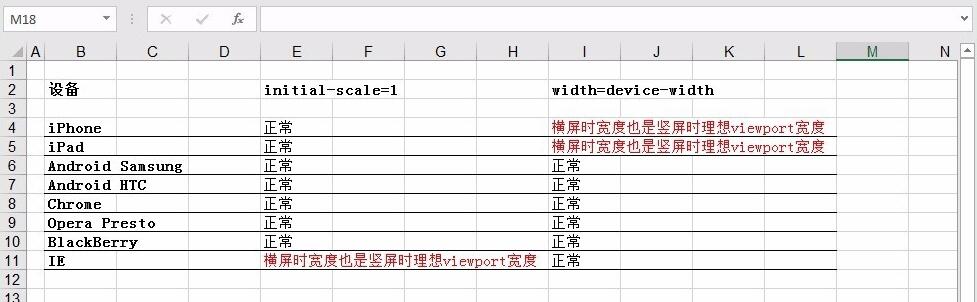
说明:initial-scale是相对于理想viewport来进度缩放,所以值为1的时候就是理想viewport的宽度。 但以上两种方式针对某些浏览器的显示有特殊情况,如下图:

- 总结 所以 两个都设置。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
4.3 改变viewport的方法
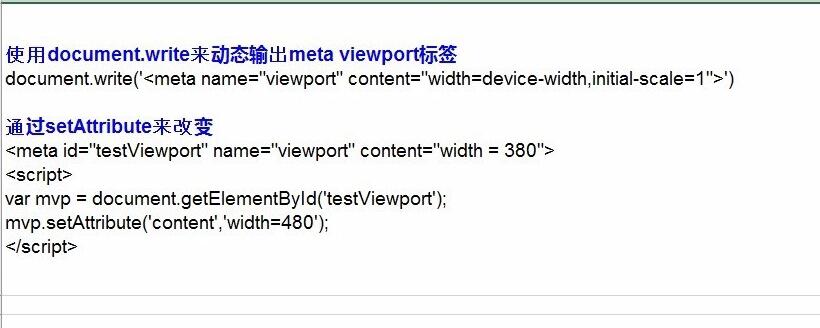
动态改变meta viewport标签的两种方法 1.使用document.write来动态输出meta viewport标签; 2.通过setAttribute来改变 。 代码如下图:

5. 实践效果
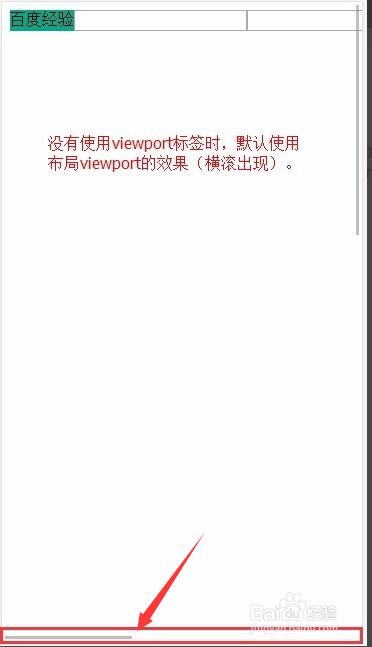
下图是使用viewport标签和没用使用时的效果差别,请参考:
- 使用:

- 没有使用























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








