前端采用select2框架后,好多select的方法都不起作用了
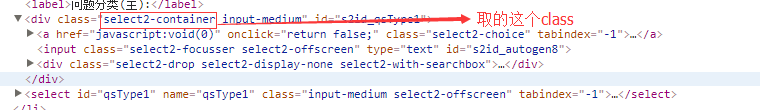
我的select2生成的源码如下
需求:每个jsp页面查询条件有多个select元素,点击重置(清空条件内容)select元素不生效
解决方案:
function searchReset(params) {
$('#searchForm')[0].reset();//input标签用这个
//采用select2框架用以下代码
var $elements = $('.select2-container');
var len = $elements.length;
$elements.each(function() {
var $this = $(this).next();
var name = $this.prop('tagName');
if(name == 'SELECT'){
console.log($this);
$this.select2().select2('val', '')
}
});
}
、






















 1950
1950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








