看过《实战 HTTP 处理程序(HTTP Handler)》系列的全部文章后,您就可以
- 轻松创建您自己的自定义 HTTP 处理程序
- 让您的HTTP 处理程序与Web程序共享Session
- 让动态生成的图片直接显示在Web页面上,而不需要临时文件的中转。
- 将动态生成的PDF文件直接发送到Client端,而不需要临时文件的中转。
什么是 HTTP 处理程序?
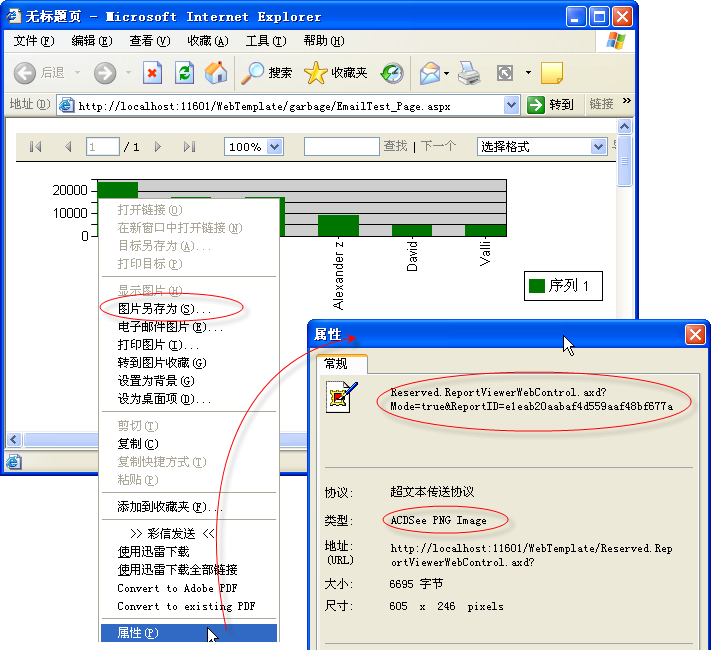
您一定用过RDLC报表吧?如果您曾经在RDLC报表中的图表上右击,并选择“属性”的话,您就会发现RDLC报表的图表
- 是一张(动态生成的)图片
- 图片的地址有点怪,并不是“某某文件夹\某某图片文件”,而是类似于“Reserved.ReportViewerWebControl.axd?Mode=true&ReportID=e1eab20aaba...”这样的类似于向某个页面发送的Request。如下图所示

可是我们的网站上并没有名为 ReportViewerWebControl.axd 的页面呀。没错,ReportViewerWebControl.axd 并不是一个页面,它是一个 HTTP Handler--同页面一样可以接受访问请求并进行应答,但是比页面更“底层”,--意味着更灵活的HTTP处理程序。如果您想了解更为详细的关于HTTP Handler的知识,可以看黄忠成的这篇 Inside ASP.NET 2.0-即时编译系统,非常的精彩。如果您跟笔者一样没耐心且不求甚解,就直接Follow me,用10分钟时间创建一个自定义的HTTP Handler。
创建一个最简单的 HTTP Handler
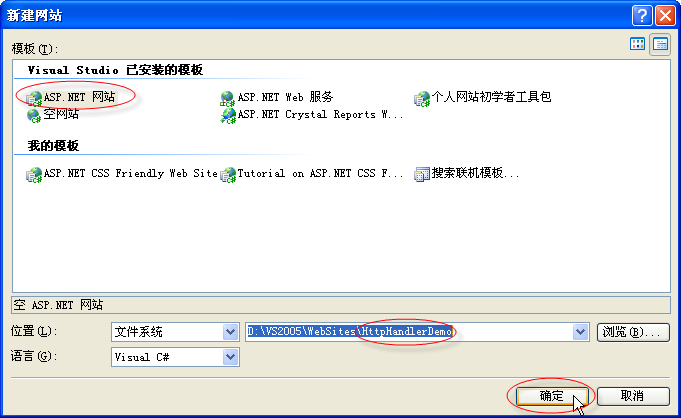
Step1:在VS2005中,创建一个Web应用程序。


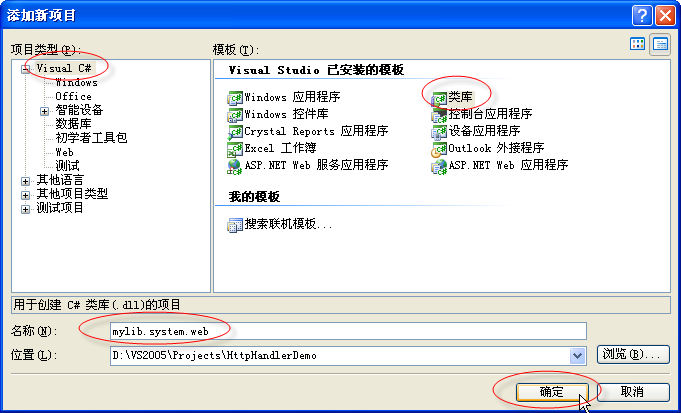
Step2:创建一个类库,设定命名空间为“mylib.system.web”,这个命名空间可以根据您的需要设定为其它的值。
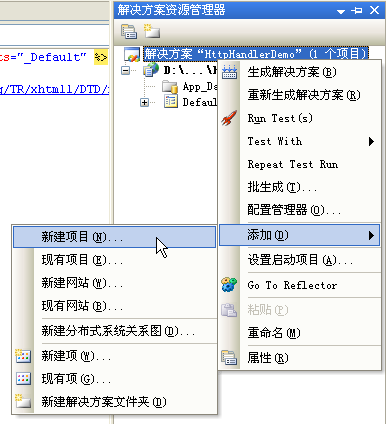
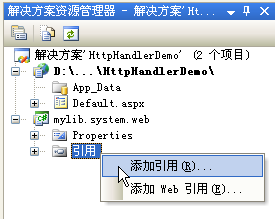
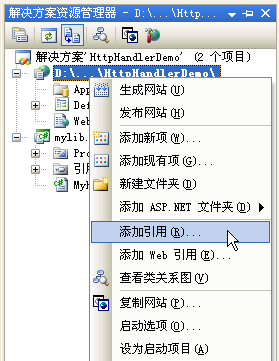
具体方法是打开“解决方案资源管理器”,在“解绝方案 HTTPHandlerDemo”上右击,选择“添加->新建项目...”,然后选择“类库”。
注意,如果您在第一步新建的是VB的Web程序,那么在“解决方案资源管理器”中可能不会显示“解绝方案 HTTPHandlerDemo”,这时您可以通过菜单“文件->添加...->新建项目...->类库”的方法来创建类库。


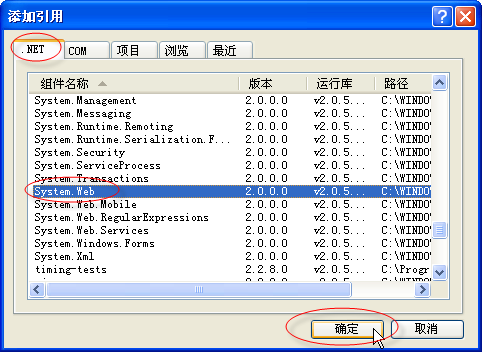
Step3:为新建的类库添加对“System.Web”的引用。


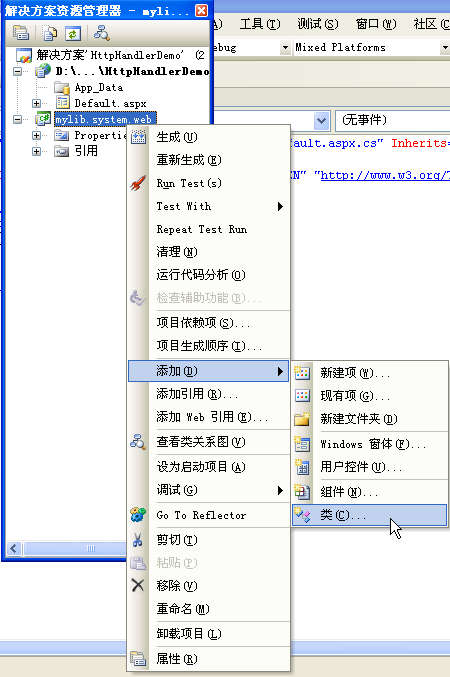
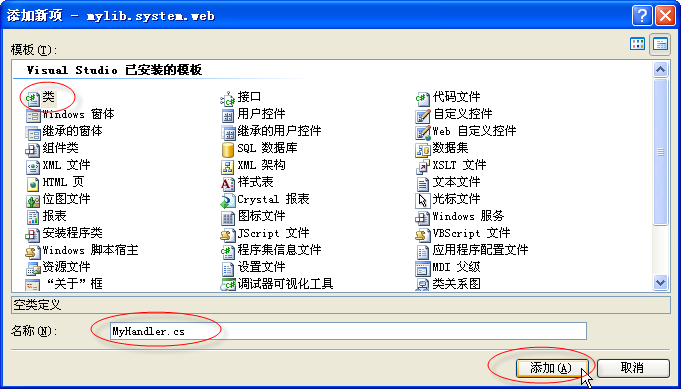
Step4:新建一个名为“MyHandler”的类。同样,这个类名是随便起的。


Step5: 修改MyHandle类,让它能够向客户端输出一些信息。
using System;
using System.Collections.Generic;
using System.Text;
namespace mylib.system.web
{
public class MyHandler : System.Web.IHttpHandler
{
#region IHttpHandler 成员
public bool IsReusable
{
get { return false; }
}
public void ProcessRequest(System.Web.HttpContext context)
{
context.Response.ContentType = "text/html";
context.Response.Write("<html><body>Hello!</body></html>");
}
#endregion
}
}
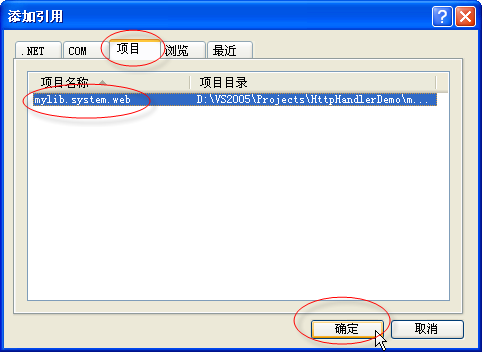
Step6:为Step1中创建的Web应用程序“HTTPHandlerDemo”添加对类库“mylib.system.web”的引用


Step7:修改Step1中创建的Web应用程序的Web.config文件,在“system.web”节里面添加一行“httpHandlers”标记,如下面代码所示(涂上绿色背景的部分)。注意我写的“path="MyHandler.jxd"”。为什么扩展名是“jxd”呢?因为我姓景嘛,所以是“jxd”,如果你姓王,就可以叫“MyHandler.wxd”。
“Web.config”没有显示在“解决方案管理器”里?最简单的方法是按一下“F5”运行一下程序,在随后弹出的“是否修改Web.config”的对话框上按“确定”按钮。
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
\Windows\Microsoft.Net\Framework\v2.x\Config 中
-->
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<httpHandlers>
<add path="MyHandler.jxd" verb="*" type="mylib.system.web.MyHandler, mylib.system.web"
validate="false" />
</httpHandlers>
<!--
设置 compilation debug="true" 将调试符号插入
已编译的页面中。但由于这会
影响性能,因此只在开发过程中将此值
设置为 true。
-->
<compilation debug="true"/>
<!--
通过 <authentication> 节可以配置 ASP.NET 使用的
安全身份验证模式,
以标识传入的用户。
-->
<authentication mode="Windows"/>
<!--
如果在执行请求的过程中出现未处理的错误,
则通过 <customErrors> 节可以配置相应的处理步骤。具体说来,
开发人员通过该节可以配置
要显示的 html 错误页
以代替错误堆栈跟踪。
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
</configuration>
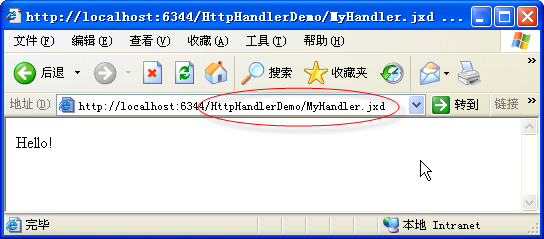
Step8:测试。按F5运行程序,在IE地址栏中手动将地址改成“/HttpHandlerDemo/MyHandler.jxd”,按下回车键,即可看到页面上显示的“Hello!”了。

Step9:修改Web应用程序的“Default.aspx”页面,添加一个IFrame标记,显示MyHandler.jxd中的内容。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<iframe src='~/MyHandler.jxd'></iframe>
</div>
</form>
</body>
</html>
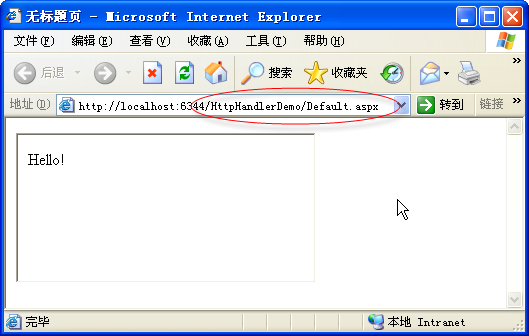
将Default.aspx设为起始页,按F5运行程序,就可以看到IFrame中的“Hello!”了。

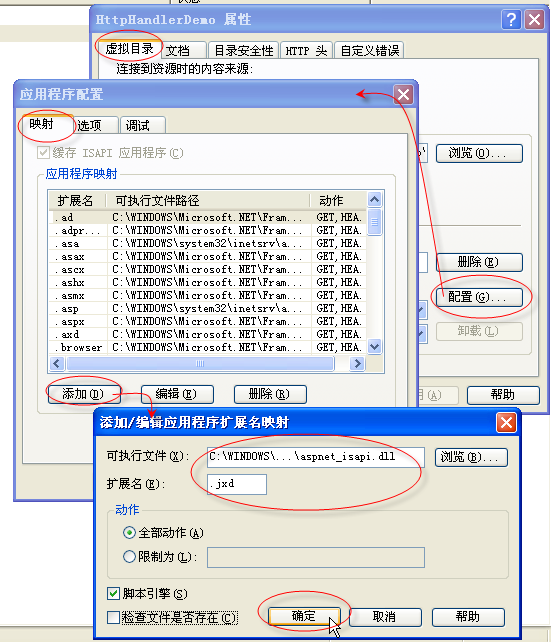
Step10:发布程序,配置IIS。将Web应用程序发布,然后在IIS中建立虚拟目录后,浏览 Default.aspx 时会发现IFrame 里显示“找不到网页”的错误信息。这是因为IIS不知道使用哪个程序处理扩展名为“jxd”的访问请求。请按下面的步骤添加应用程序映射。
首先打开IIS,在虚拟目录上右击,选择“属性”。

然后点击“配置...”按钮。在“应用程序配置”页添加一个“.jxd”与可执行文件的映射。“可执行文件”栏可以模仿“.axd”的“可执行文件”栏来填写。

下载本篇全部源代码
本篇到此结束。下一篇将介绍向MyHandler.jxd 传递参数的方法。
本系列共6篇文章
实战 HTTP 处理程序(HTTP Handler) (6)——条码随意打
实战 HTTP 处理程序(HTTP Handler) (5)——不用临时文件,直接打开动态生成的文件
实战 HTTP 处理程序(HTTP Handler) (4)——与Web程序共享Session
实战 HTTP 处理程序(HTTP Handler) (3)——动态生成图片
实战 HTTP 处理程序(HTTP Handler) (2)——向HTTP 处理程序传递参数
实战 HTTP 处理程序(HTTP Handler) (1)——创建一个最简单的 HTTP Handler <- you are here.






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








