在操作表格前后端交互式时,总会遇到将所要操作的行的信息传至后台进行数据库更新的操作,本文适用于标准的html页面和js库,并提出了三种操作方式根据实际情况进行选择
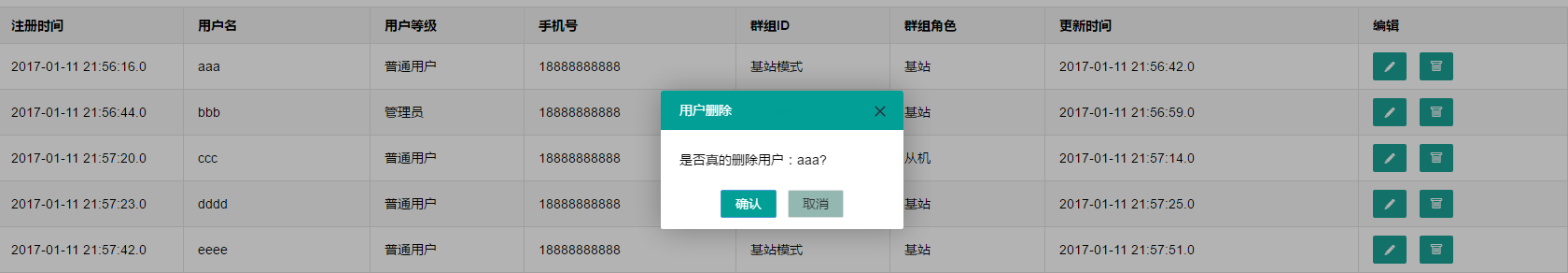
1.表格格式如图所示

2.表格代码如图所示
<c:forEach items="${users}" var="user">
<tr>
<td id="">${user.createTime}</td>
<td id="userName">${user.userName}</td>
<td id="">${user.role}</td>
<td id="">${user.phone}</td>
<td id="">${user.groupId}</td>
<td id="">${user.groupRole}</td>
<td id="">${user.lastUpdate}</td>
<td>
<button id="edit" class="layui-btn layui-btn-small">
<i class="layui-icon"></i>
</button>
<button id="delete" class="layui-btn layui-btn-small">
<i class="layui-icon"></i>
</button>
</td>
</tr>
</c:forEach>
3.获取电机按钮指定列的值代码如下
$('#delete').on('click', function() {
//第一种方式按照index进行值的获取,个人不推荐
//var userName = $(this).parents("tr").children("td:nth-child(2)").text();
//第二种方式按照id获取值,推荐
var userName = $(this).parents("tr").find("#userName").text();
//第三种方式按照class获取值
//var userName = $(this).parents("tr").find(".userName").text();
});
4.需要注意的是需要引入jquery.js库
<script src=".../jquery.min.js?t=1484026799191" charset="utf-8"></script>
5.效果图如下

http://www.cnblogs.com/makexu/























 8688
8688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








