##前言
初次见面的朋友们大家好,简单自我介绍一下:我是Mono哥,性别男,爱好。。。编程,自从一年多前入了HTML5和WebGL的坑,就再也没有爬出来过,目前正在钻研3D机房以及相关的3D应用。这篇文章是“打造最美3D机房”系列的第四季,感兴趣的朋友可以阅读本系列的相关文章,以下是正确的阅读顺序:
HTML5+WebGL打造的无插件纯Web 3D机房(第二季)
HTML5 + WebGL打造的无插件纯web 3D机房(第三季)
想看视频的同学,可以直接戳优酷链接: http://v.youku.com/v_show/id_XMTY0MzA3NDc5Ng==.html
下面,进入正题。
##鹰眼
上次的小机房功能已经基本完成了,客户对演示效果也非常满意。由于客户使用过我们之前做的2D系统,看到过鹰眼功能(也就是缩略图),所以这次毫不犹豫也要求3D机房监控界面增加鹰眼功能。这个把哥难了一阵子。
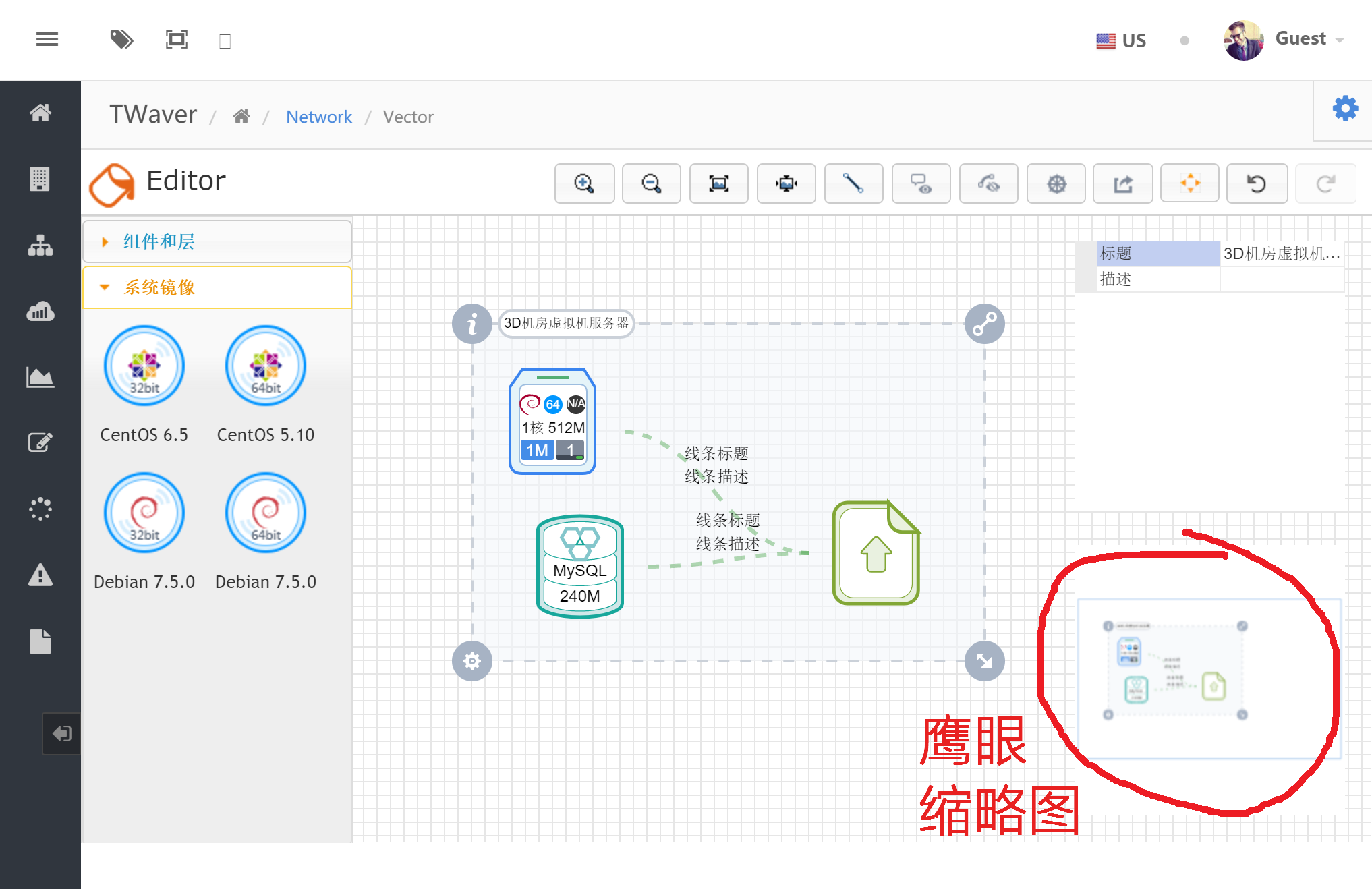
为了寻找思路,哥首先打开了我们之前做过的2D的拓扑图,寻找灵感。鹰眼看上去是这样子的: 
上面的界面是同事给客户做的虚拟机开通、配置的编辑界面,右下角的这块试图就是鹰眼缩略图。咨询同事,他说鹰眼在2D实现的时候,可以考虑把2D大图做一个内存缩略图更新到鹰眼视图,或在大图发生任何属性变化时候进行监听,然后动态生成缩略图更新鹰眼视图。不过在3D里面会有所不同:弄一个小尺寸的webgl的canvas实时刷新,应该负载也不大。所以决定再new一个network放在右下角试试:
var overview = new mono.Overview3D(network);
overview.adjustBounds(200,200);
var rootView = overview.getRootView();
network3d.getRootView().appendChild(rootView);
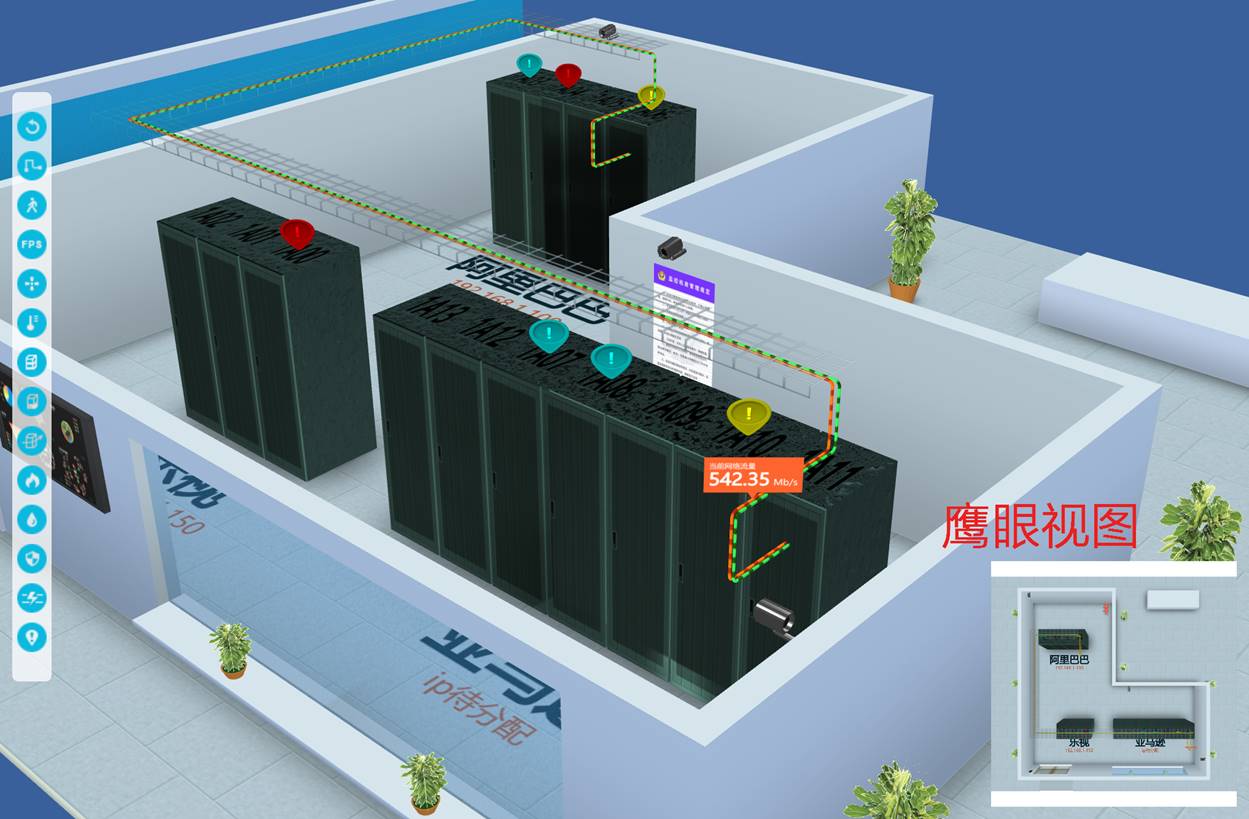
同时,还要把镜头固定到头顶上方垂直向下看,并去掉鼠标的交互机制。经过一番折腾,终于把一个鹰眼画布放在大的场景画布的右下方,看看效果: 
##设备编辑器
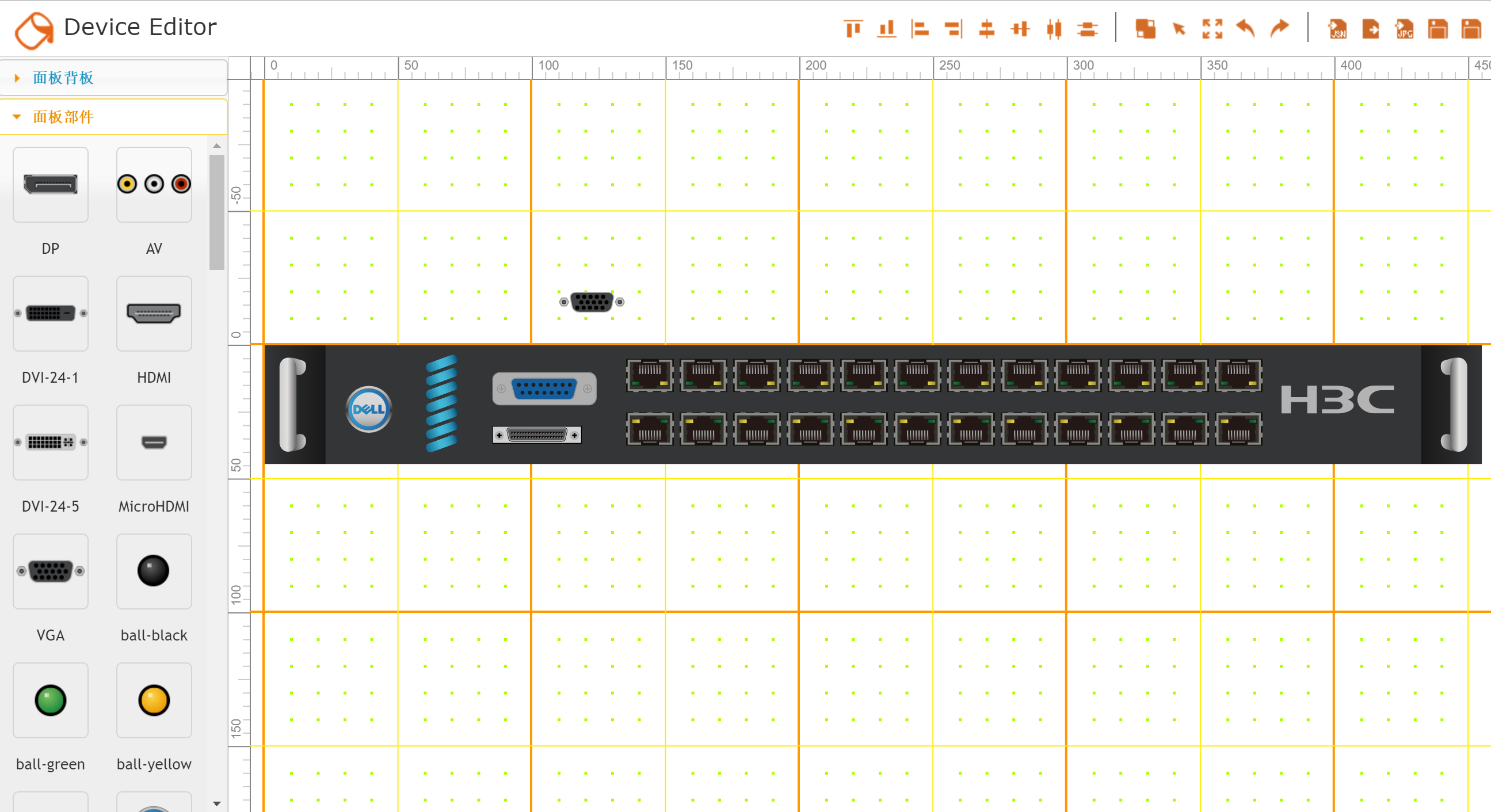
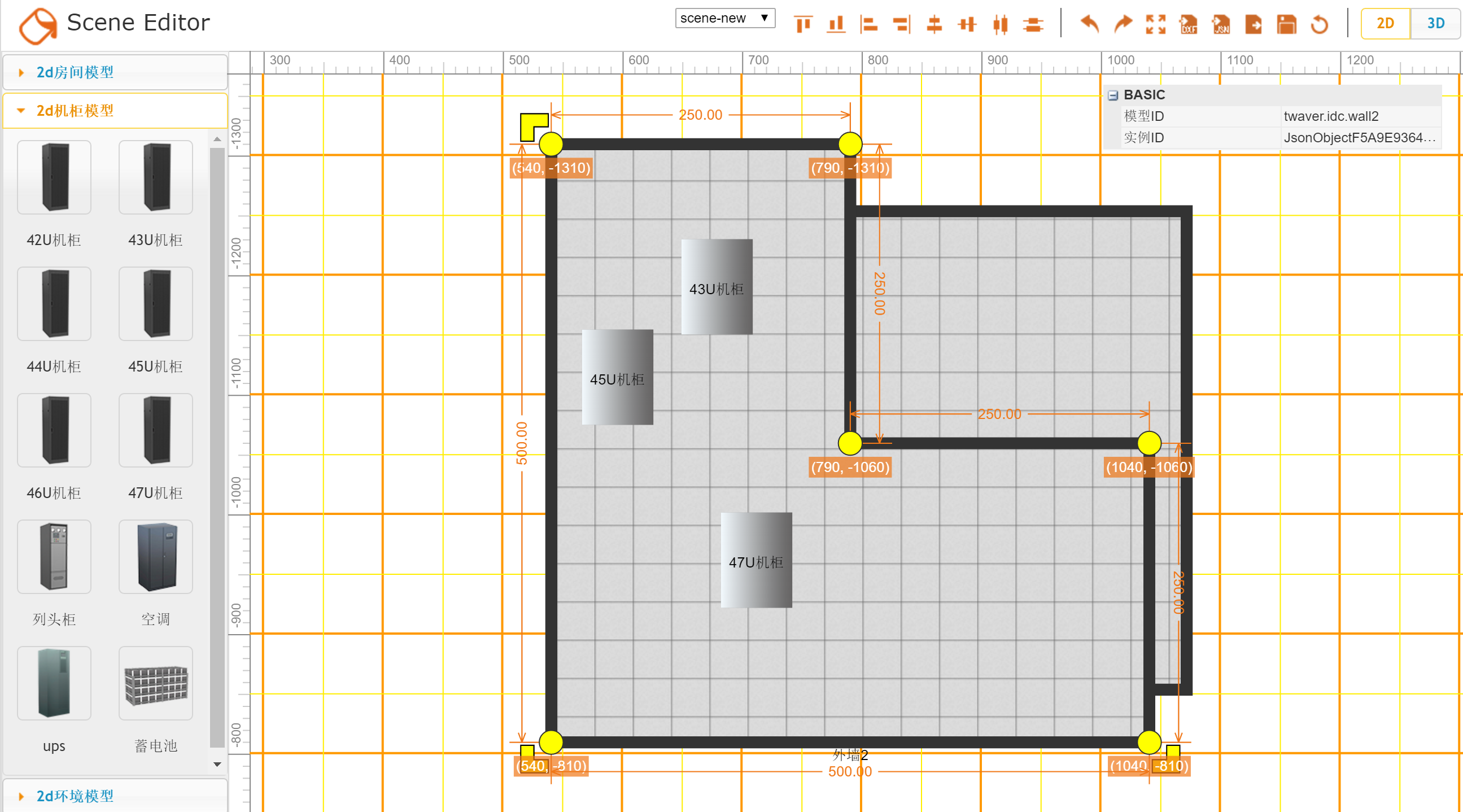
这次项目中据说有200多种不同的设备,每个设备面板都不一样,要给每一个设备建模,这不是纯体力活吗?就算丢给美工组做,也得耗费好多个人天呢,而且模型的复用性也不高。考虑再三,项目组紧急开发了设备面板的编辑器,很好地解决了这个问题。我试了一下,以做一个标准的机架设备为例,还是很快的: 
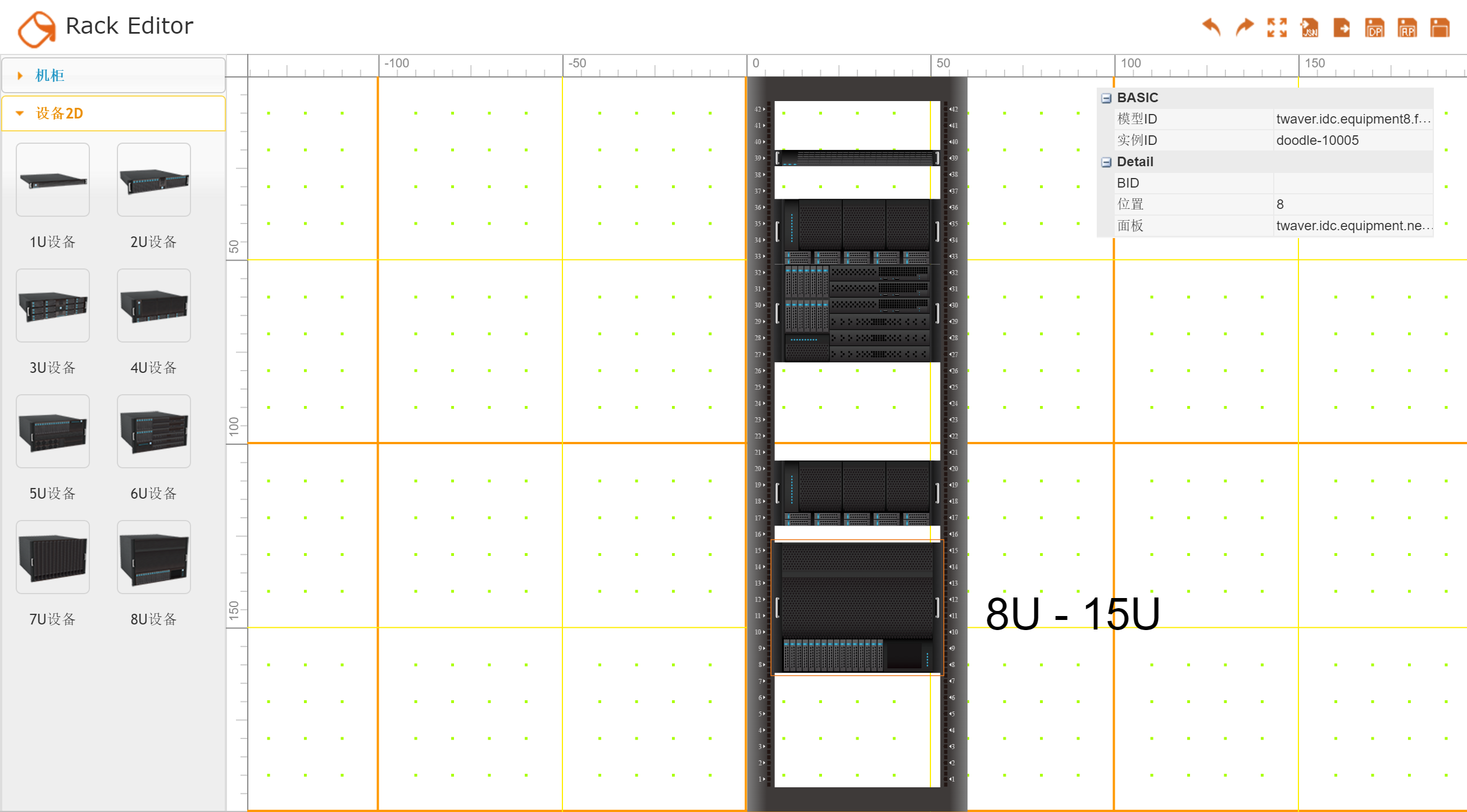
编辑器里面把常见的端口和面板都做好了,拖拖拽拽、对齐吸附,放上logo,很快一个像模像样的交换机就出来了,真是个良心产品!点击按钮导出json,可以直接在项目里面用了。当然,我这边的用法是把设备继续往机柜上放。机架编辑器是我这里开发的,效果差不多,可以直接把设计好的设备拖放到机柜的位置上: 
接下来,再把机柜往房间里面拖,房间的形状也要编辑的: 
直接点击3D按钮可以预览一下: 
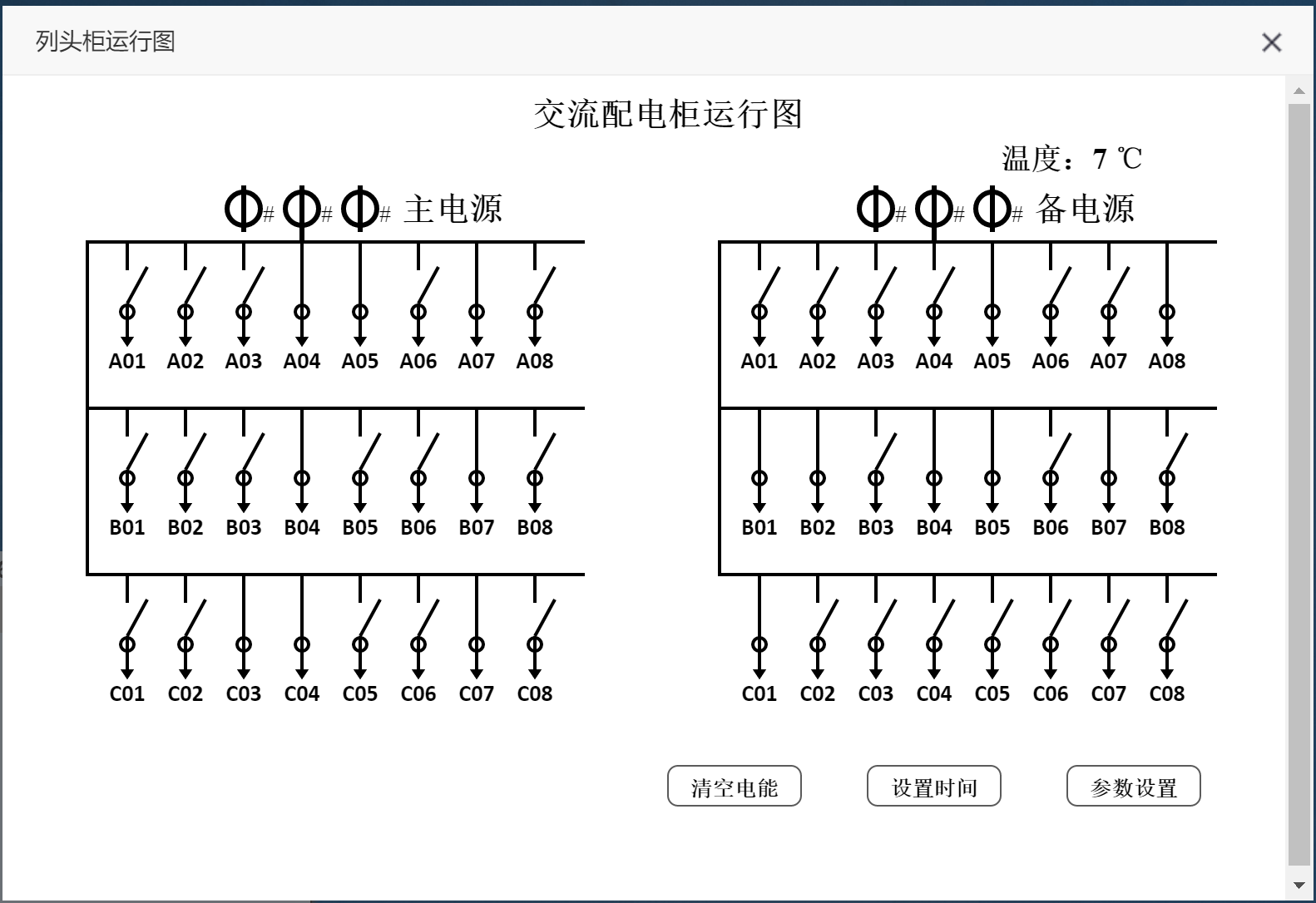
对了,这里要注意的是一排机柜一般都会配置一个列头柜,专门控制电路等信息的,双击它会弹出一个电路配置界面:

据说这个界面也有编辑器可以直接拖拽生成,这样就更方便了。
##更多场景
其实对于机柜场景的编辑,模型稍作变化,就可以应付其他行业的应用。
###3D仓库
例如把机柜变成货架,把服务器变成货物,简单拖拽,会是什么场景呢?可以想象一下。 
###3D工厂
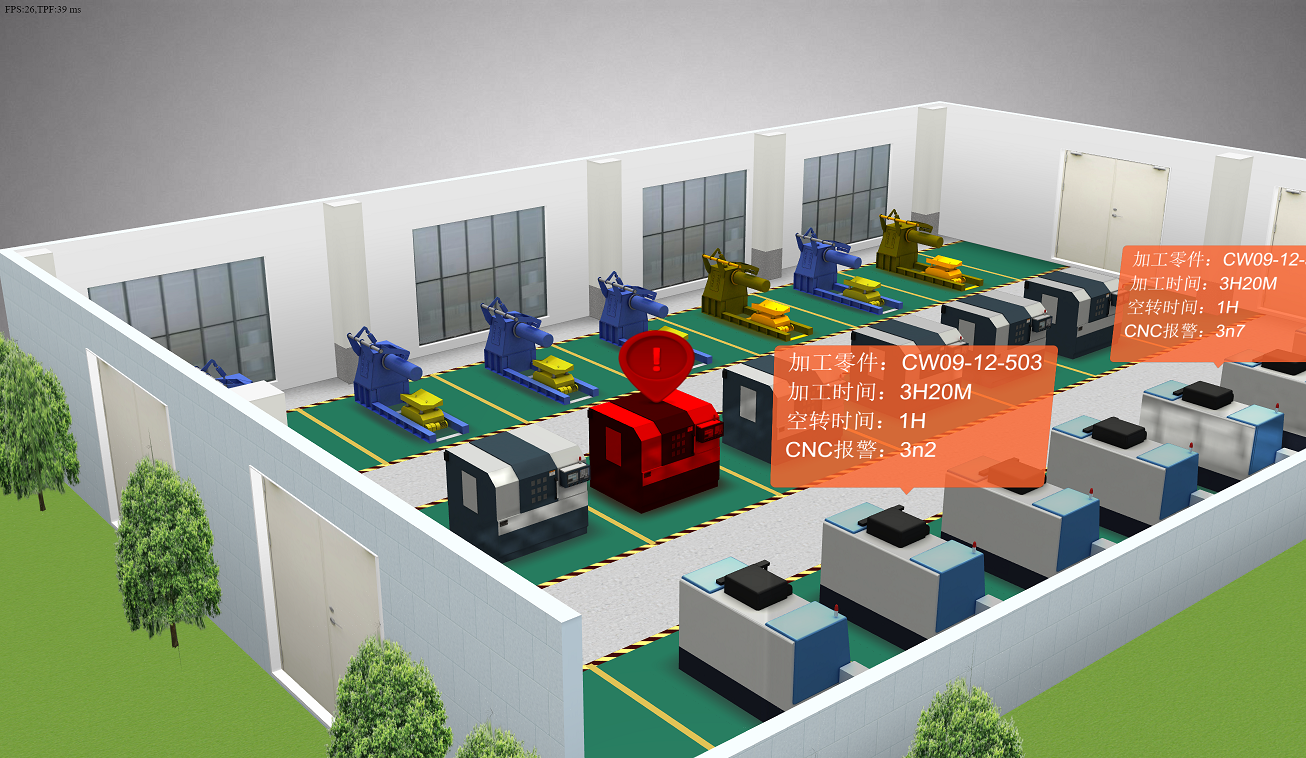
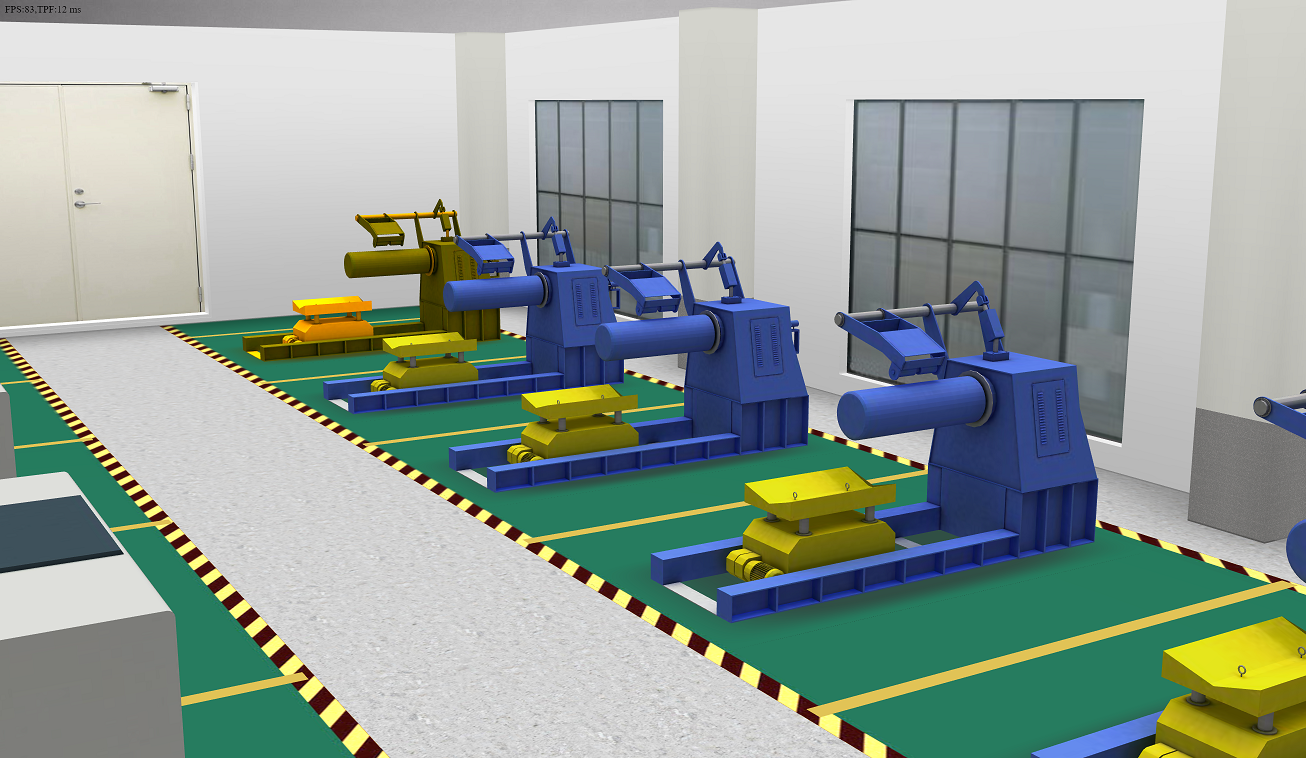
继续想象,如果把机柜变成生产加工车间的机床,简单拖拽、添加告警信息,又是怎么样一番景象呢? 

###3D变电站
再比如,把场景里面的模型换为变电站里面的变压器、楼房、龙门架等,加上告警和交互,不就是一个户外变电站监控的应用吗?

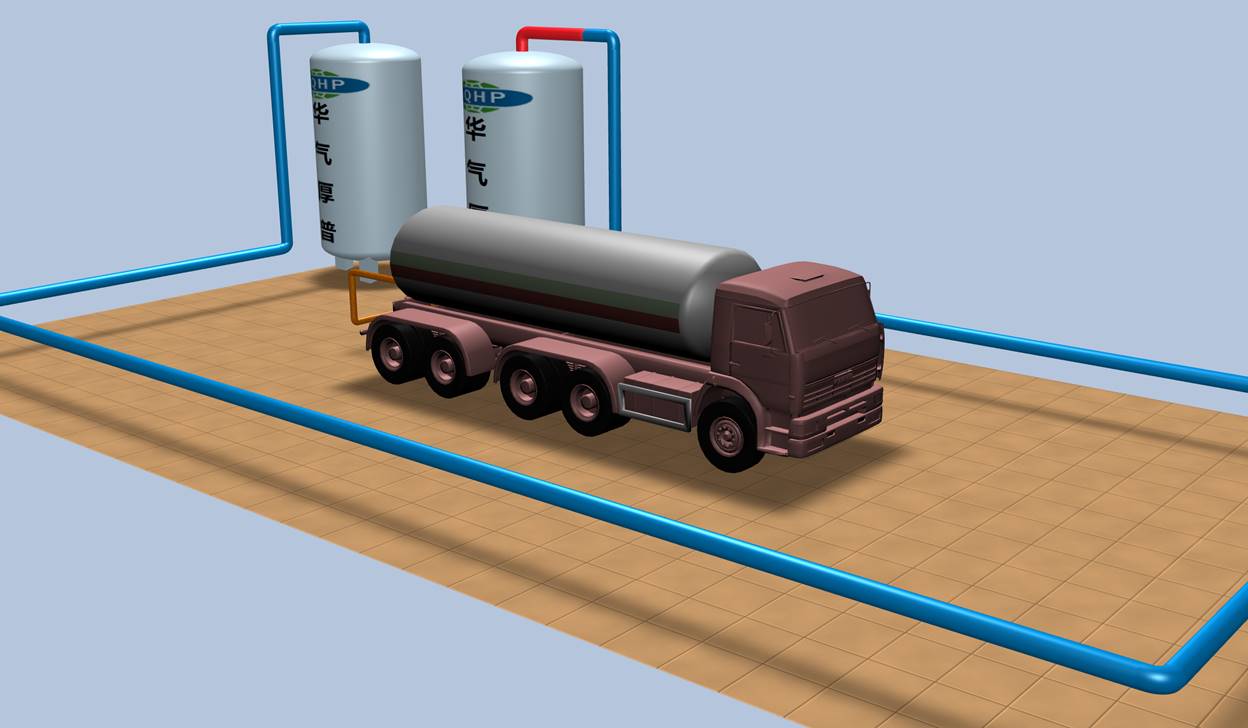
###3D加油站
如果把模型换为加油站,就是一个加油站SCADA和监控的应用:


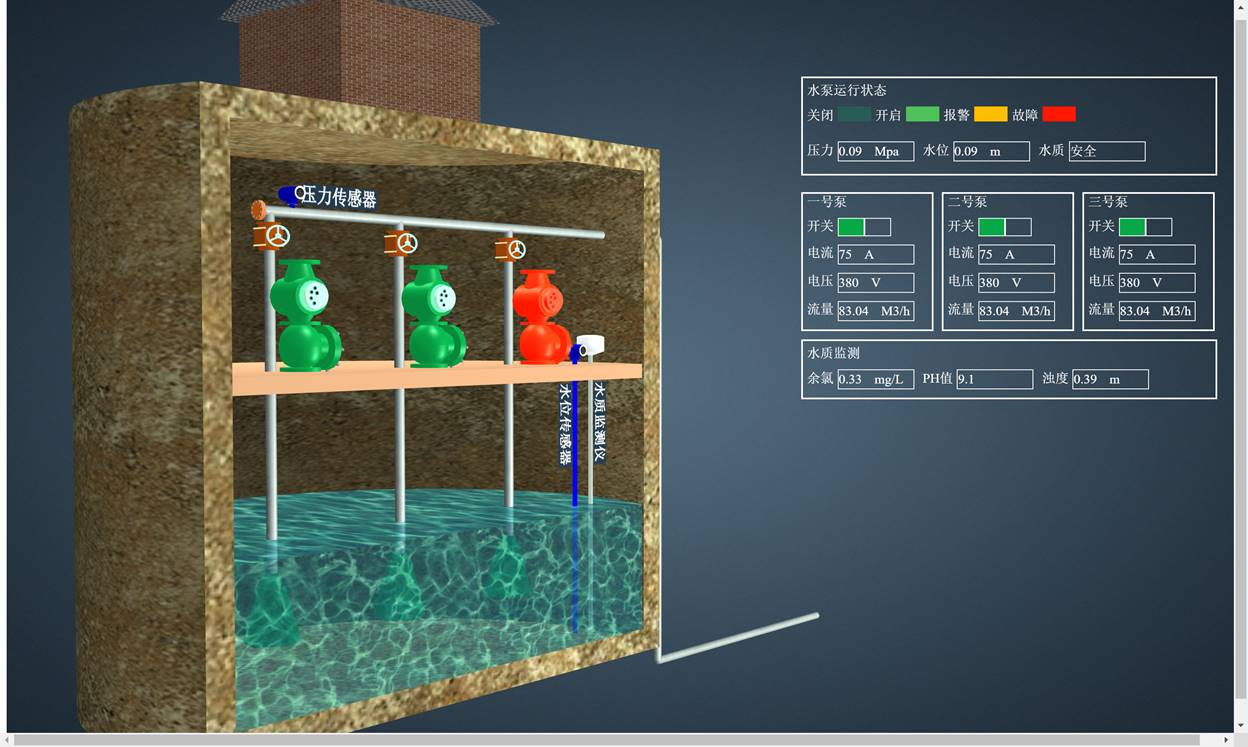
###3D工控应用
当然如果跟硬件连上,就可以做工业上各种检测和控制了: 
当然自动控制应用需要数据采集存储转发云平台组态系统等内容,等以后有机会单独写一篇和大家探讨。
##管线
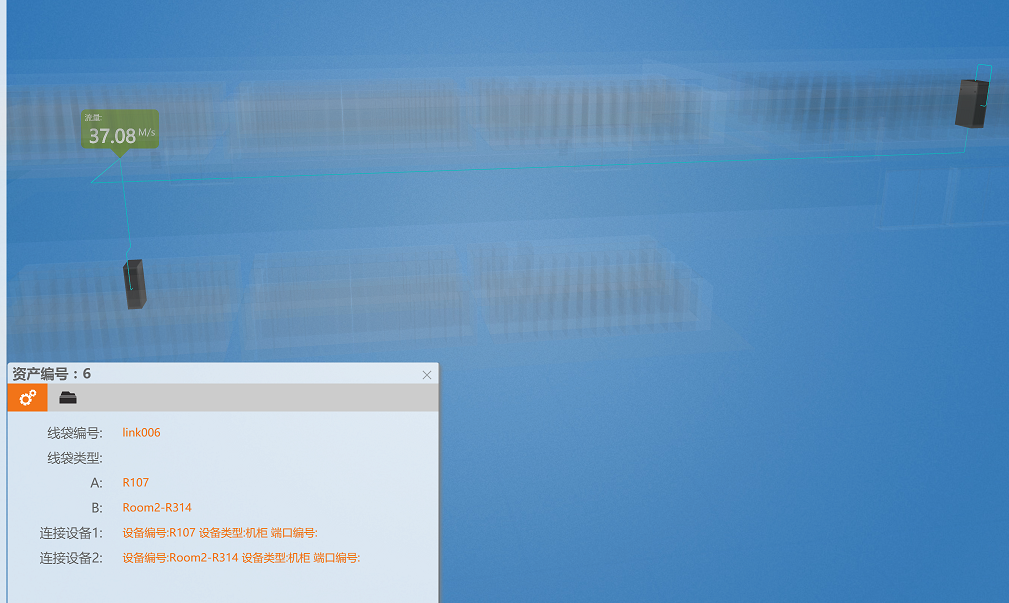
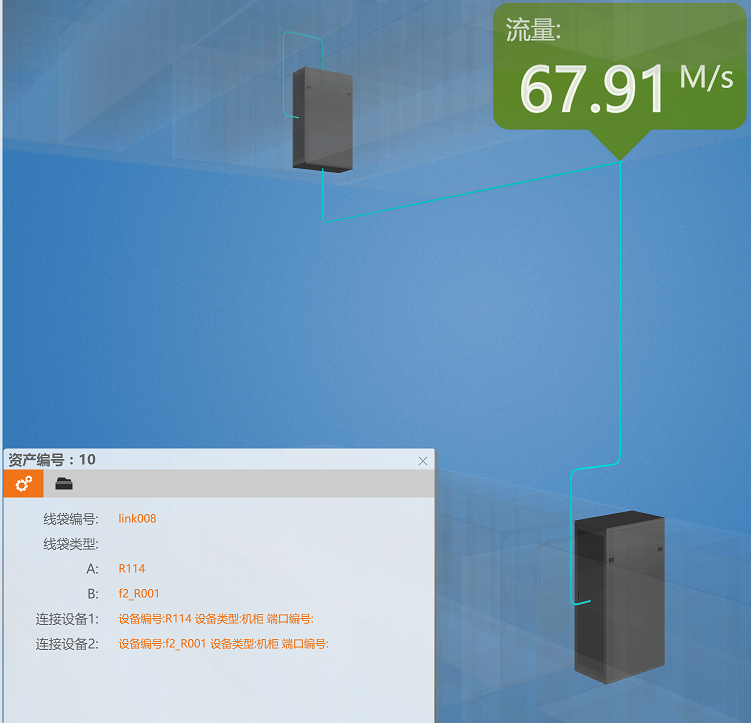
机房里有很多物理的或逻辑的链路信息,例如网线、光纤,一些业务上的连接关系等。这些管线要显示在机房中,就需要对管线进行建模、存储、显示。显示的部分,我这里做了简单的空间自动路径,寻找最合适的路线走向,并将A端和Z端设备之外的物体虚化,可以把管线显示的更清晰: 
对于跨楼层的链路,也可以清晰的呈现: 
##会议室
根据客户要求,会议室场景也应该建模。经过同事现场拍照考察,会议室结构并不复杂,于是依旧让美工妹妹操刀,很快做完了会议室模型: 
当然,这里面的场景并不是固定不变的,例如双击投影仪可以让他在投影幕布上播放视频;双击门可以打开,等等。这是因为我们对这里面的模型进行了分拆、动作定义。
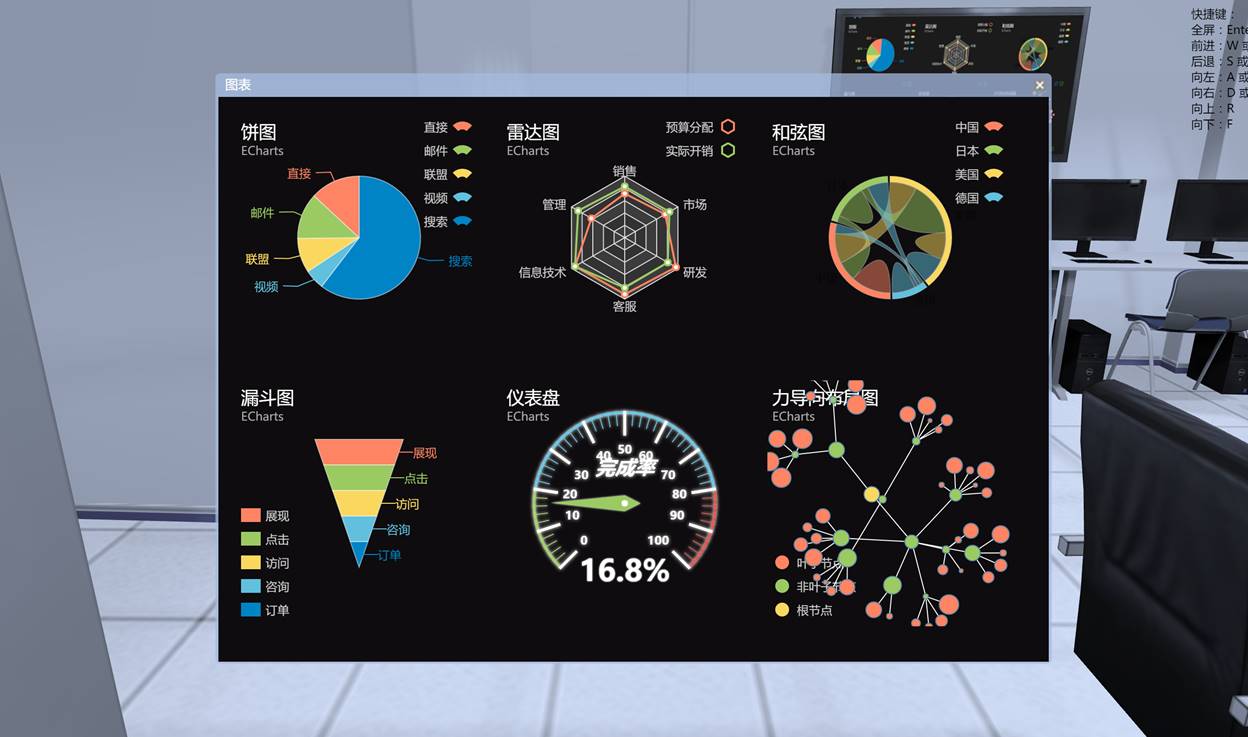
例如下面墙上的电视屏幕,双击可以显示机房的统计信息图。 
继续双击屏幕上的统计图,可以把2D的统计图程序界面直接显示出来,进行交互。 
这也是使用HTML5的2D和3D技术的混合优势。
##园区
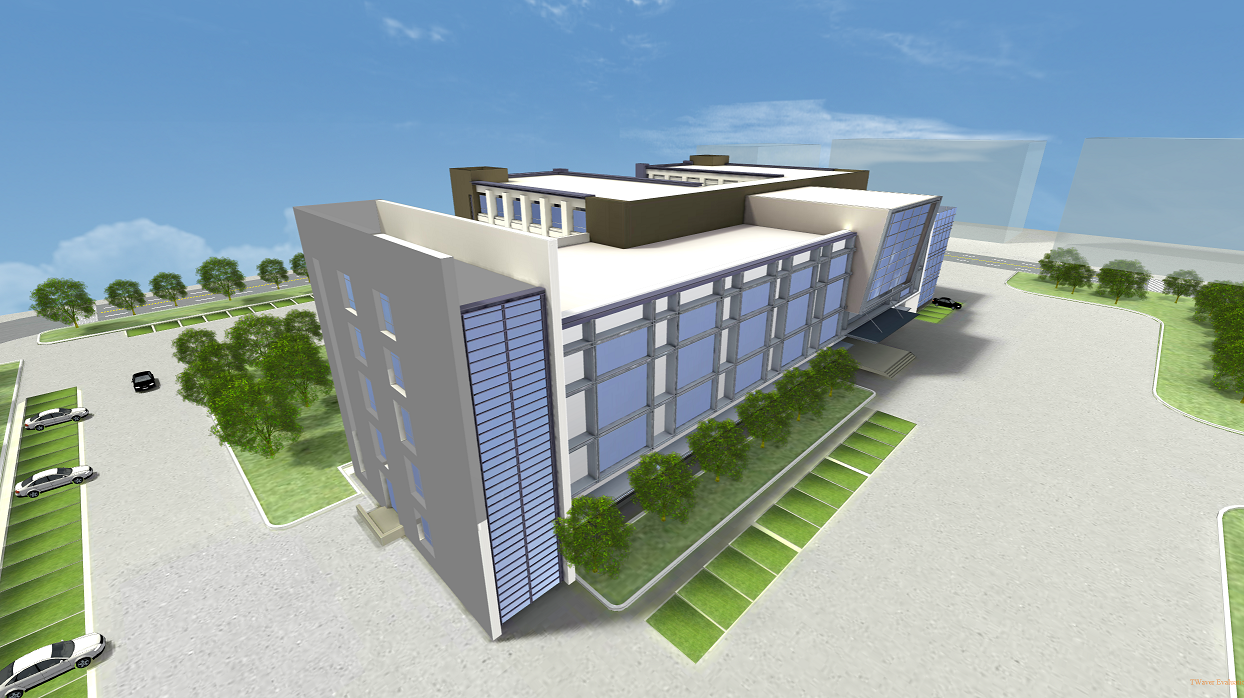
客户要求机房所在的园区也要加到场景中,想一想也合理。项目大了后,机房会分布在好几个楼宇的不同楼层,要查看必须有一个3D全景场景进去才方便。这个难度倒是不大,找美工妹子帮忙。妹子比开发商还快,用了几个小时,一个全新楼盘便在3D Max中诞生了。转obj,导入系统,急忙打开浏览器看效果: 
这里的一个经验是,如果要做到双击大楼能够进去,就要把大楼拆成单独的模型进行加载、监听事件。
##地球
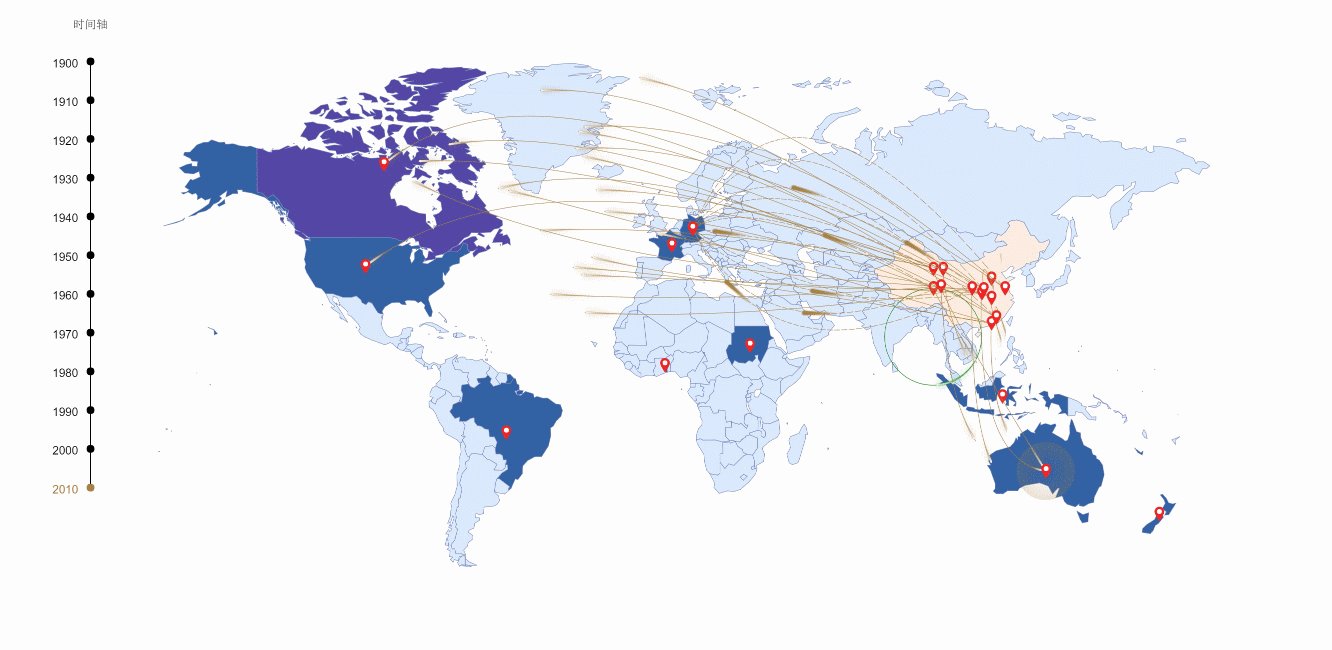
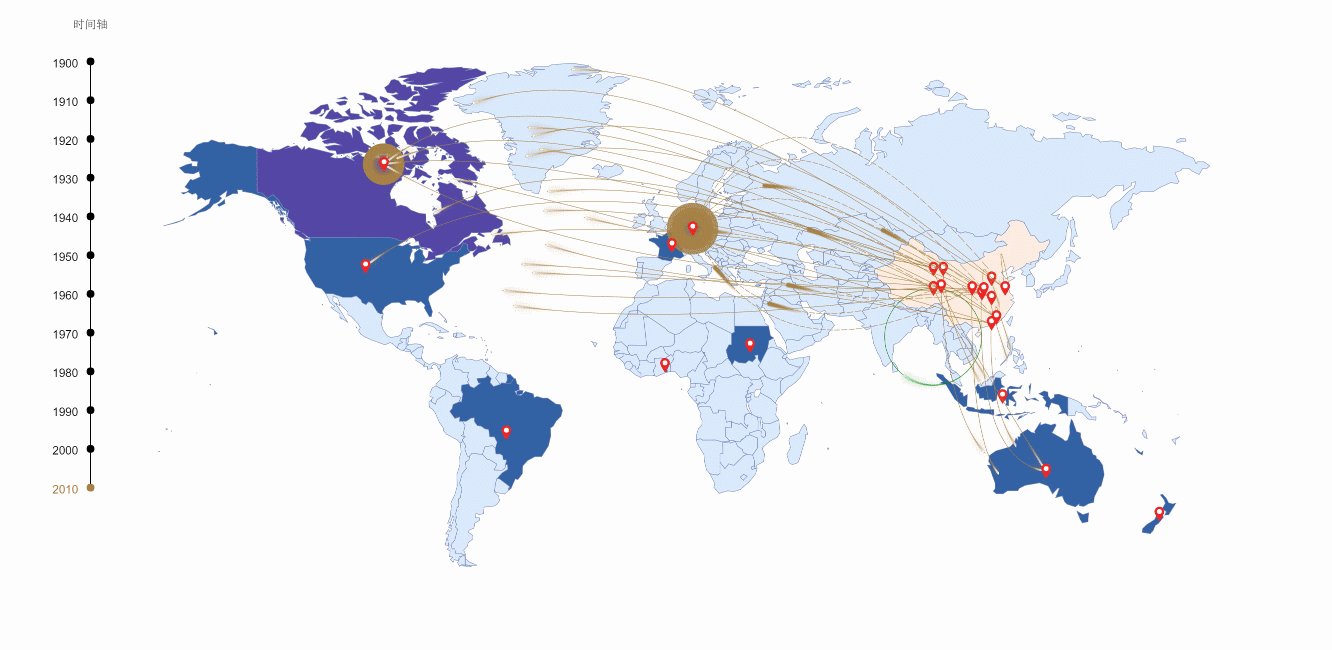
问题又来了。客户说北京上海全国各地有多处机房,需要统一显示和管理。看来园区已经不够用了,需要一个全国地图。如果过几天客户说美国还有一个机房怎么办?干脆直接整个地球显示吧,一步到位。等客户要求火星有机房的时候再说吧。
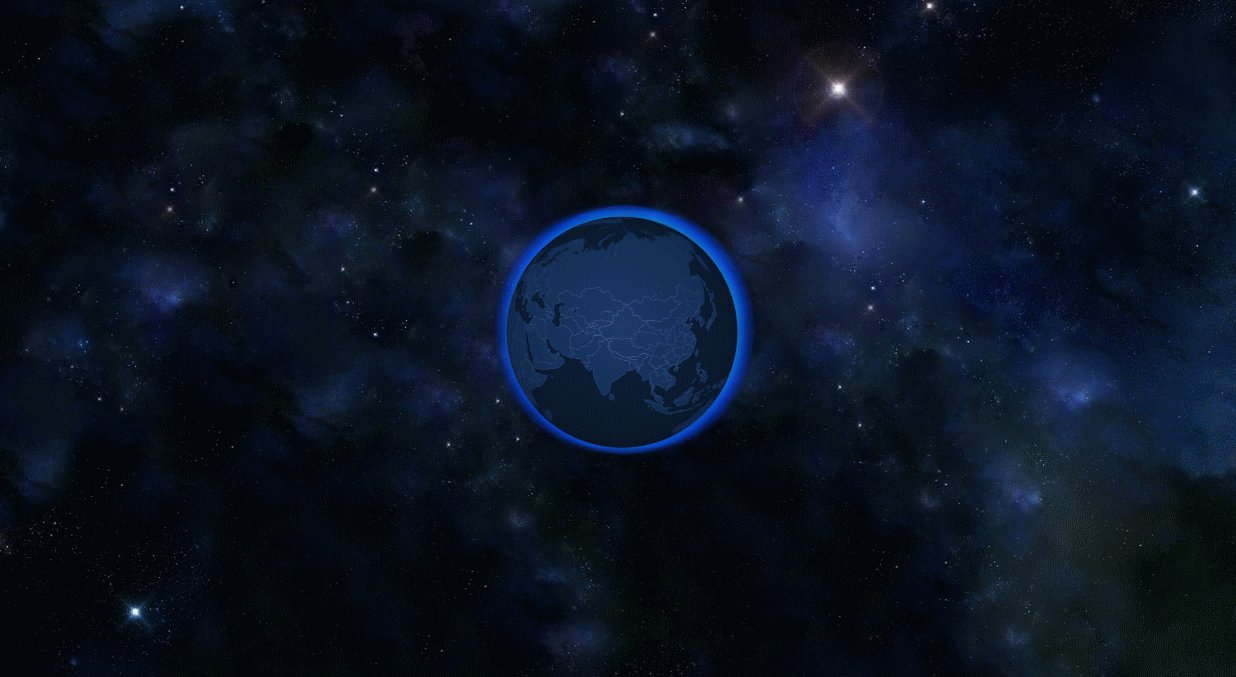
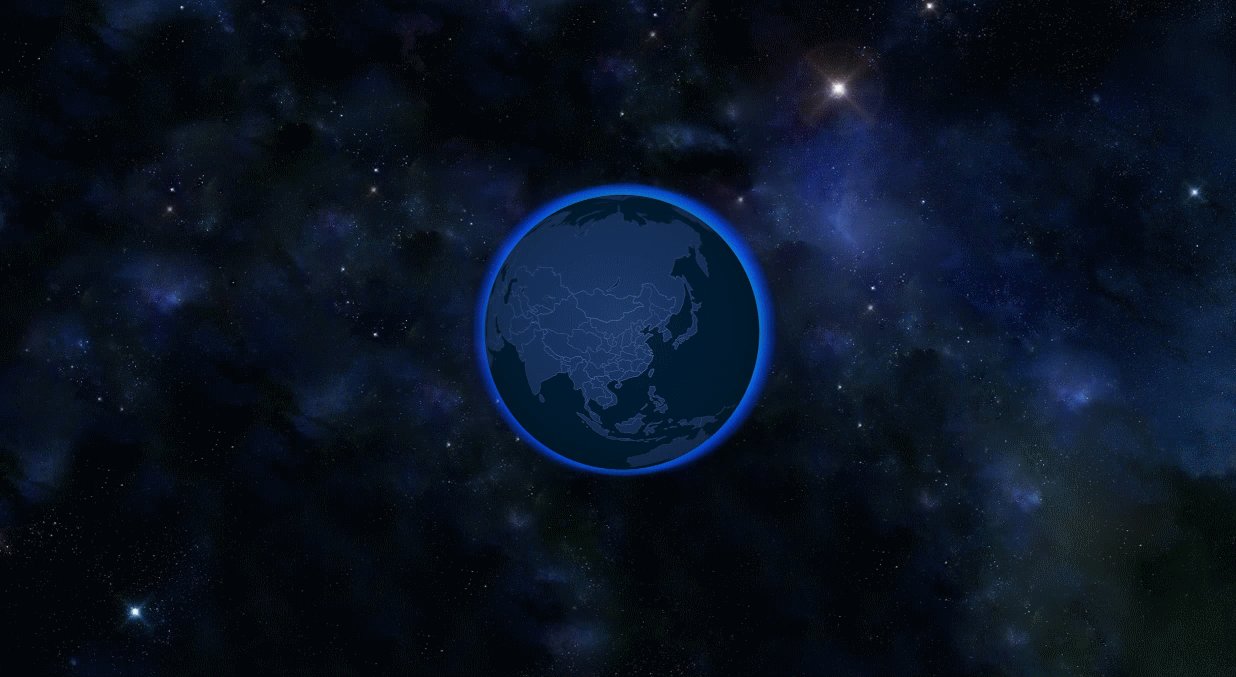
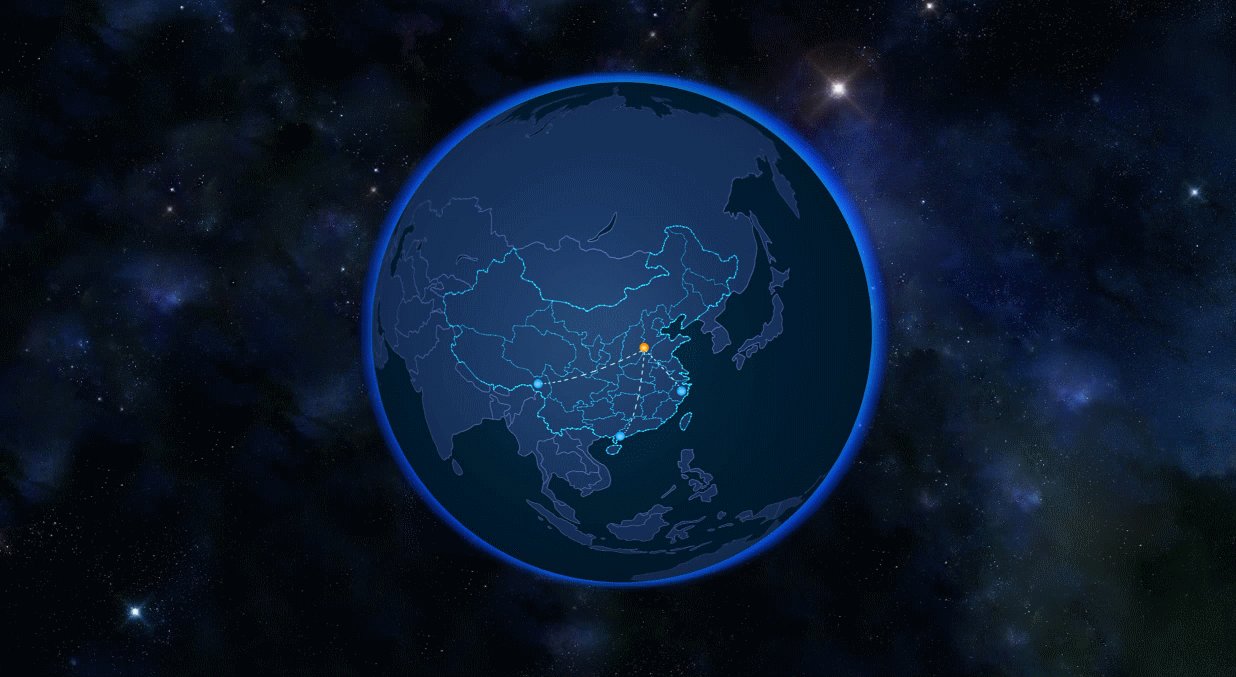
弄一个地球用3D太简单方便了,贴图加光晕,分分钟出来: 
接下来把中国的区域高亮出来,突出我国的地位。这个做法是准备一个透明的中国地图轮廓,如下图: 
然后把地图作为贴图叠加在地球上,调整位置: 
接下来做几个数据中心的节点。用一个小小的球就可以吧! 
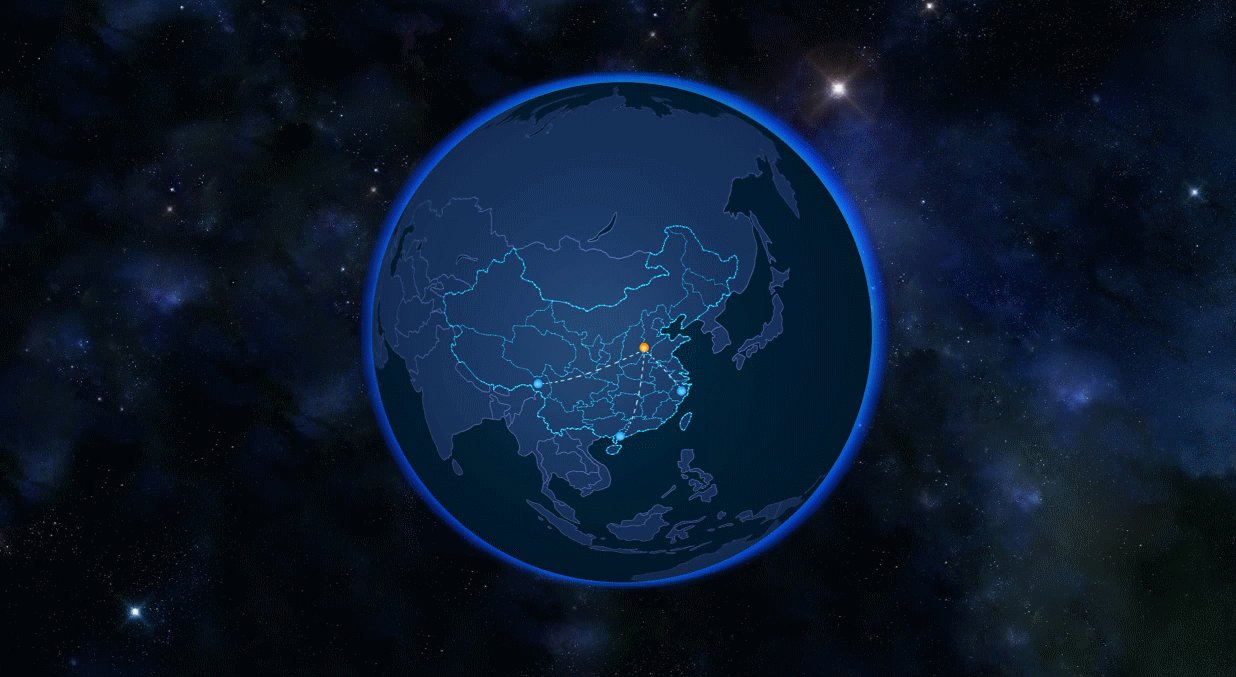
为了防止看上去枯燥,把数据中心的连线用流动动画显示,每个数据中心用一个发光的图片动画做成旋转发光效果,看上去就生动多了。
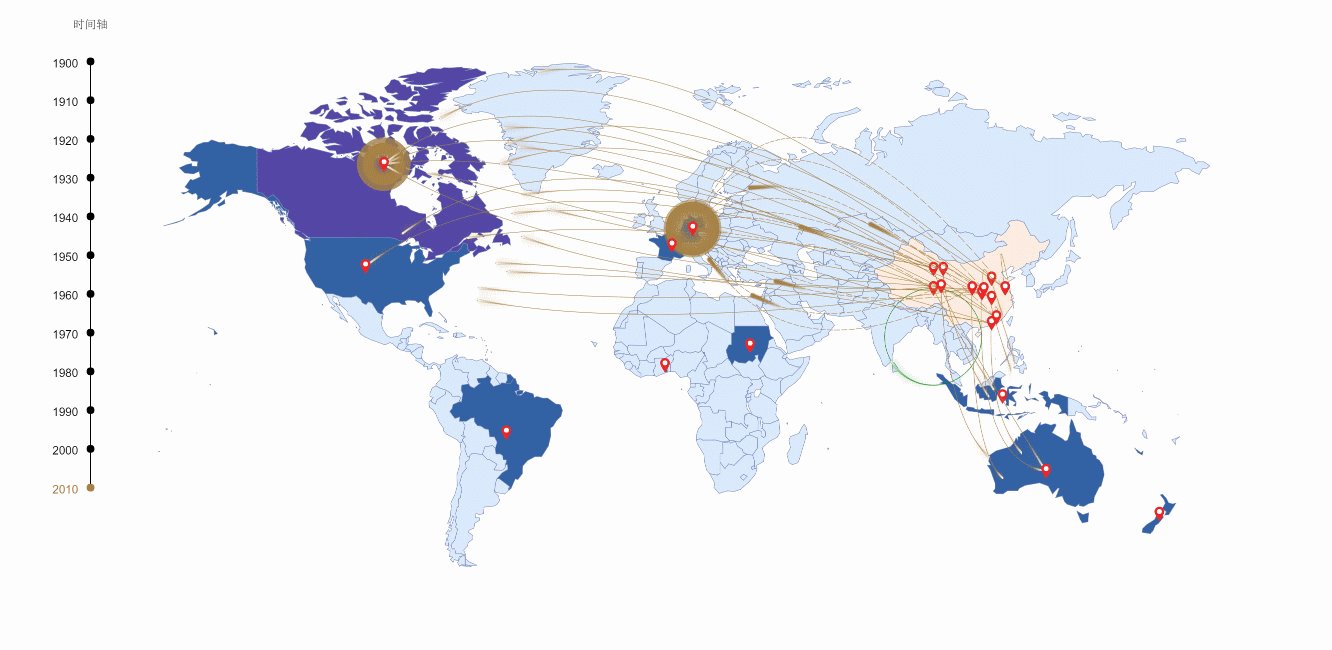
当然我们项目里最后做成的效果是这样的: 
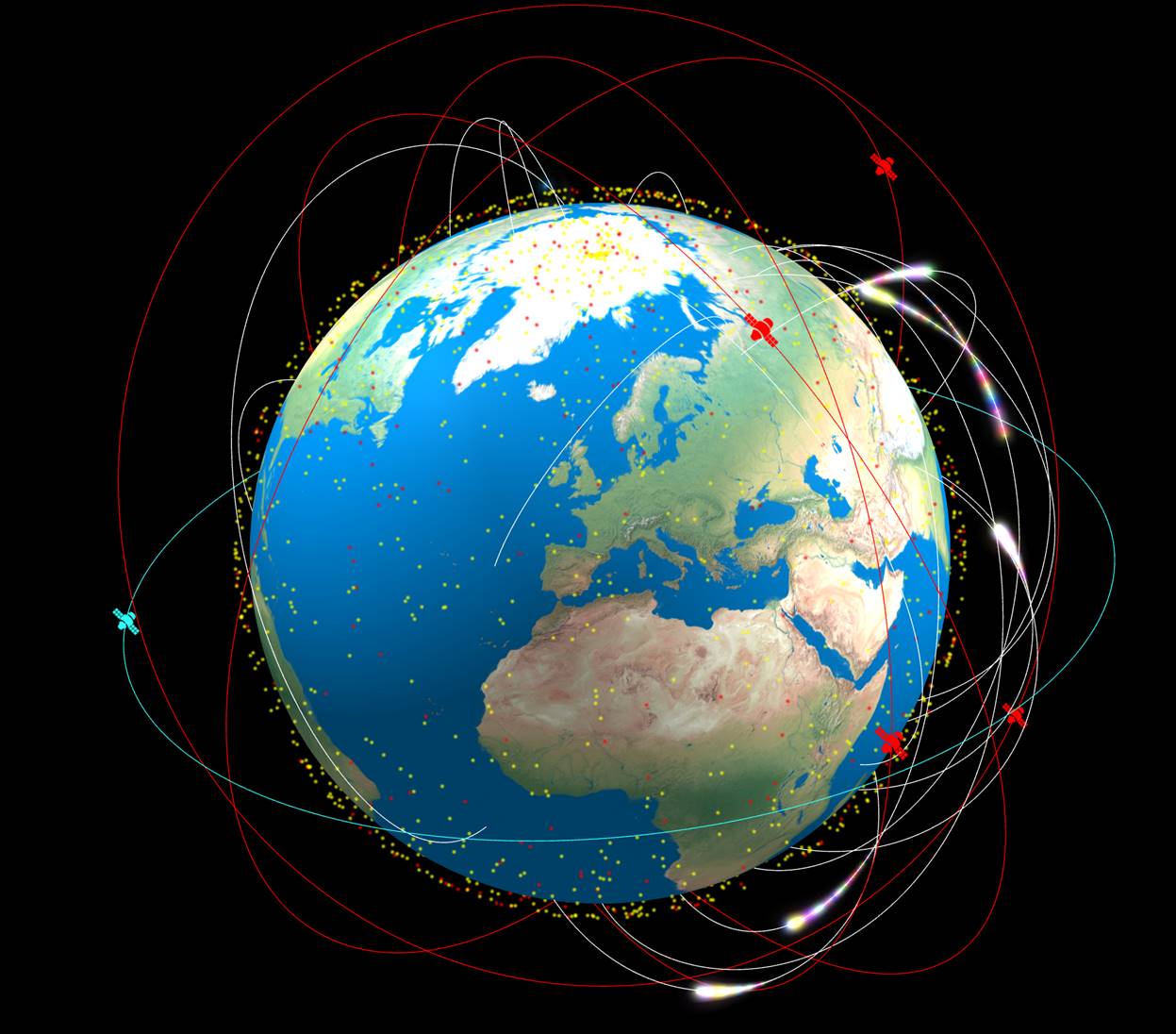
有没有瞬间高大上的感觉?这还不算完,另外一个同事把我的代码拿过去,又增加了一些乱七八糟的效果,变成了这样:

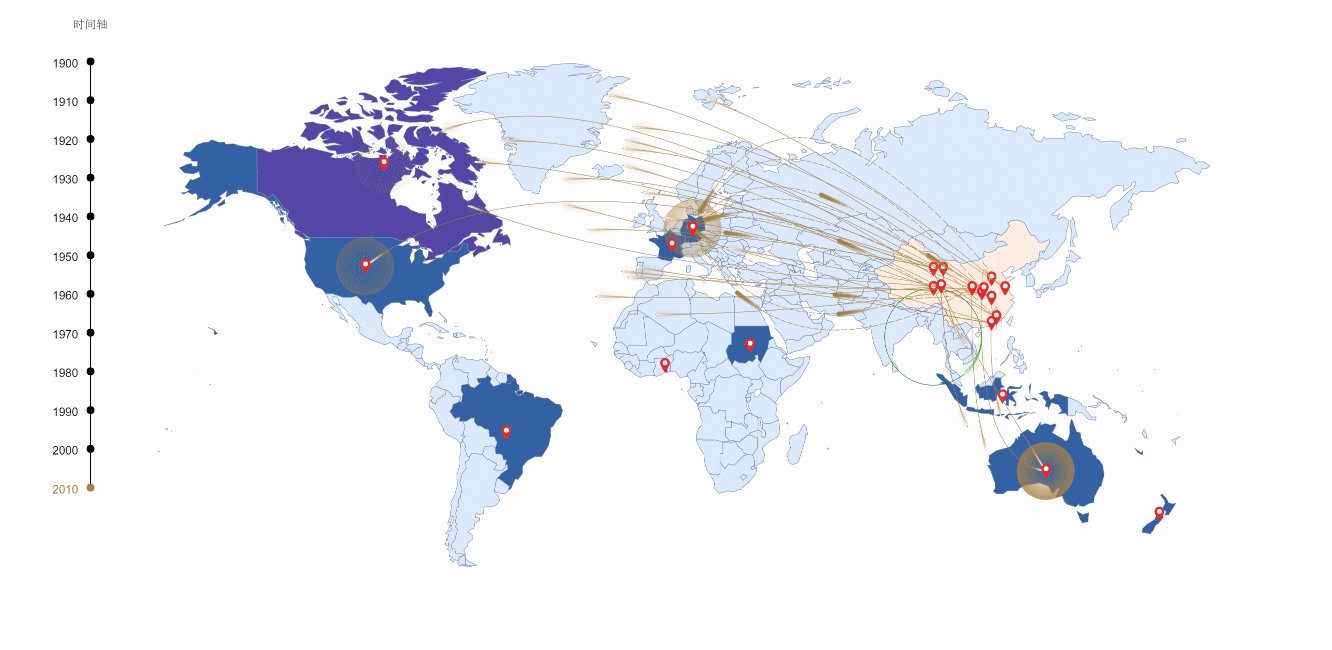
主要是增加了一些地理位置的热点,环绕地球的卫星,以及一些弹道导弹的攻击动画效果。据说某国防单位需要这样的显示方法,具体咱就不了解啦,总之有点科幻感了。
说到弹道攻击效果,想起项目中另外一个网络攻击的显示界面,也很有意思,虽然是2D的,但是也有不错的动画效果:

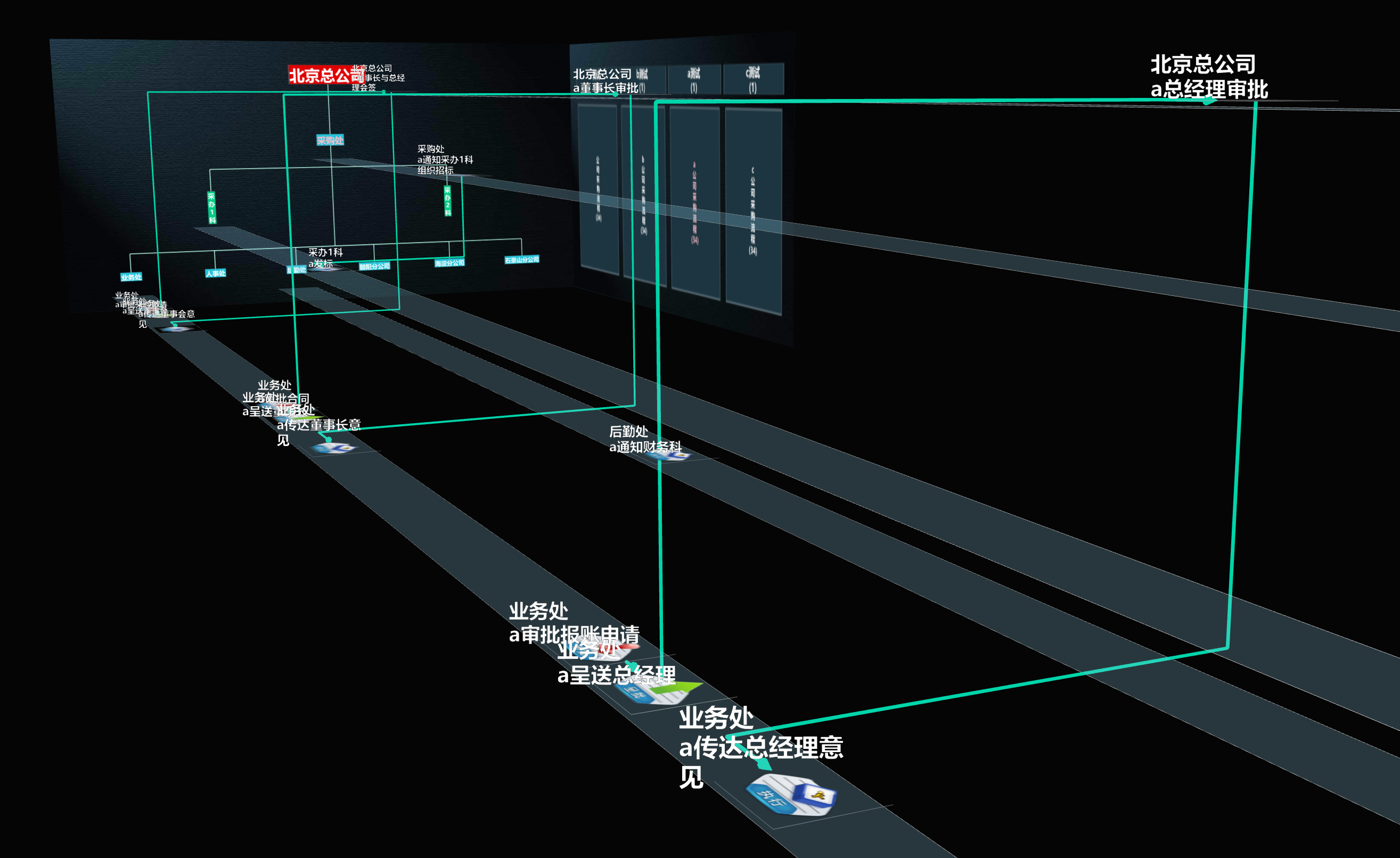
这里面的爆炸效果、弹道效果,都用了HTML5的canvas里面2D的一些API绘制,例如模糊、渐变等。综合利用2D+3D来呈现网络攻击,还是非常直观的。还可以把网络攻击的应对流程通过3D化的泳道图显示出来进行分析: 
至此,一个“从地球到设备端口”的多层次、大型综合3D机房系统就构建成了。怎么样,HTML5的3D技术不是“小玩具”吧?只要认真打造,完全可以支撑各种大型行业应用了。咱们程序猿也不要徘徊等待了,抓紧学习HTML5的2D、3D技术吧!
最后老规矩,觉得图片不过瘾,需要一睹3D机房真容的同学,可以发邮件到tw-service@servasoft.com,索取程序代码,依然真诚欢迎大家各抒已见,共同进步~






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








