easyUI中使用treeGrid的时候,加载数据的json格式有几种 :
1、如下所示:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
}] 
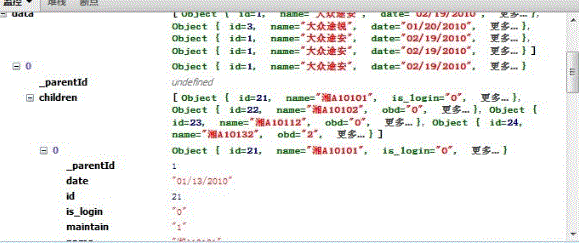
可以看出来treegrid数据格式里面包括_parentId和children两个属性,在项目开发的时候可以只需要定义其中一个就可以创建一颗树,子节点会默认将_parentId赋值,但是如果找不到有上一节点,该值就是undifined.所以可以得到下面一个定义json格式的方式。
2、
{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








