1、在母版页中指定子页面css和js布局
@RenderSection("Styles", false) @RenderSection("Scripts", false)
说明:false表示子页面可以不理会此布局要求
2、子页面使用布局
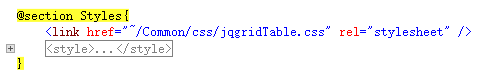
@section Styles{ } //括号中放置其他css的引用或自定义的<style> </style>标签
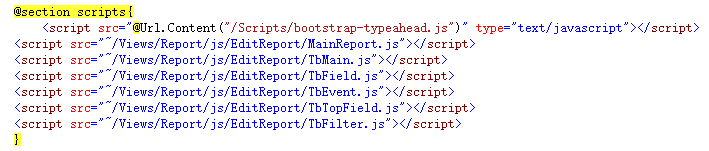
@section scripts{ } // 括号中放置其他js的引用或自定义的<script></script> 标签
截图示例如下:
Styles

scripts






















 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








