一、边界和网格对齐
导出报表的时候,使用者经常会遇到表格中会出现许多多余的栏,只是他们真的就是多余的吗?毕竟,在页面中,每一个单元都对应每一个组件的边界。另外,你不能显示太多的散布在页面上的组件。因此,当使用表格导出模式时,请注意以下两点:
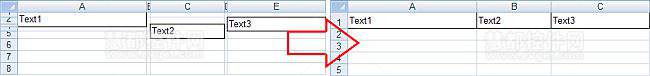
1、使用按钮,对齐网格,这将减少表格中行和列的数量。如下图所示:当导出报表的时候,左边的报表有25个单元格,对齐后,右边的报表剩下3个。如此操作,可以帮助你避免单元格之间出现小缝隙。
2、将数据带中组件放在同一水平线上。这将在前面部分输出文件的时候减少行列数量。

二、使用数据带替代表
在使用表组件或者数据带的报表中,数据可以从数据源中输出。
表(The Table)是一个基于数据带的复杂组件。在渲染报表的过程中,报表引擎会自动分解表到页眉、数据带和页脚中。
当将一个简单的报表渲染成立体表的时候,.mdc文件中,表和数据带并没有明显的区别。
当渲染复杂的报表,例如:表中有空白列,页眉和页脚中合并了单元格。那么他们中的区别就很明显了。数据带的使用就更加灵活(尽管变得更加复杂),因为你可以建立一个更加优秀的模版。例如:在空列中,你可能不会添加文本文档组件,也没有必要合并单元格。在表格中,一个没有内容的单元格,并不真正是空的,处理和存储他们需要额外的时间和资源。因此,当使用表组件,创建报表的时间上升,那么.mdc报表文件也会变得更大。
三、使用图形原语
使用图形原语代替那些大组件,导出图表可以变得更快更容易。图形原语是垂直或者水平的线及矩形,他们用来创建组件的边界。我们常常将其导出为其他格式,比如:图片,这样可以提高导出报表的数量。
四、少用富文本组件
提高渲染图表的导出速度,我们建议你使用那些常用的组件代替富文本组件。
富文本组件比较复杂,比如他的处理过程,因为使用系统库来操作报表,所以,需要花费很长的时间,而且许多格式都不认这样的文本文件。除此之外,他还会将报表导出为图片,这样就会明显扩大输出文件的大小。

我们还需要提一提Web报表(直接在web浏览器中运行)的工作过程。该过程由浏览器自己运行。一些厂商使用报表工具Active X控件来扩展他的功能,但是这些控件只能在IE浏览器中运行。不过Stimulsoft Reports没有这些限制。我们建议用户不要在浏览器中建立过大的报表或者带有大数据的多页报表。对于那些过大的报表,可以将其拆分成小报表,用过滤器限制数据展现数量。没有人会愿意在浏览器中看到大量的页面,所以,这样做是很有必要的。























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








