一、我们在开发过程中,表格无疑也是最常用到的,那么快速的制作表格和绑定数据的方法就是渲染了, 执行渲染之前,需要进行表格的数据查询,并绑定表格数据。只有把前面查询出来的数据绑定到表格里面才能进行渲染。而且需要把数据绑定到页面上去,因为数据来源于数据库,就会涉及到软件与数据库的对接。就要绑定页面数据的状态,但是在绑定数据之前,又要对数据库的数据进行截取,截取的方法就是分页了,对数据绑定完成后,就是表格的渲染了。
然后使用Layui的框架对表格进行方法渲染,因为layui渲染的表格功能很多,而且会对数据有分页的效果,在下面输入需要显示的页数,页面会自动跳转到对应的页面,所以对它的操作也相对便捷方便。

二、渲染第一步就是引入插件。
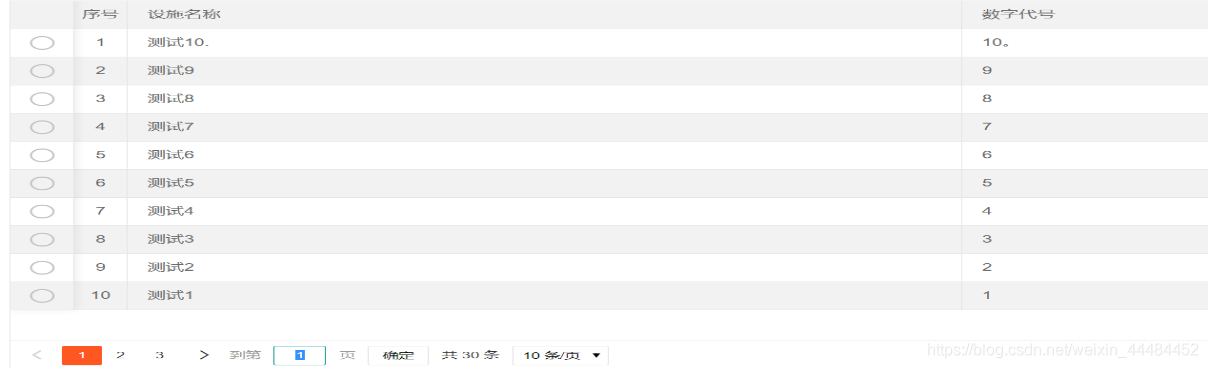
数据表格在渲染它之前,首先就要声明一个表格,接着就是执行渲染了。当然它里面也有很多有意思的属性,比如elem后面跟的就是要绑定的那个元素,但是如果写的是一个even:true就会开启隔行换景的表格样式(见图1),size用来设置表格大小,skin则可以设置表格边框的样式。这里需要注意的是,引号里面的的元素不能留空格,不然就会识别不出来。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








