我们上网经常会遇到第一次需要登录而之后不用再登录的网站的情况,其实是运用了Cookie 存储 web 页面的用户信息,Cookie 以名/值对形式存储,当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息l。
今天的这个效果:第一次打开网页弹出一个广告框(js实现卷帘效果),关闭广告代码或刷新页面之后就不会再出现。由于往电脑里写cookie信息是服务器行为,只有访问网站,服务器才会向电脑里写cookie信息,由于现在只是普通网页,所以无法往电脑里写cookie信息的。在众多浏览器中火狐浏览器是支持这种本地操作,因此我们用火狐测试。
先写广告代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color:
#fff;
cursor: pointer;
};
</style>
|
|
1
2
3
4
|
<div id=
"adv"
>
<span id=
"close"
>关闭</span>
<img src=
"1.png"
alt=
""
/>
</div>
|
js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<script>
var
adv=document.getElementById(
'adv'
);
var
close=document.getElementById(
'close'
);
/*广告弹出时的卷帘效果方法*/
function
ani(obj){
var
allWidth=document.documentElement.clientWidth;
//获取网页可视区域宽
var
allHeight=document.documentElement.clientHeight;
//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+
'px'
;
//使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+
'px'
;
var
num=0;
var
objH=adv.offsetHeight;
var
timer;
timer=setInterval(
function
(){
//定时器,没50毫秒增加10px的高度
if
(num<parseInt(objH)){
num+=10;
obj.style.height=num+
'px'
;
}
else
{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=
function
(){
adv.style.display=
"none"
;
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function
setcookie(){
var
d=
new
Date();
d.setTime(d.getTime()+24*60*60*1000);
//设置过去时间为当前时间增加一天
document.cookie=
"name=world;expires="
+d.toGMTString();
//expires是cookie的一个可选参数,设置cookie的过期时间
var
res=document.cookie;
return
res;
//返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if
(document.cookie==
""
){
ani(adv);
setcookie();
}
else
{
adv.style.display=
'none'
;
}
</script>
|
js代码广告效果图如下(第一次浏览网页,刷新后就没有了):

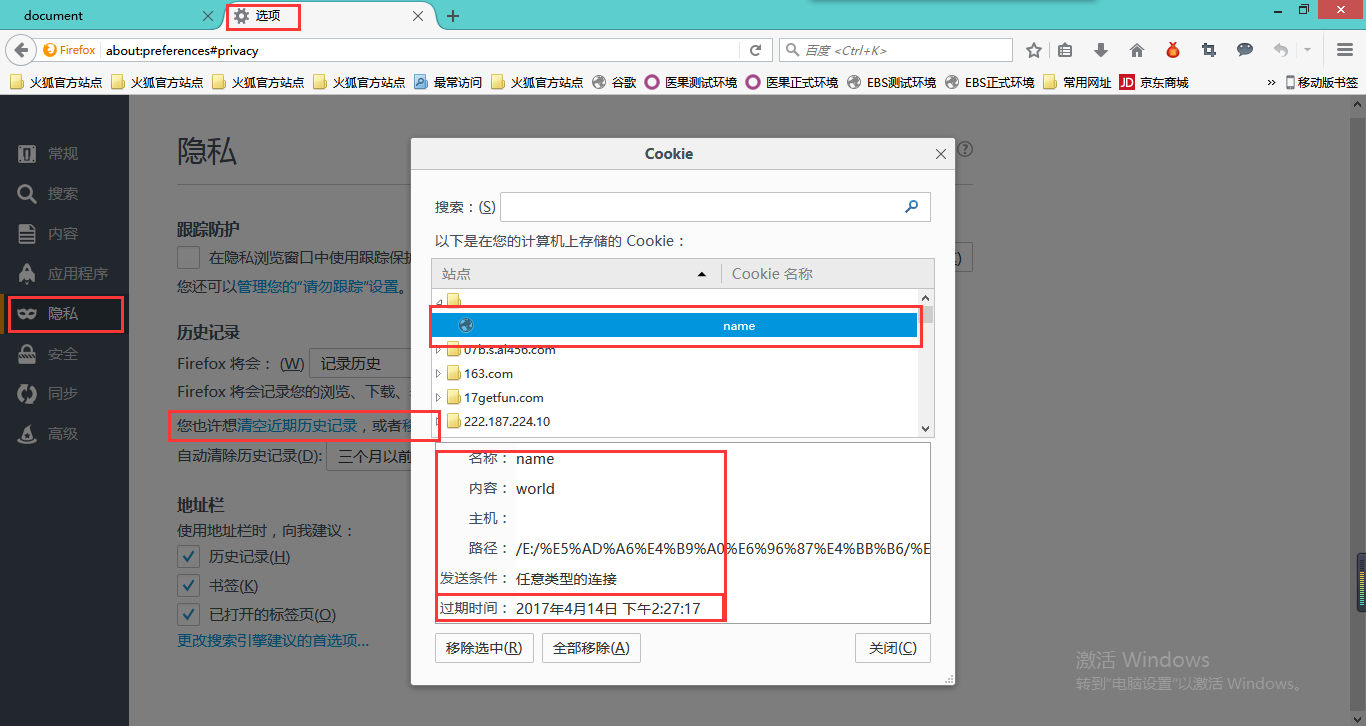
现在测试cookie,在火狐里关闭cookie,把你设置的cookie(没有域名)name移除选中,如图:

从上图可以看到,cookie的过期时间设置为了明天,明天就会失效,如果不删除cookie,等cookie失效后还是会jquery弹出层广告。





















 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








