你是否有这种需求,页面需要对用户有一个信息提示的弹窗,但是为了骚扰次数过多导致用户的反感于是产品要求一天只弹一次,服务器显需求太小懒得搭理,于是“重任”就落在你的头上,跟我来,一招搞定一天一次的弹窗!
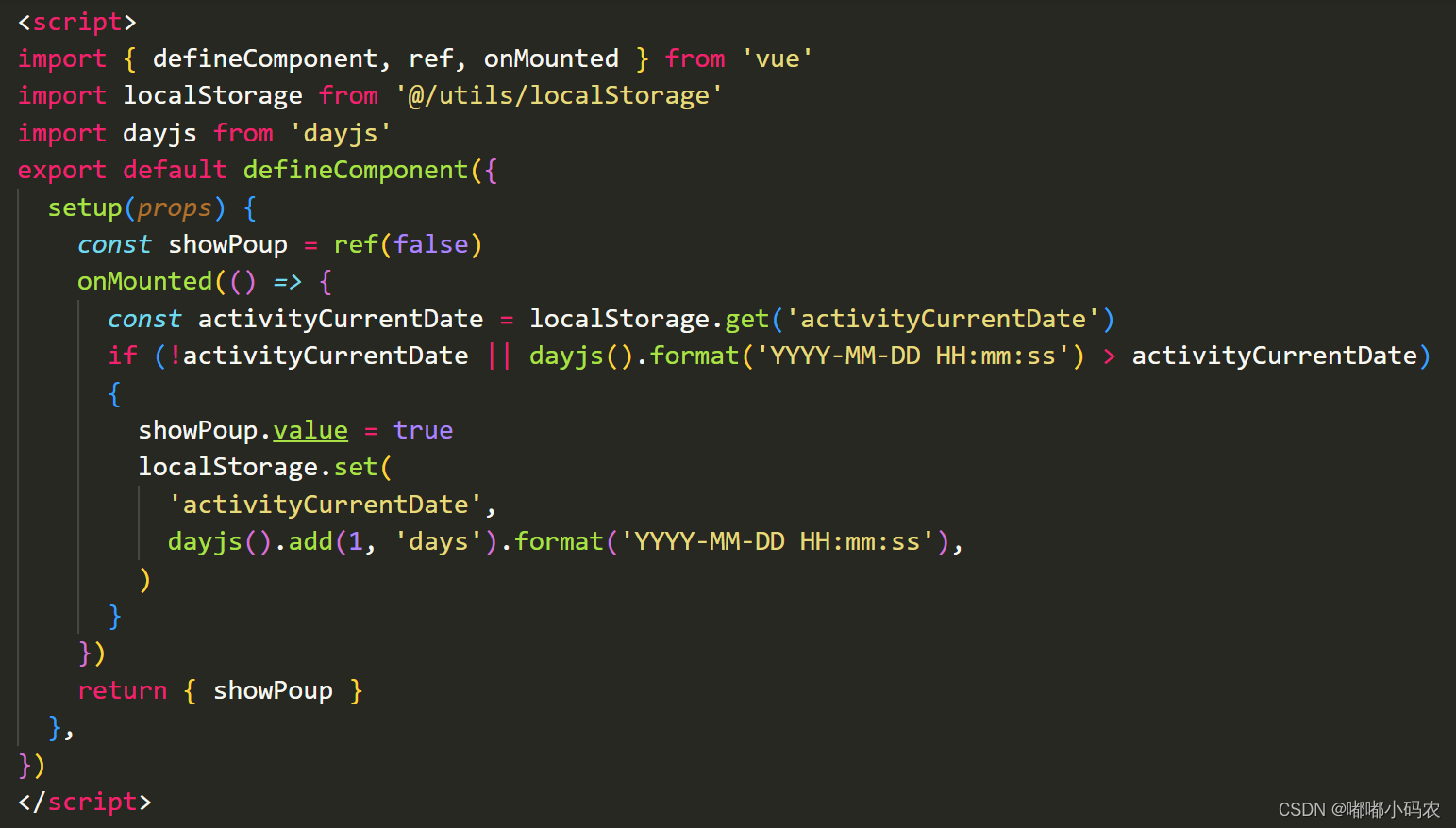
解决思路是:进页面的时候判断如果本地没保存过日期或者当前日期已经大于本地保存的日期了;证明今天没有进过页面或者还没有弹窗过,就可以弹窗,并把明天天日期存到本地。下面提供在vue3环境下的伪代码,仅供参考
 日期判断的方式有很多,我用的是dayjs组件,用法和momentjs类似,你也可以选择自己喜欢的判断方式,欢迎留言讨论!
日期判断的方式有很多,我用的是dayjs组件,用法和momentjs类似,你也可以选择自己喜欢的判断方式,欢迎留言讨论!





















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








