相信每一个熟悉html5的猿猿都知道,canvas是html5提供的一个强大的绘图工具,今天同事突然跟我聊起canvas中的arcTo方法,决定来记录一下这其中原理。
网上关于canvas该方法的相关资料很少,刚接触这个方法时,我也摸索了很久。arcTo这个方法其实就是画曲线的,并且画出的曲线也是圆的一段弧,这一点跟另一个arc方法一样,但是它的参数跟arc却相差很大。
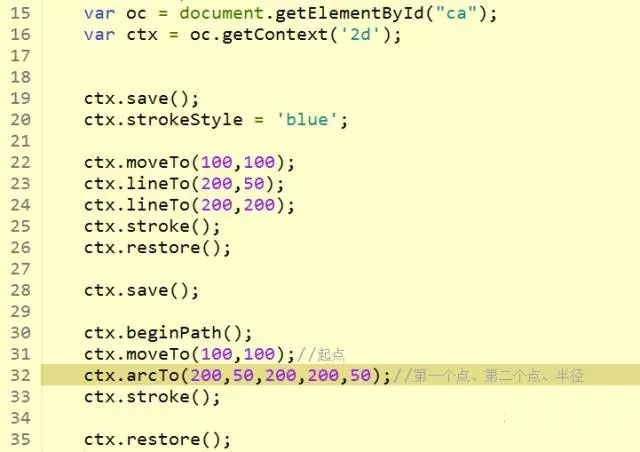
ctx.arcTo(x1,y1,x2,y2,radius);该方法参数中包括两个点,如果你觉得这两个点跟圆有关的画,那就错了,这些参数中仅仅最后一个参数是圆的半径,下面的是我的代码:

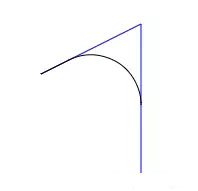
代码看起来很多,其实第30行之后的部分才是画弧的实现,前面代码是为了方便描述用路径追踪了弧线相关的几个坐标点:起点,第一个点,第二个点,下面是运行结果:

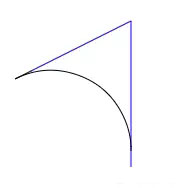
蓝色直线是追踪路径,黑色部分才是弧线,这样就看得很直观了,其实是通过起点、第一个点,第二个点的两条直线,组成的三角区域(夹角),这两条直线也是圆的切线,而半径决定了圆弧的位置,半径越小越靠近夹角,半径越大越远离。下面是将半径由50改为80后的运行结果:

继续改参数,下面缩短起点与第一个点的距离,代码如下:
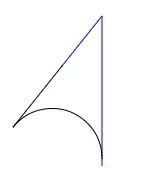
这会现象就比较惊人了,看效果:

这个圆依然是和两条线相切的,但是切线被掰倒了反方向,arcTo方法中有个很重要的点,这个重要的点就是代码31行中的起点,只要它到圆的切点的距离,小于它到第一个点的距离,就会发生反转,因为此时切线满足不了这个圆了,而第二个点坐标可以无限变化,所以在使用时,注意第一个点与起点的设置,这是关键。
如有不当之处,欢迎指正!
技术交流,干货分享,欢迎关注个人微信公众号:CodingInfo






















 2773
2773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








