WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocol] );
以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
通过本系列教程,我将教大家从零开始用websocket+nodeJS搭建一个简易的聊天室
首先我们撸个最简单的Demo让大家感受一家websocket的 模样。
本样例实现功能:
点击发送按钮获取文本框的内容并将它发送到服务端,
服务端将这条消息原样返回并显示在页面。
为了便于新手理解,服务端接口使用websocket官方服务
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>websocket</title>
</head>
<body>
<h1>echo test</h1>
<input id="sendText" type="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
</body>
<script type="text/javascript">
/*
本样例实现功能:
点击发送按钮获取文本框的内容并将它发送到服务端,
服务端将这条消息原样返回并显示在页面。
为了便于新手理解,服务端接口使用websocket官方服务
*/
var websocket=new WebSocket("ws://echo.websocket.org/");//创建一个websocket连接,服务端使用websocket官方服务
websocket.onopen=function(){ //websocket服务打开
console.log("websocket open");
document.getElementById("recv").innerHTML="connected";
}
websocket.onclose=function(){ //websocket服务关闭
console.log("websocket close");
}
websocket.onmessage=function(e){ //websocket服务接收到消息
console.log(e.data);
document.getElementById("recv").innerHTML=e.data;//将消息显示在消息列表
}
document.getElementById("sendBtn").onclick=function(){
var txt=document.getElementById("sendText").value;
websocket.send(txt);//将文本输入框中的内容发送到服务端
}
</script>
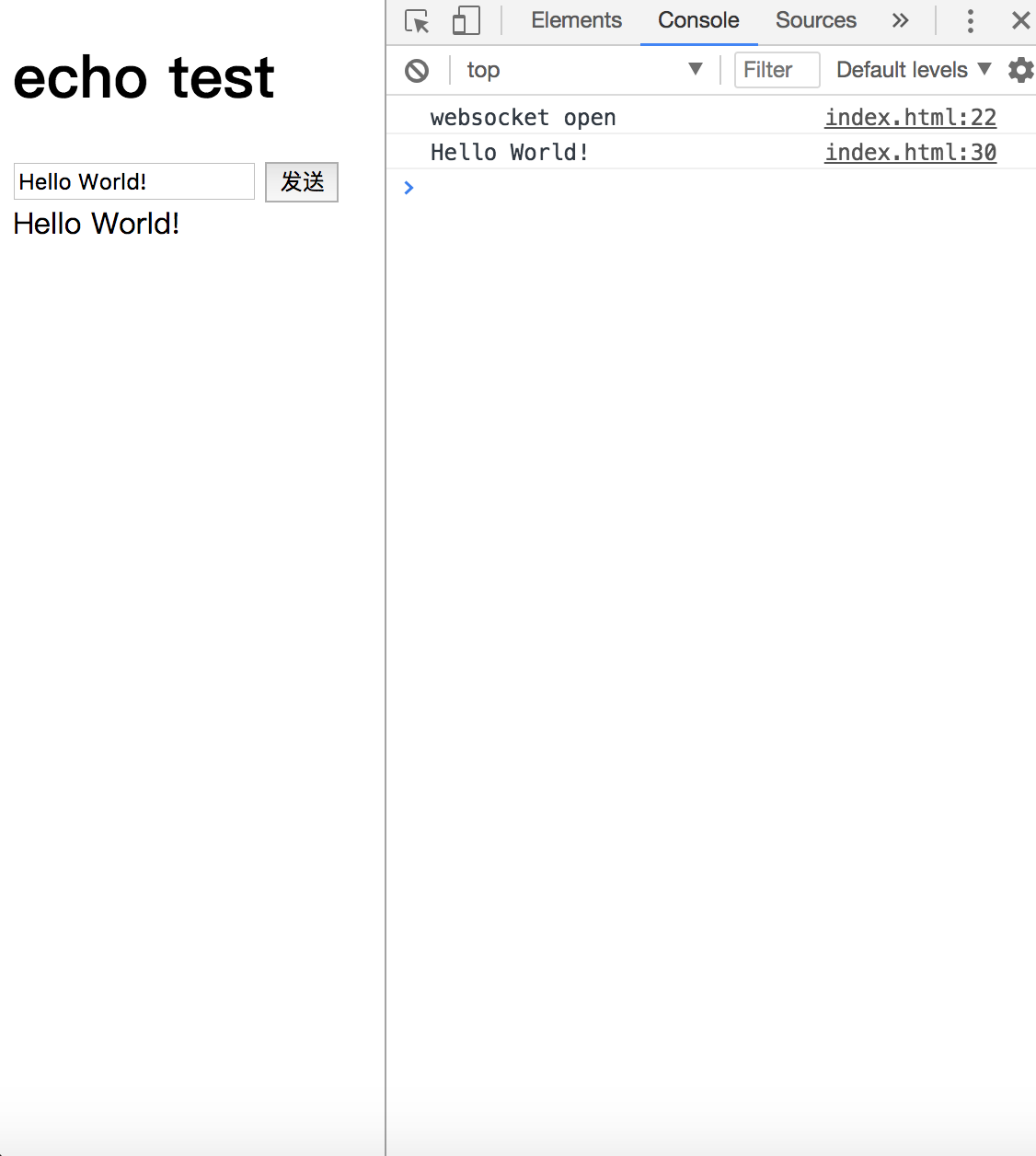
</html>运行截图:

从下节开始我们将开始用nodeJS在本地搭建属于自己的服务端。






















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








