上节我们使用node.js搭建了属于自己的第一个后端服务,但是只能将当前发送的消息通过服务端处理返回到客户端,还不能称为真正意义上的聊天室,这一节带大家进行小小的改造,将聊天功能完善,加上显示所有消息,实时显示有谁进入聊天室和退出聊天室的功能。
我们新建webSocketDemo3文件夹,然后将上节中webSocketDemo2文件夹中的所有文件拷贝进来。
然后index.html代码修改如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>websocket</title>
</head>
<body>
<h1>Chat Room</h1>
<input id="sendText" type="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
</body>
<script type="text/javascript">
var websocket=new WebSocket("ws://localhost:3000");
function showMessage(str){
var div=document.createElement("div");
div.innerHTML=str;
document.body.appendChild(div);
}
websocket.onopen=function(){
console.log("websocket open");
document.getElementById("sendBtn").onclick=function(){
var txt=document.getElementById("sendText").value;
if(txt){
websocket.send(txt);
}
}
}
websocket.onclose=function(){
console.log("websocket close");
}
websocket.onmessage=function(e){
console.log(e.data);
showMessage(e.data);
}
</script>
</html>再将wsServer.js代码内容修改如下:
var ws = require("nodejs-websocket")
var port=3000;
var user=0;
// Scream server example: "hi" -> "HI!!!"
var server = ws.createServer(function (conn) {
console.log("New connection");
user++;
conn.nickname="user"+user;
broadcast(conn.nickname+" comes in");
conn.on("text", function (str) {
console.log("Received "+str)
//conn.sendText(str.toUpperCase()+"!!!")
broadcast(str);
})
conn.on("close", function (code, reason) {
console.log("Connection closed");
broadcast(conn.nickname+" left ");
})
conn.on("error", function (err) {
console.log("handdle error");
console.log(err);
})
}).listen(port);
console.log("websocket server listening on port "+port);
function broadcast(str){
server.connections.forEach(function(connection){
connection.sendText(str);
})
}
接下来 使用终端cd进webSocketDemo3,然后重新运行以下命令以运行服务:
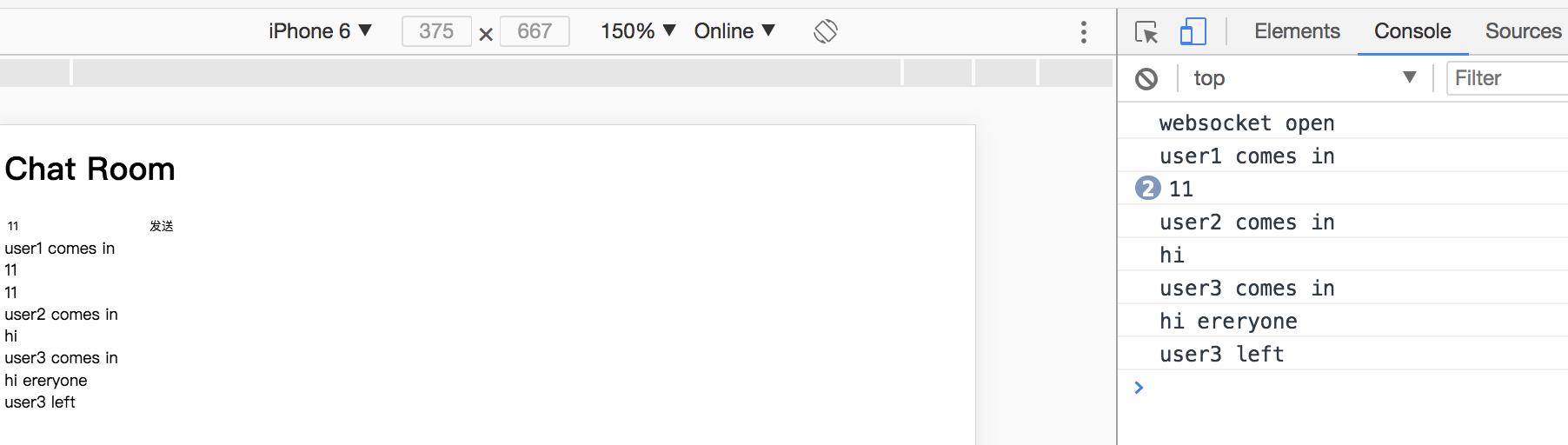
npm install nodejs-websocket然后客户端运行截图:

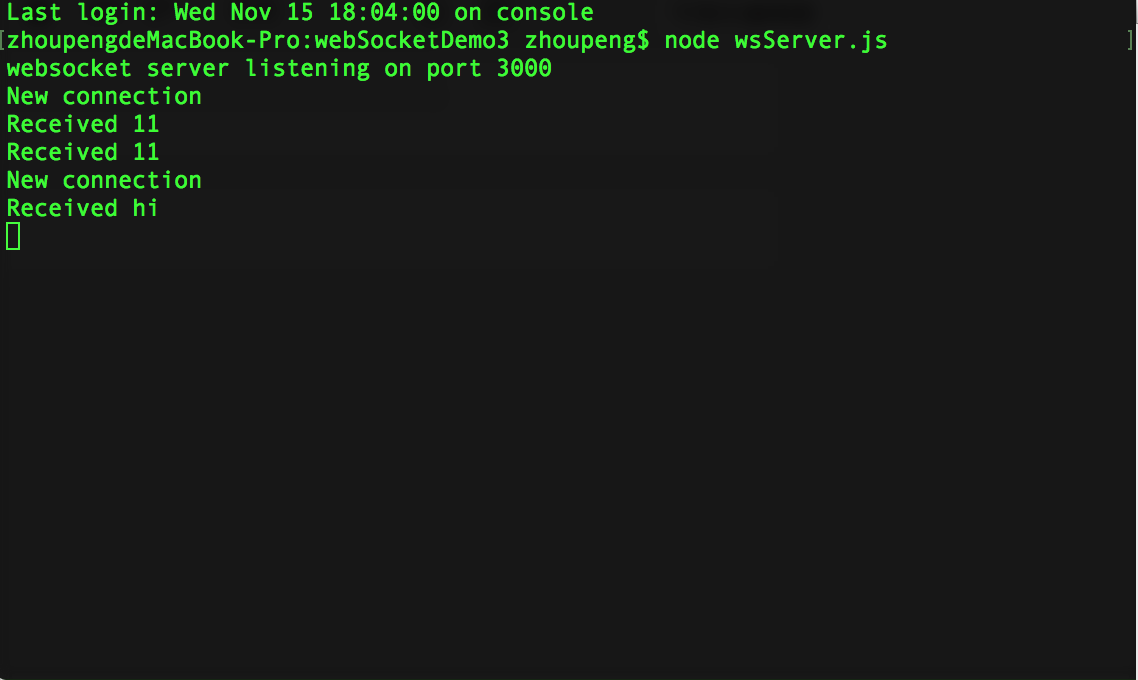
终端运行截图:























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








