
php一行展示多个商品怎么实现
php可以用来连接数据库查询商品,并输出展示给用户,但想要实现一行展示多个商品需要用到css技术,具体实现如下:
1、首先php代码
$sql = "select * from user";
$result = $conn->query($sql);
if ($result)
{
if ($result->num_rows>0)
{
echo '
';
';
while ($rows = $result->fetch_array()) {
print_r($rows);
echo '
';
';
echo ''.$rows['id'].'';
echo '
echo ''.$rows['name'].'';
echo '
}//end while()
echo '
}else{
echo '查询结果为空!';
}//end if()
}else{
echo '查询失败!';
}//end if()
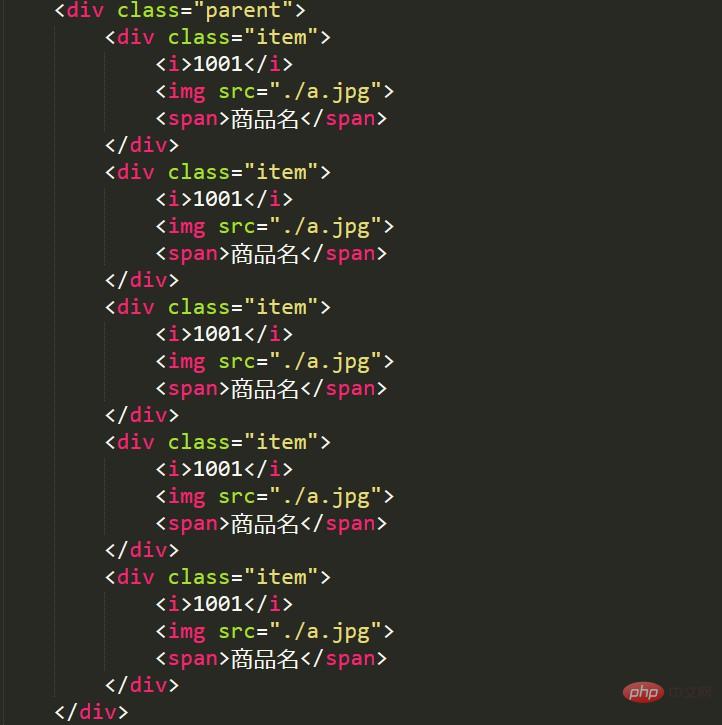
注意上面有输出div标签,并且具有class。
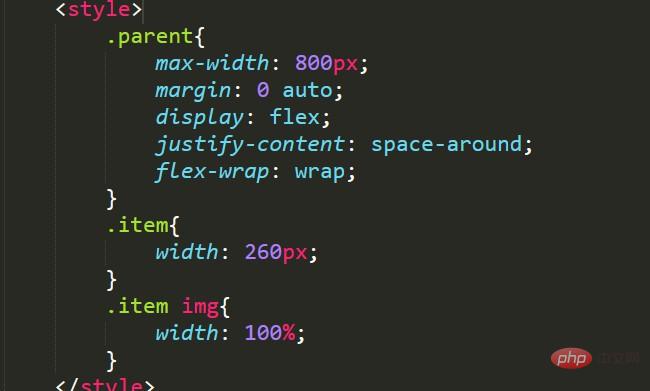
2、下面是css代码的实现

以下是模拟数据库数据

注:其中涉及到的flex布局,想学习的小伙伴可以在ki4网搜索css教程。
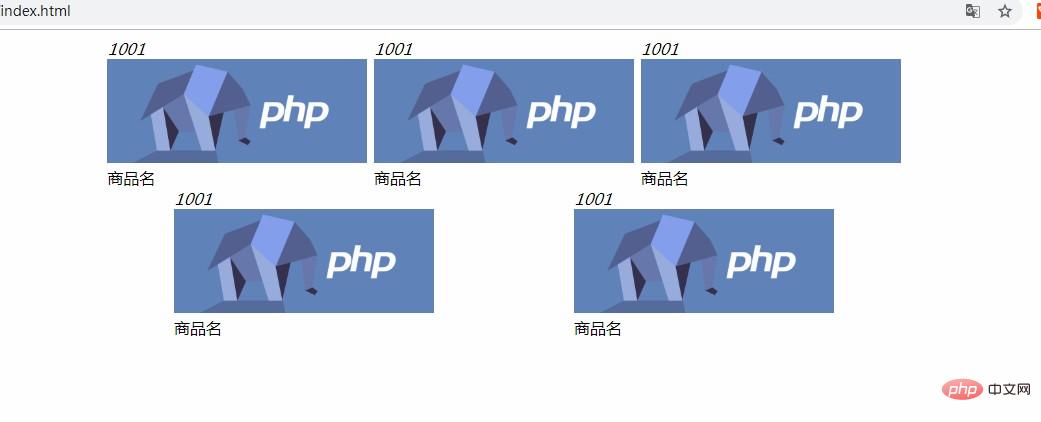
效果:

更多PHP相关知识,请访问ki4网!




















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








