昨天一个同学问我如何用ajax获取后台php文件传输过来的多个商品的信息,其实php后台返回的一个数组,我们可以通过json_encode讲这个数组变成json字符串,然后在前台页面的js中我们通过eva()在将其转换成json对象,然后就可以使用'.'进行调用了.但是多个物品我们如何进行遍历呢.
下面是自己写的一个demo:目录结构为(页面->index.php,php后端->show.php,还有三张测试图片)
页面:index.php(js也在里面)
Document.mypic{
width:66px;
height:200px;
overflow:hidden;
float: left;
}
p{
height:15px;
}
点击
名称:
价格:
$('.mybtn').click(function(){
var str='';
$.post('show.php',function(data){ //ajax开始,只是测试,所以没有传值
var obj=eval('('+data+')'); //返回json对象
for(var i in obj) //利用for...in...循环便利对象
{
str+="
str+="
"+obj[i].name+"
$"+obj[i].price+"
";str+="
}
$("#info").html(str); //将str注入到div内部
});
});
show.php
//作为测试 模拟了一个通常在数据库里面取出的数据的形式(二维数组)
$arr=array(
array('pic'=>'07.gif','name'=>'观察','price'=>'50'),
array('pic'=>'08.gif','name'=>'瞪眼','price'=>'14'),
array('pic'=>'09.gif','name'=>'吆喝','price'=>'32'),
);
echo json_encode($arr);
?>
测试结果:
开始的时候:

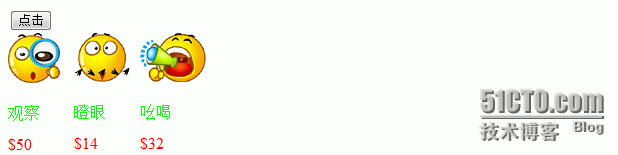
点击按钮之后:

这就是这个demo的流程.
注意:在index.php的页面的js中, obj[i].name 这里的写法是固定的,第一层是for...in...循环的固定的写法,第二层是返回的信息的json对象的调用方法,这里不能写错.
当然方法也不止这一种,我们也可以在show.php的页面中,将要返回的的html元素直接组合成字符串,然后echo出来,两种方法都可以.




















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








