cssSelector
据说cssSelector比xpath快。
所以,有固定ID属性的页面元素用By.id或者By.cssSelector(“#id属性值”)来找,有class属性优先用By.cssSelector(“.class属性值”)的就尽量用cssSelector(#代表id=。.代表class=)。
例如以下博客有具体介绍cssSelector:
http://blog.csdn.net/hwm831002/article/details/8424239
http://blog.csdn.net/tenfyguo/article/details/5780970
窗体切换
当我们点击linktext时或者点击某些button,提交某些表单时(不能一概而论。须要看具体页面的),浏览器会新开一个窗体打开,但此时WebDriver实例事实上还指向前一个页面。普通情况,我们都是想让WebDriver指向新开页面的,此时须要切换窗体。
//用WindowHandle的方式获取新开页面
String currentWindow = dr.getWindowHandle();
Set<String> handles = dr.getWindowHandles();
Iterator h = handles.iterator();
while(h.hasNext()){
dr = dr.switchTo().window((String) h.next());
}或者依据页面title来进行切换
//用WindowHandle+页面title来切换dr至我们想要的窗体
currentWindow = dr.getWindowHandle();
handles = dr.getWindowHandles();
//System.out.println(handles.size());
h = handles.iterator();
while(h.hasNext()){
dr = dr.switchTo().window((String) h.next());
//System.out.println(dr.getTitle());
if (dr.getTitle().equals("查找好友 - 挖財社区"))
break;
}须要注意的是:假设用WebDriver.get(URL)方式或者WebDriver.navigate().to(URL)的方式打开URL时。浏览器并不会新开窗体,此时就不用切换WebDriver窗体。
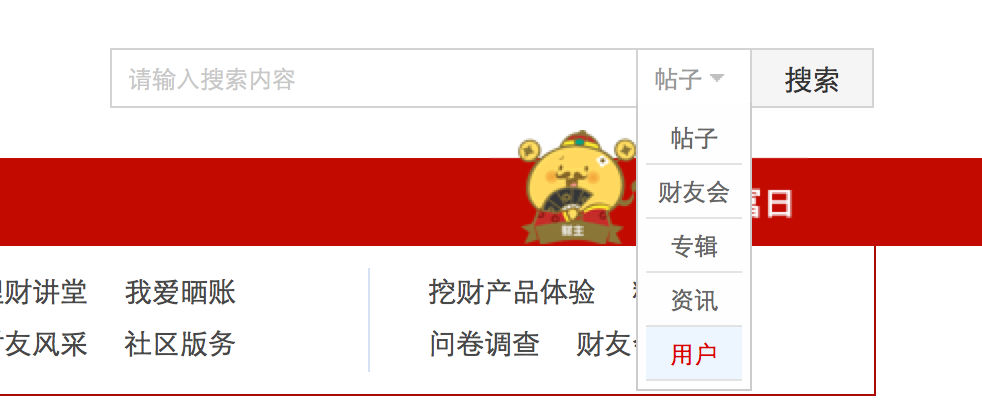
非典型下拉菜单的选择
上图是某財BBS右上角搜索框的一个下拉菜单。它明显不是一个典型的下拉选择框,用经常使用的Seector是无法实现它的选择的。
自己实验了好久,最终发现,这样的须要先点击展开下拉菜单。然后将鼠标移动到用户上,此时用户会变红,再点击。才干够选择上。
为了模拟的更像,选择完了之后。再将鼠标移动到旁边别的地方。点击一下,收起下拉菜单。
^_^
它的html源代码例如以下
<a hidefocus="true" onclick="showMenu(this.id)" class="showmenu xg1" id="comiis_twtsc_type" href="javascript:;" initialized="true">帖子/a><ul style="position: absolute; z-index: 301; left: 1090px; top: 86.5px; display: none;" class="p_pop" id="comiis_twtsc_type_menu" initialized="true">
<li>
<a class="curtype" rel="forum" href="javascript:;">帖子</a></li>
<li>
<a rel="group" href="javascript:;">財友会</a>
</li>
<li>
<a rel="collection" href="javascript:;">专辑</a>
</li>
<li>
<a rel="article" href="javascript:;">资讯</a>
</li>
<li>
<a rel="user" href="javascript:;">用户</a>
</li>
</ul>java代码例如以下,act.moveByOffset(20,30)表示往右下移动
//点开搜索类型下拉框,将鼠标移动到用户上并选择
Actions act = new Actions(dr);
WebElement dropDown = dr.findElement(By.cssSelector("a.showmenu.xg1"));
WebElement user = dr.findElement(By.cssSelector("ul#comiis_twtsc_type_menu>li>a[rel='user']"));
act.click(dropDown).perform();
act.moveToElement(user).click().perform();
act.moveByOffset(20,30).click().perform();代码块
总体代码例如以下。实现:
- 某財BBS自己主动登录
- 打开理財子版块
- 点击图标关闭左側导航栏
- 选择搜索用户
- 输入关键字并搜索
- 切换窗体
- 输出全部搜索到的包括关键字的username
package pkg;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import java.util.Iterator;
import java.util.List;
import java.util.Set;
import java.util.concurrent.TimeUnit;
/**
* Created by Sophie on 15/7/4.
*/
public class AutoLoginSearchTest {
public WebDriver dr;
public String url;
public void setUp(WebDriver dr, String url){
this.dr = dr;
this.url = url;
this.dr.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS);
}
public WebDriver login(AutoLoginSearchTest a) throws Exception {
//登录
a.dr.get(a.url);
a.dr.findElement(By.id("account")).clear();
a.dr.findElement(By.id("account")).sendKeys("******");
a.dr.findElement(By.id("pwd")).clear();
a.dr.findElement(By.id("pwd")).sendKeys("******");
a.dr.findElement(By.id("login-btn")).click();
return a.dr;
}
public WebDriver switchWindow(WebDriver dr)throws Exception{
//打开理財规划子版块
dr.findElement(By.linkText("理財规划")).click();
//用WindowHandle的方式获取新开页面
String currentWindow = dr.getWindowHandle();
Set<String> handles = dr.getWindowHandles();
Iterator h = handles.iterator();
while (h.hasNext()) {
dr = dr.switchTo().window((String) h.next());
}
System.out.println(dr.getCurrentUrl());
dr.manage().window().maximize();
//然后关闭左側导航栏
dr.findElement(By.cssSelector("a.comiis_left_closes")).click();
return dr;
}
public WebDriver mouseMove(WebDriver dr)throws Exception{
//点开搜索类型下拉框,将鼠标移动到用户上并选择
Actions act = new Actions(dr);
WebElement dropDown = dr.findElement(By.cssSelector("a.showmenu.xg1"));
WebElement user = dr.findElement(By.cssSelector("ul#comiis_twtsc_type_menu>li>a[rel='user']"));
act.click(dropDown).perform();
act.moveToElement(user).click().perform();
act.moveByOffset(20, 30).click().perform();
return dr;
}
public WebDriver search(WebDriver dr)throws Exception{
//找到搜索输入框,并输入关键字,然后点击搜索button
WebElement input = dr.findElement(By.id("comiis_twtsc_txt"));
input.clear();
input.sendKeys("周杰伦");
dr.findElement(By.id("comiis_twtsc_btn")).click();//Click之后FireFox新开了一个页面
//用WindowHandle+页面title来切换dr至我们想要的窗体
String currentWindow = dr.getWindowHandle();
Set<String> handles = dr.getWindowHandles();
//System.out.println(handles.size());
Iterator h = handles.iterator();
while (h.hasNext()) {
dr = dr.switchTo().window((String) h.next());
//System.out.println(dr.getTitle());
if (dr.getTitle().equals("查找好友 - 挖財社区"))
break;
}
//xpath模糊查找
List<WebElement> searchResult = dr.findElements(By.xpath("//a[contains(@title,'周杰伦')]"));
System.out.println("搜索到" + searchResult.size() + "个周杰伦粉丝,他们各自是:");
for (int i = 0; i < searchResult.size(); i++) {
System.out.println(searchResult.get(i).getAttribute("title"));
}
return dr;
}
public void tearDown(WebDriver dr) throws Exception {
dr.quit();
}
public static void main(String[] args) throws Exception {
WebDriver ff = new FirefoxDriver();
String url ="https://www.wacai.com/user/user.action?url=http%3A%2F%2Fbbs.wacai.com%2Fportal.php";
AutoLoginSearchTest autoLoginSearch = new AutoLoginSearchTest();
autoLoginSearch.setUp(ff,url);
WebDriver afterLogin = autoLoginSearch.login(autoLoginSearch);
WebDriver childForum = autoLoginSearch.switchWindow(afterLogin);
WebDriver mouseAction = autoLoginSearch.mouseMove(childForum);
WebDriver searchResult = autoLoginSearch.search(mouseAction);
autoLoginSearch.tearDown(searchResult);
}
}哈哈。第一次用CSDN的MarkDown。爽歪!!!再也不用原来那个难受的控件来写博文了~~还有,第一次用IDEA,爽歪!。!Eclipse简直叫人太汗了。。。























 3254
3254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








