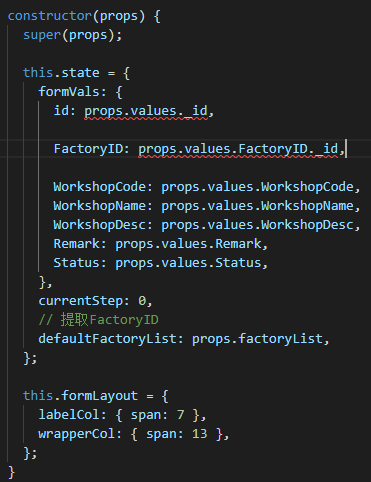
当有遇到下划线的问题,会提示有问题,无法通过检测
需要在代码的前面加入以下代码就可以解决,地址是:https://stackoverflow.com/questions/44126983/eslint-unexpected-dangling-in-place-no-underscore-dangle
/* eslint no-underscore-dangle: 0 */
修改前

修改后

关于注释的问题,ESLint中,如果需要写入注释,需要在//与注释文字间加入一个空格
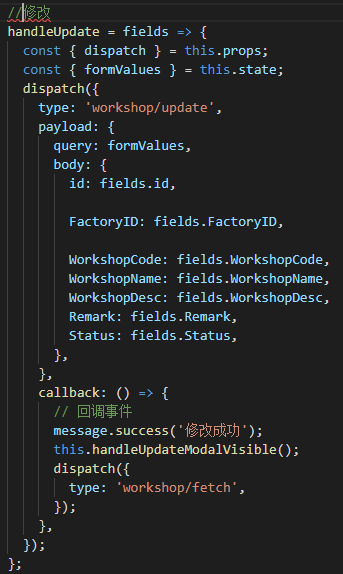
修改前

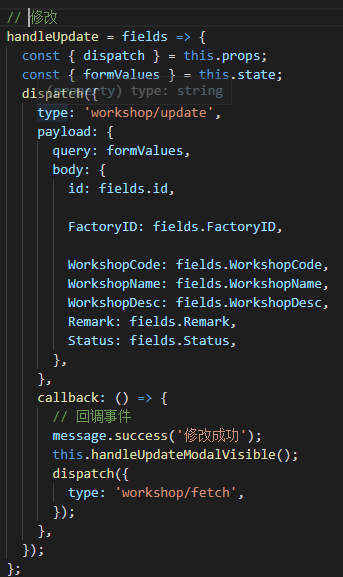
修改后

关于布尔值的问题,需要将布尔值修改为字符串才可以,参考地址:https://segmentfault.com/a/1190000013238465?utm_source=tag-newest
修改前

修改后

关于Expected blank line between class members lines-between-class-members的问题,只需要在每个方法后面,加入一行回车即可,参考地址:https://cloud.tencent.com/developer/section/1135636
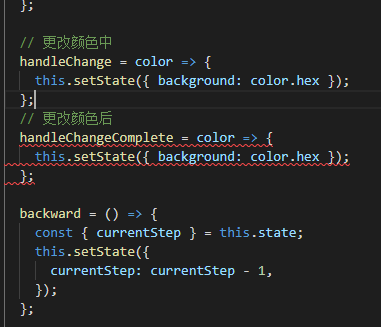
修改前

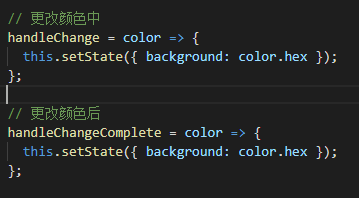
修改后

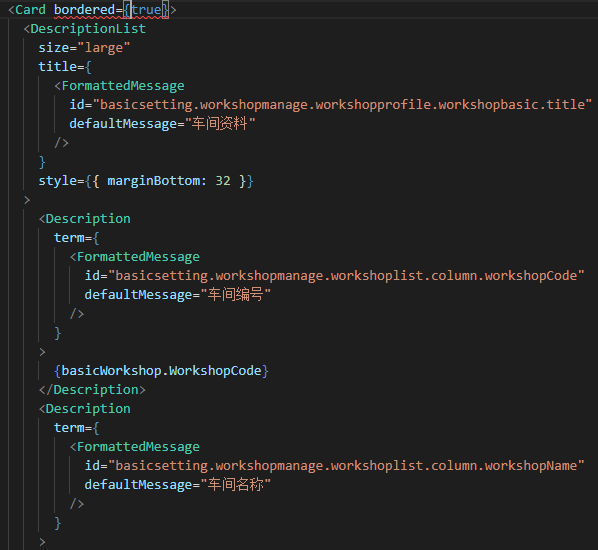
关于Closing tag of a multiline JSX expression must be on its own line react/jsx-closing-tag-location,JSX风格的问题,当JSX语法,关闭标签应该在下一行
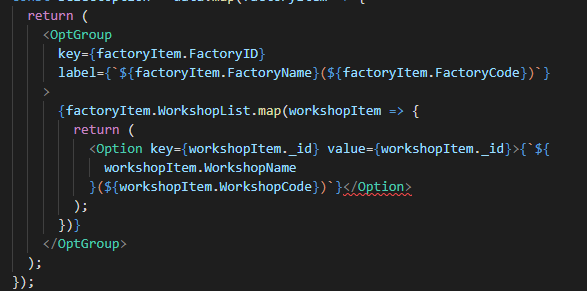
修改前

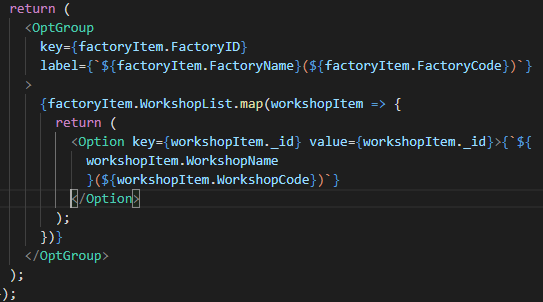
修改后






















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








